1. 반응형 UI가 필요한 이유
PC와 모바일의 화면 크기 차이는 매우 큽니다. PC의 경우, 아무리 작게 잡아봐도 가로 픽셀은 1080px입니다. 반면에, 모바일은 아무리 크게 잡아도 480px 정도입니다. 심지어, 아이폰 SE 경우에는 320px까지 작아집니다. 즉, PC와 모바일의 가로 크기를 아무리 작게 잡아도 2배 이상 차이가 납니다.
PC와 모바일 화면 차이…!
반응형 UI는 사용자가 접속한 기기의 화면에 맞춰서 페이지 디자인이 유동적으로 바뀌는 UI를 뜻합니다. 서비스를 반응형 UI로 작업했다면, PC와 모바일 각 화면의 가로 크기에 맞춰서 유동적으로 레이아웃을 처리할 수 있습니다. 예를 들어, 특정 이미지의 width가 360px이라고 합시다. 아이폰 SE는 320px, 아이폰 12는 390px입니다. 아이폰 12의 경우엔 문제가 없지만, 아이폰 SE는 문제가 됩니다. 이런 경우 때문에 반응형 UI가 필요합니다.
•
아이폰 SE (320px) < 이미지 (360px) < 아이폰 12 (390px)
버블은 요소의 width를 설정할 때, 반응형 처리를 할 수 있습니다. 이 덕분에 서로 다른 기기에서도 모두 대응 가능한 서비스를 만들 수 있습니다. 제가 처음 버블을 시작한 20년까지만 해도… 사실 이렇게 반응형 처리가 완벽하게 지원하지 않았습니다…
2. 모바일 화면 테스트… 어떻게 하죠…?
반응형 처리를 해도, 직접 접속해서 UI 테스트를 해야 합니다. PC에서 보여지는 화면 테스트는 문제가 없지만, 모바일에선 다소 문제가 있습니다. 왜냐하면 모바일은 기종별로 화면 차이가 크기 때문입니다. 앞서 말했듯 아이폰 SE는 320px, 아이폰 12는 390px의 가로 크기를 지닙니다. 무려 70px이나 차이가 납니다. 사실, 이 정도 차이는 PC에서는 미미해보이지만, 모바일에서는 엄청 큰 차이입니다. 아이폰 12를 기준으로 봤을 때, 해당 차이는 무려 18%(=70/390)입니다.
그렇다고 모든 모바일 기기를 구매해서 테스트도 할 수 없을 노릇입니다. 애플, 삼성 등 애초에 너무 많은 모바일 기기가 존재하며, 이들 모두를 산다면 어마무시한 돈이 필요합니다. 물론 이 정도 돈이 별거 아니라는 영앤리치분이라면… 부럽다...
그렇다고 내가 가진 모바일 기기만으로 화면 테스트를 하는 것도 어딘가 찝찝합니다. 특히 아이폰 XR 같이 큰 화면의 기기라면, 아이폰 SE 같은 작은 기기에서 화면이 정상적으로 보일지 걱정이 될 수 밖에 없습니다.
3. PC에서 모바일 화면 테스트하기
하지만 놀랍게도 PC에서도 다양한 모바일 기기 화면에서 서비스를 테스트할 수 있는 방법이 있습니다. 한 번 차근차근 뜯어봅시다. 이런 꿀팁을 대방출하다니… 버블박스는 신일지도 몰라…!
