한 줄 요약
버블에서 제공하는 기본 프로그레스바의 스타일을 수정할 수 있습니다.
This is a plugin that enables editing style on bubble's system progress bar
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Core ( 핵심 정보 )
1. Reference
플러그인 페이지
데모 링크
에디터 링크
2. ChangeLog
1.0.0
[KR ver]
•
특정 페이지만 프로그레스 바 숨기기
•
개별 페이지마다 서로 다른 프로그레스바 스타일 적용하기
•
프로그레스 바에 그라데이션 추가하기
•
프로그레스 바의 스타일 세부 변경하기
[Eng ver]
•
Hide the progress bar on specific pages only.
•
Apply different progress bar styles to individual pages.
•
Add gradients to the progress bar.
•
Fine-tune the style details of the progress bar.
3. Why
버블은 워크플로우가 실행 중일 때, 유저에게 프로그레스 바를 자동으로 노출시킵니다. 해당 프로그레스 바의 디자인은 [settings] 탭에서도 설정할 수 있지만, 오직 색 변경만 가능합니다. 또한, 모든 페이지에 일괄적으로 적용됩니다. 본 플러그인을 사용한다면, 아래처럼 사용할 수 있습니다.
•
특정 페이지만 프로그레스 바 숨기기
•
개별 페이지마다 서로 다른 프로그레스바 스타일 적용하기
•
프로그레스 바에 그라데이션 추가하기
•
프로그레스 바의 스타일 세부 변경하기
Bubble automatically displays the progress bar to the user while the workflow is running. While you can customize the design of the progress bar in the [settings] tab, only color changes are possible. Additionally, these settings are applied uniformly across all pages.
If you use this plugin, you can achieve the following:
•
Hide the progress bar on specific pages only.
•
Apply different progress bar styles to individual pages.
•
Add gradients to the progress bar.
•
Fine-tune the style details of the progress bar.
4. Element
a. controller progress bar ( 프로그레스 바 컨트롤러 )
해당 요소를 활용해 페이지 내 프로그레스 바를 수정할 수 있습니다.
The element which enable you to edit style of progress bar on specific page
elem nput
필드 | 타입 | 설명 |
isVisible | boolean | 페이지에서 프로그레스 바를 숨김 처리할지 선택합니다.
Select whether the progress bar in page is visible or not |
height | number | 프로그레스 바의 높이를 입력합니다
Enter height of the progress bar |
isGradient | boolean | 프로그레스 바에 그라데이션을 설정합니다.
Set gradation on the progress bar |
startColor | color | 프로그레스 바의 기본 컬러를 입력합니다. [IsGradient]를 체크하면, 시작 컬러로 사용됩니다.
Enter default color of the progress bar. If you check [IsGradient], this color is used on starting point |
endColor | color | [IsGradient]를 체크하면, 종료 컬러로 사용됩니다.
If you check [IsGradient], this color is used on ending point |
degree | number | 그라데이션의 각도를 입력합니다.
Enter degree of gradation. |
shadow | color | 프로그레스 바의 그림자 색을 입력합니다.
Enter shadow color of the progress bar |
blur | number | 그림자의 블러 값을 입력합니다.
Enter the shadow's blur value |
radius | number | 프로그레스 바의 반지름을 입력합니다.
Enter the progress bar's radius |
return
5. Tutorial
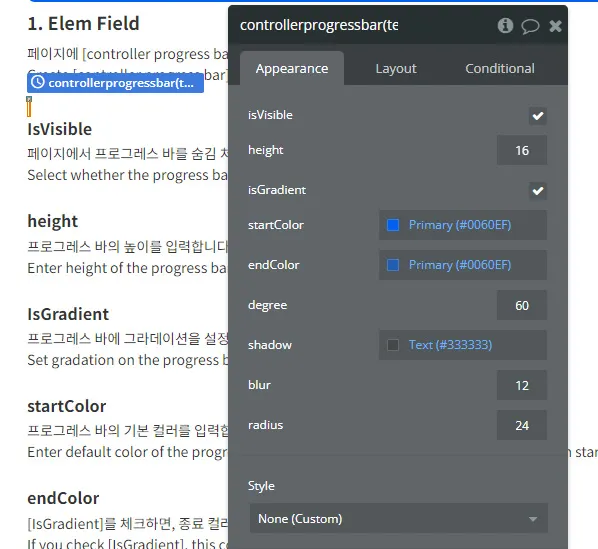
페이지 안에 [controller progress bar] 요소를 생성합니다. 그리고 해당 요소의 [appearance] 탭에서 프로그레스 바의 스타일 값을 입력합니다. 그러면, 해당 페이지에서 프로그레스 바가 보여질 때마다, 스타일이 적용됩니다.
Inside the page, create a [controller progress bar] element. Then, in the [appearance] tab of that element, input the style values for the progress bar. This style will be applied whenever the progress bar is displayed on that page.
만약 프로그레스 바를 언제나 보여주기 싫다면 [isVisible]을 비활성화 합니다. 프로그레스바의 기본 컬러는 [startColor], 높이는 [height]에서 설정합니다. 프로그레스 바를 둥글게 만들고 싶다면 [radius]에 값을 입력합니다.
If you don't want to always display the progress bar, deactivate [isVisible]. You can set the default color of the progress bar in [startColor] and adjust its height in [height]. If you want to make the progress bar rounded, input a value in [radius].
프로그레스 바에 그라데이션을 적용하고 싶다면, [IsGradinet]를 활성화 합니다. 그러면 [startColor]와 [endColor]가 각각 그라데이션의 시작과 끝 지점이 됩니다. [degree]를 통해 그라데이션에 기울기를 적용할 수 있습니다.
If you want to apply a gradient to the progress bar, activate [IsGradinet]. Then, [startColor] and [endColor] will become the starting and ending points of the gradient, respectively. You can apply a slope to the gradient with [degree].
[shadw]와 [blur]를 활용해 그림자 스타일도 적용할 수 있습니다.
You can also apply shadow styles using [shadow] and [blur].
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox