1. 페이지 로딩 속도… 너무 굼벵이 같아
버블로 서비스를 만들다 보면, 페이지 로딩 속도가 느리다는 생각이 들 때가 있습니다. 특히 페이지의 type of content를 설정한 경우, 속도가 급격히 느려지는 느낌이 들 때가 있습니다. 사실, 당연한 현상입니다. 버블에선 페이지를 실행할 때마다 페이지에 보여줄 데이터를 데이터베이스에서 불러오기 때문입니다. 즉, 로딩 속도가 느린 이유는 데이터베이스를 다시 호출하고, 여기서 데이터를 불러오기 때문입니다. 실제로 [Type of content]를 설정하지 않은 페이지와, 설정한 페이지의 로딩 속도는 눈에 보일 정도로 차이가 납니다.
그러면, 이 답답한 굼벵이 같은 속도를 개선할 수 있는 방법이 없을까요? SPA 방식으로 서비스를 만들면 됩니다.
2. 하나의 페이지로 처리하세요!
SPA는 Sigle Page Application의 줄임말로, 하나의 페이지로 구성되는 어플리케이션을 뜻합니다. 결론부터 말하자면, 여러 페이지를 하나의 페이지로 처리하면 됩니다. 앞서 말했듯, 새로운 페이지를 로딩할 때마다 시간이 걸립니다. 이를 해결하려면 페이지를 로딩하는 것 없이, 현재 페이지에서 한 번에 처리하면 됩니다.
사실 SPA의 개발적 의미를 완전히 따르는 건 아니지만, 원리는 비슷하기에 그냥 SPA로 부르겠습니다.
개별 페이지를 거대한 그룹으로 대체하고, 이를 하나의 페이지에 위치시키면 끝입니다. 예를 들어, 상품을 판매하는 사이트라면, 상품 소개 페이지와 상품 결제 페이지가 존재합니다. 상품 소개 페이지에 들어가는 내용과, 상품 결제 페이지에 들어가는 내용을 각각의 그룹으로 만들어 하나의 페이지에 위치시키면 됩니다.
3. 그래서, 어떻게 만드나요?
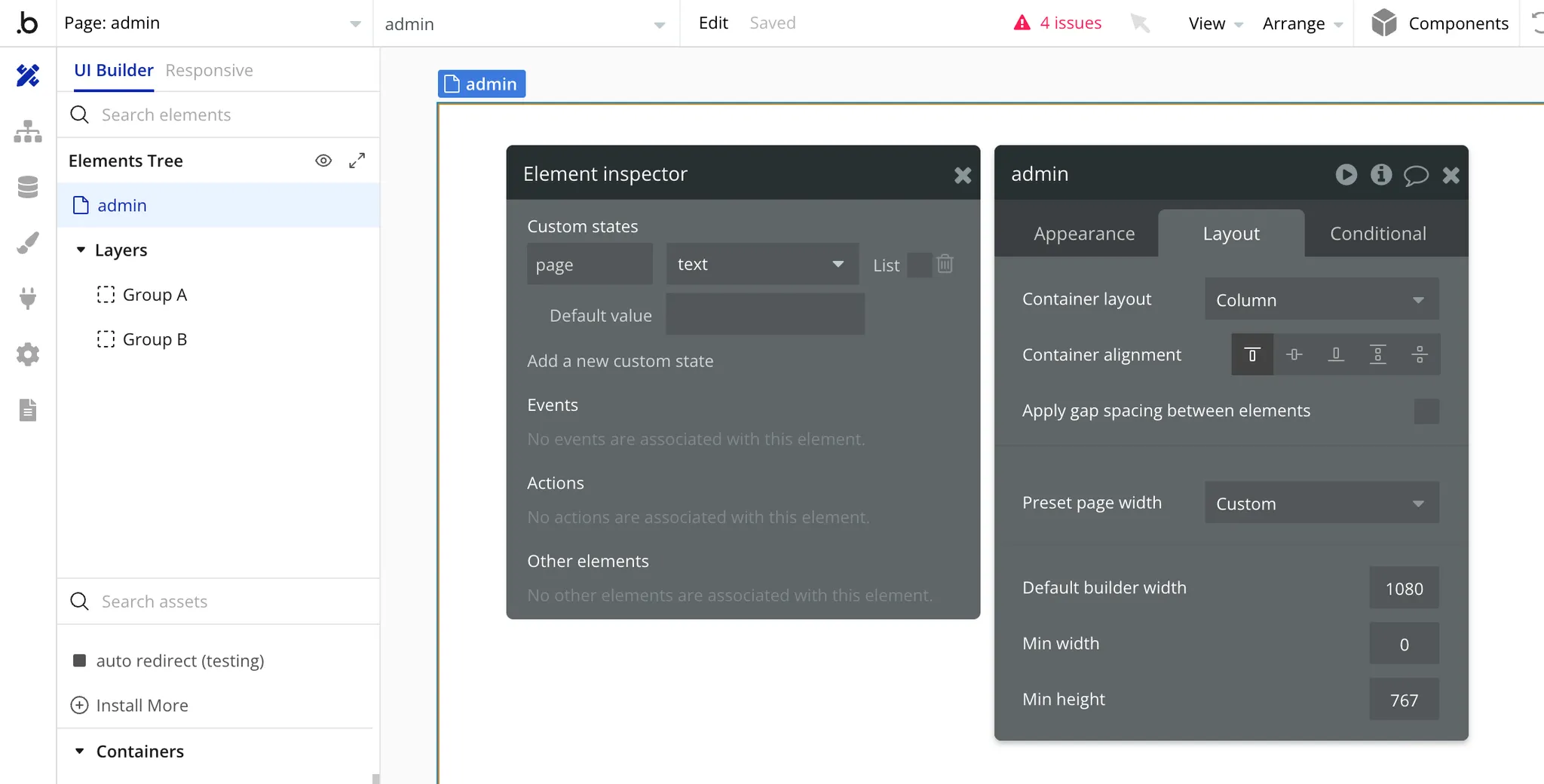
어떻게 적용하는지 찍먹을 해보겠습니다. 우선 개별 페이지를 대체