a. 에디터에서 직접 확인하기
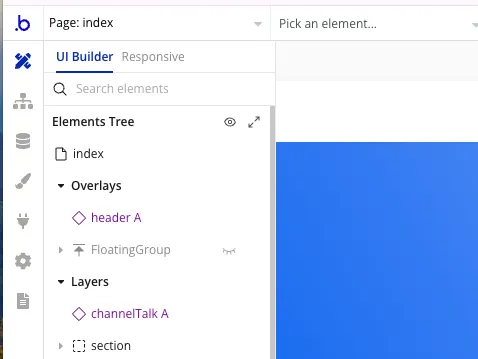
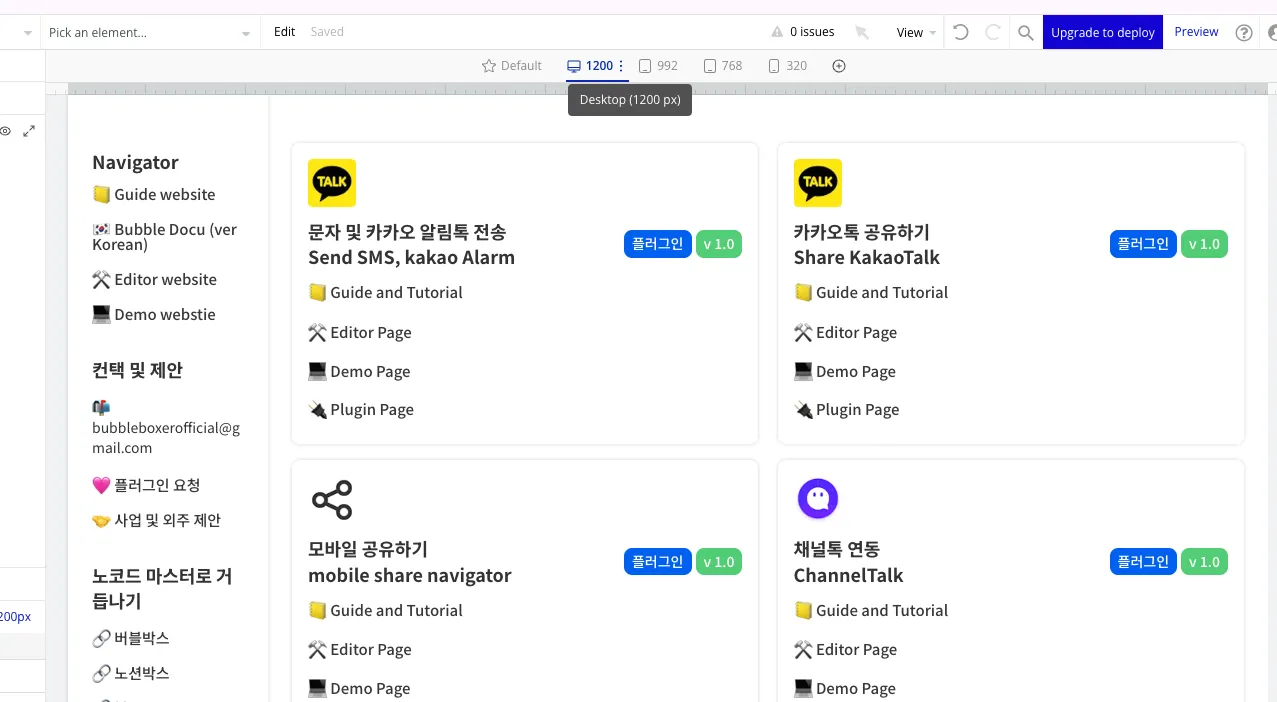
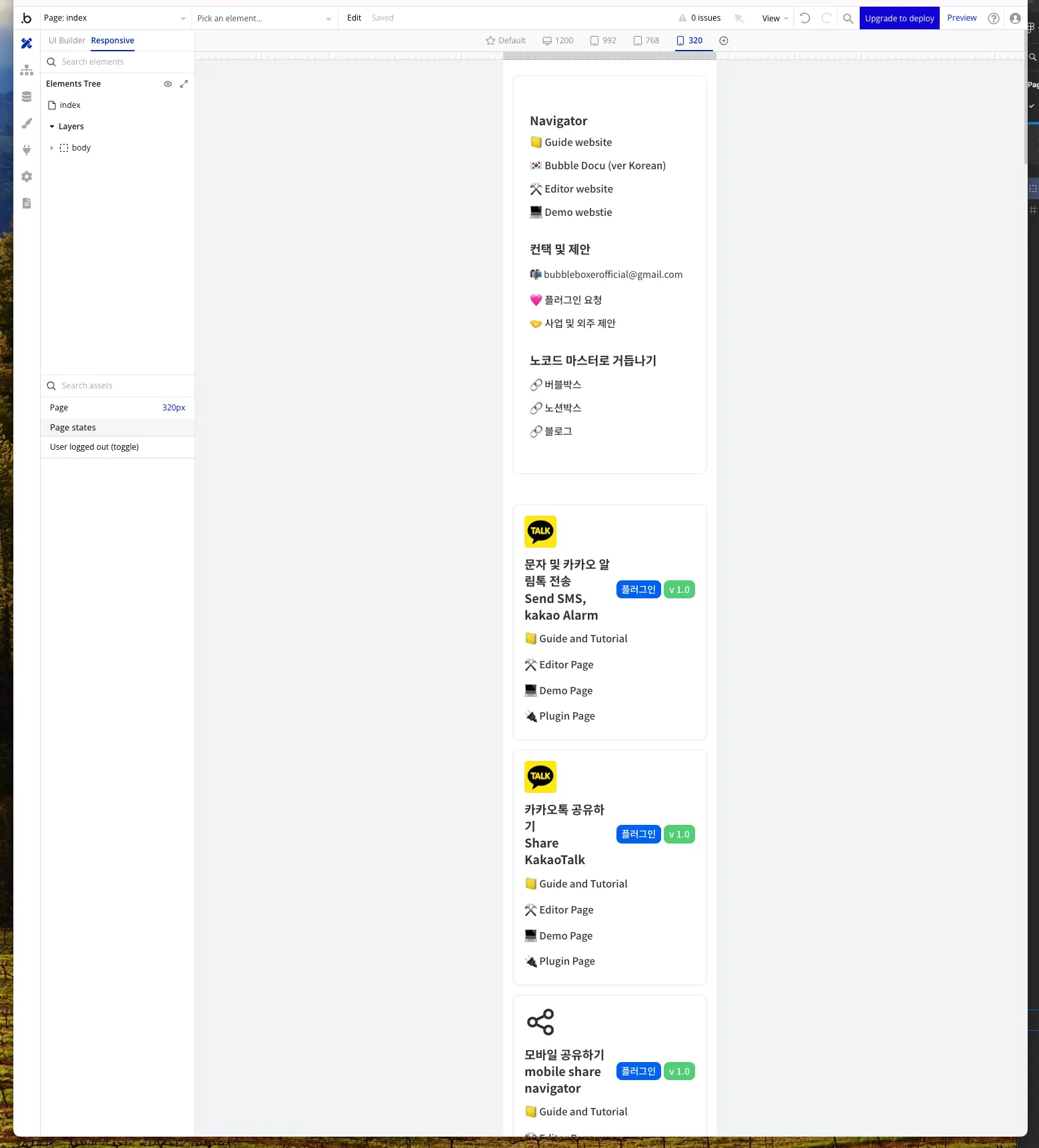
가장 간단한 방법은 버블 에디터에서 직접 확인하는 겁니다. 자! 우선 버블 에디터를 실행합니다. 그리고 좌측 상단에 있는 [Responsive]를 클릭합니다.
그러면 다음 이미지처럼 화면의 크기에 따라서 어떻게 보이는지를 체크할 수 있습니다.
중앙 상단을 보면, PC, 테블릿, 모바일 아이콘이 있습니다. 이를 클릭하면, 각 기기 별로 화면이 어떻게 보이는지 확인할 수 있습니다. 기본으로 설정되는 기기 별 크기는 아래와 같습니다.
•
PC : 1200
•
Tablet : 992
•
Mobile 1 :768
•
Mobile 2 : 320
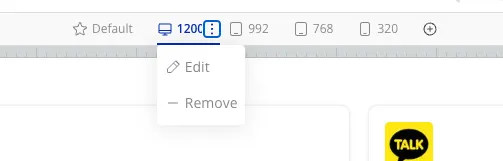
참고로 해당 픽셀은 수정할 수도 있습니다.
b. 개발자 도구 이용하기
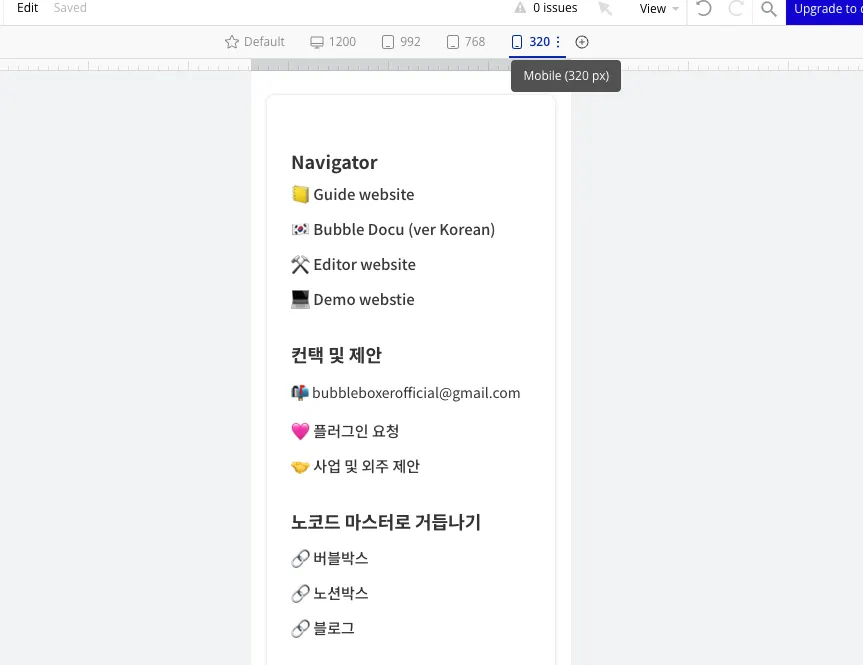
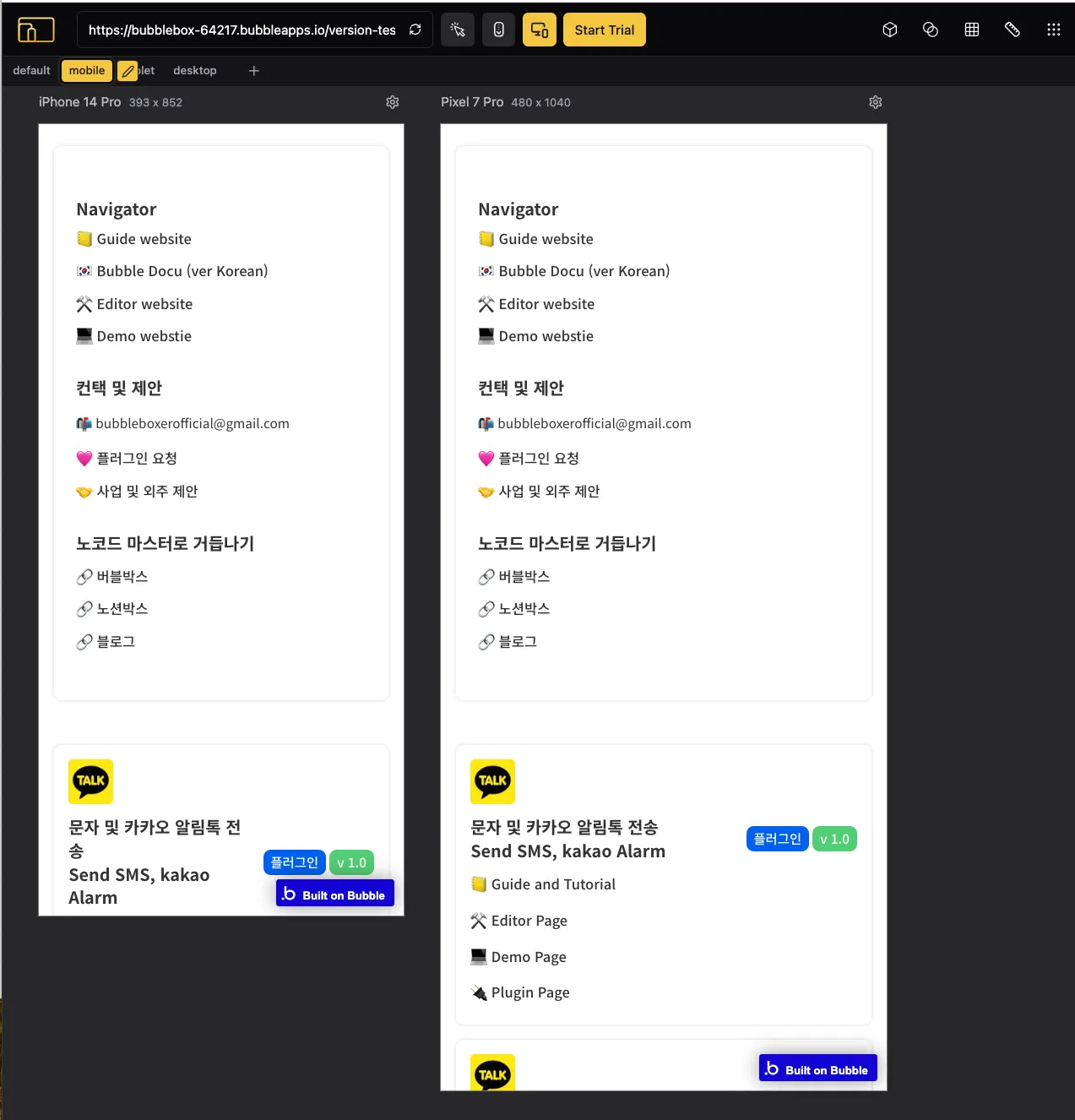
다만, 앞선 방식은 Height를 평가하기 어렵습니다. 아래 이미지를 보면, 모바일 기기 화면을 선택했는데, Height가 엄청나게 긴 걸 볼 수 있습니다.
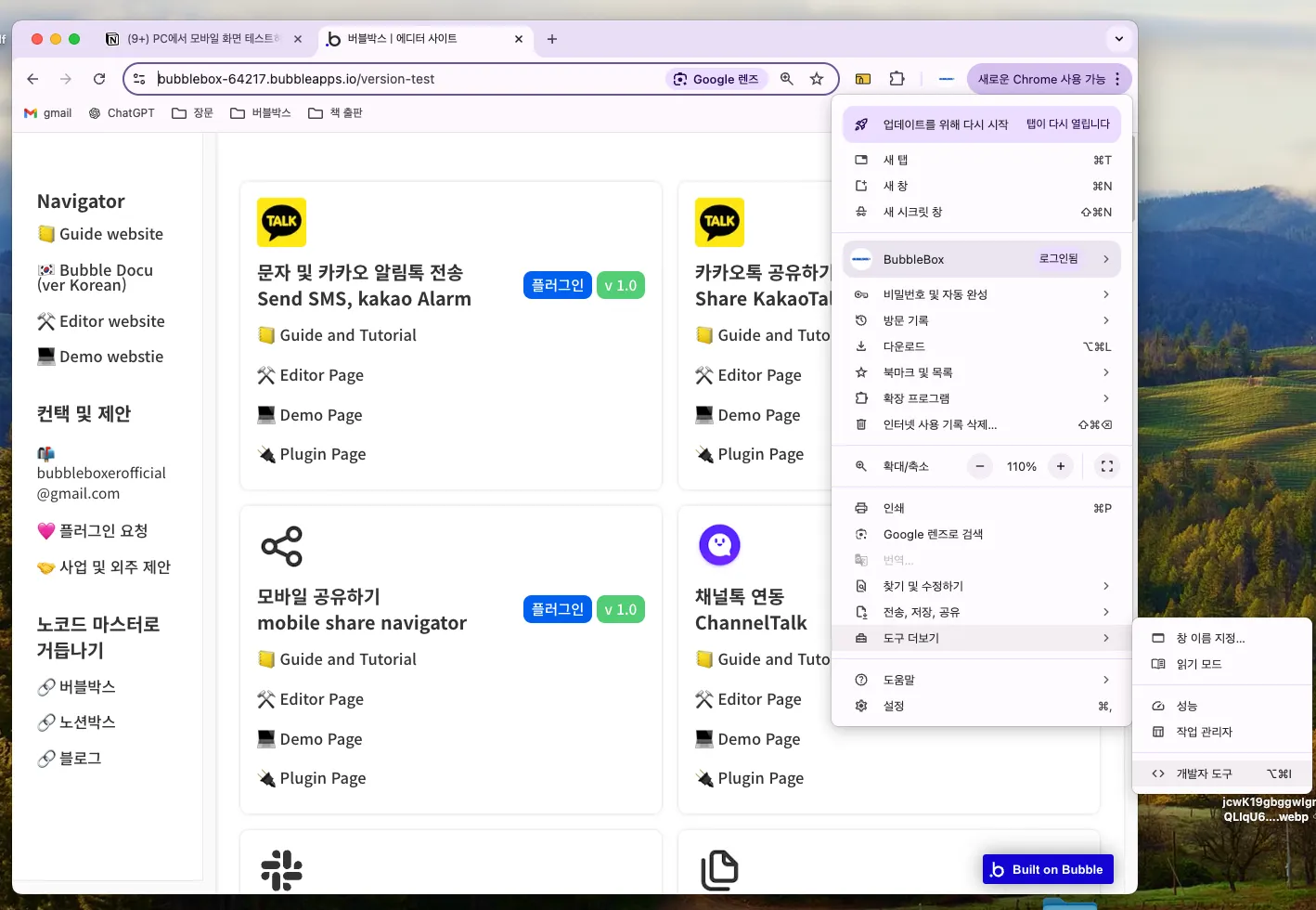
이런 경우에는 개발자 도구를 이용하면 됩니다. 데브 앱을 실행하고, 브라우저의 [설정] > [도구 더보기] > [개발자 도구]를 선택합니다. 참고로 해당 위치는 크롬 기준이며, 다른 브라우저는 다를 수도 있습니다.
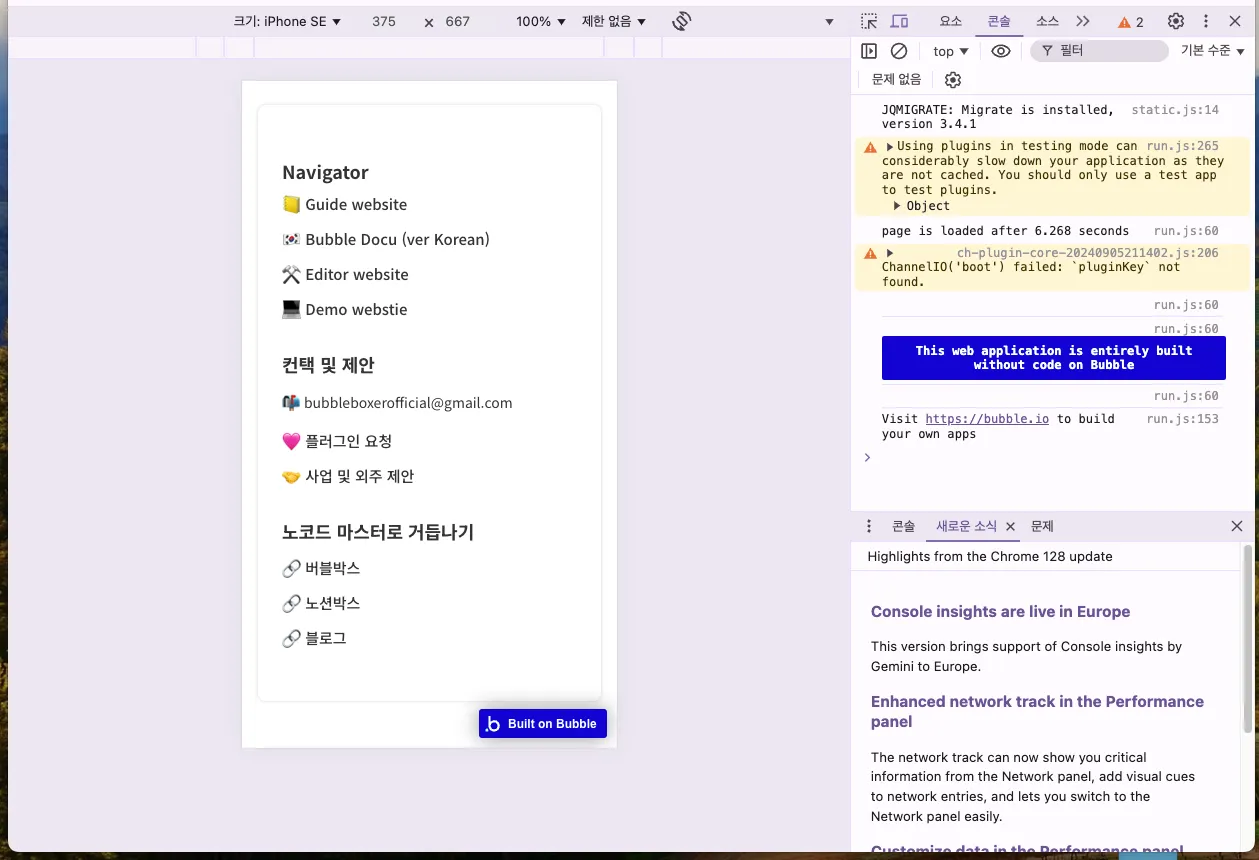
그러면 다음처럼 개발자 도구가 실행됩니다.
여기서 상단의 [크기] 부분을 클릭하면, 각 기기를 선택할 수 있습니다. 여기서 확인하고 싶은 기기를 클릭하면, 해당 기기의 width와 height가 적용된 화면을 볼 수 있습니다.
c. 크롬 확장 프로그램 사용하기
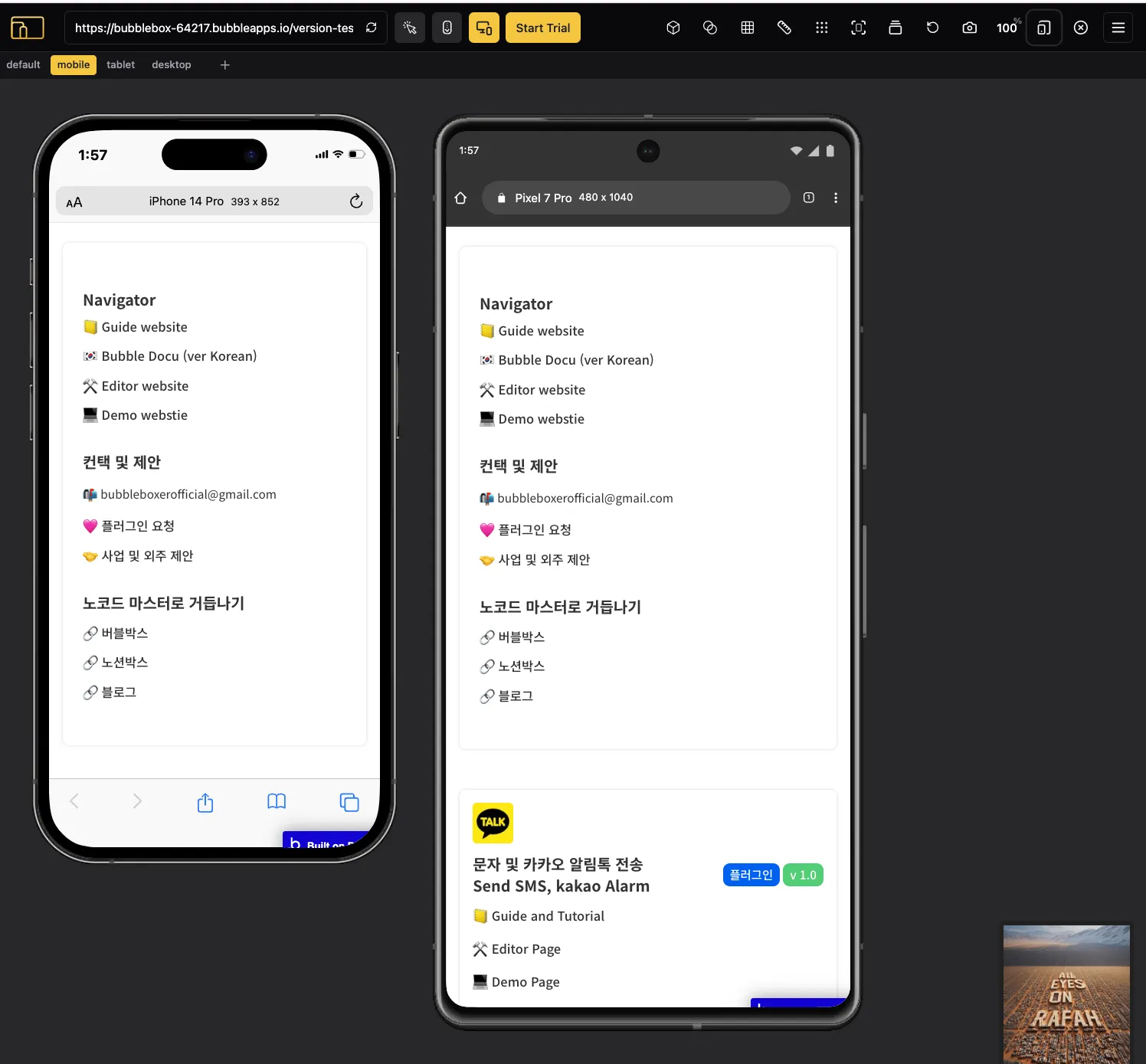
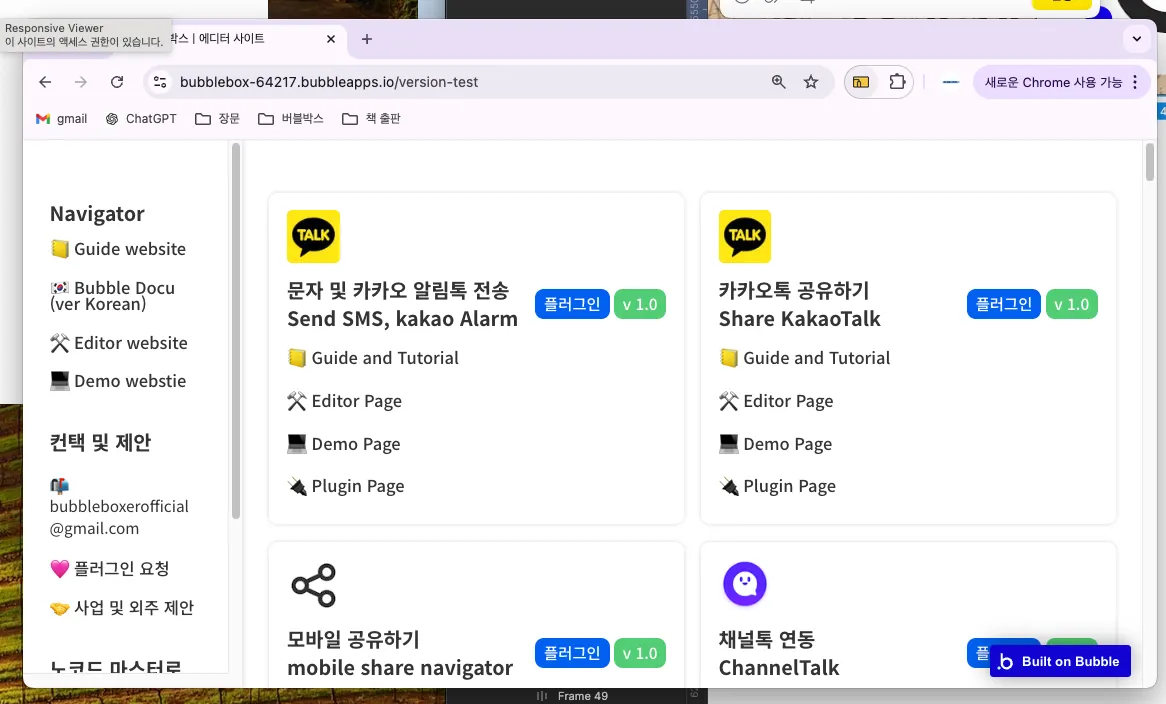
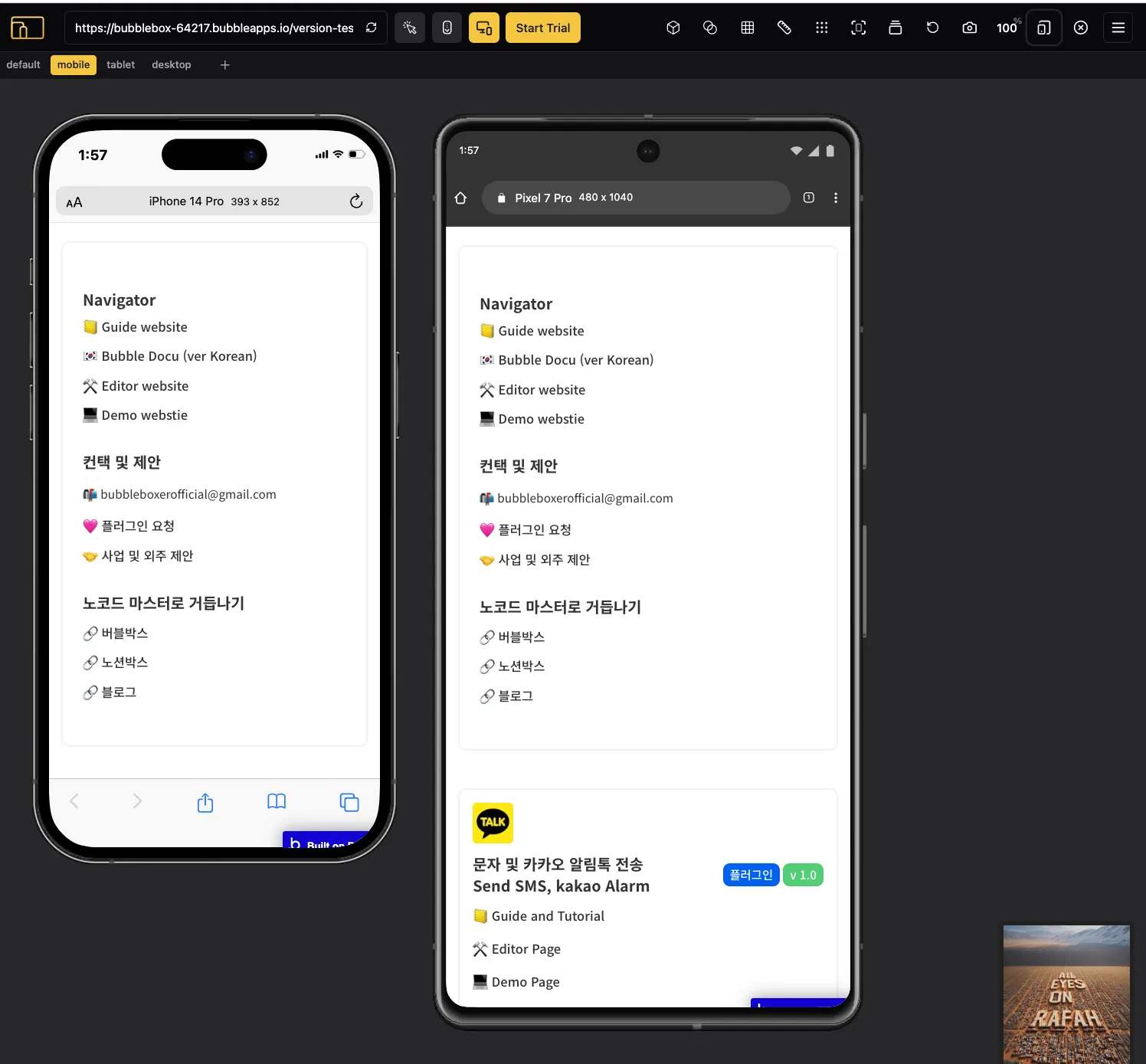
다만, 앞선 방법은 여러 기기 별로 하나하나 선택해서 봐야 한다는 아쉬운 점이 있습니다. 이런 경우에는 구글 크롬의 responsive viewer 확장 프로그램을 사용하면 됩니다. 해당 프로그램은 특정 페이지를 멀티 스크린을 띄워서 각 기기 별로 어떻게 보이는지 보여줍니다. 아래는 해당 프로그램을 활용해 iPhone 14 Pro와 Pixel 7 Pro에서 어떻게 화면이 보이는지를 확인하고 있습니다.
아래 링크를 클릭해 크롬 브라우저에 해당 확장 프로그램을 설치합니다.
그리고 테스트하고자 한 페이지에 접속합니다. 그리고 설치한 프로그램을 클릭합니다.
그러면 현재 접속한 페이지에서 Responsive Viewer가 적용됩니다. 실행된 Responsive viewer에서 멀티 스크린을 추가하거나, 각 기기의 외형을 등록하는 등을 설정해 화면을 테스트하면 됩니다.
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox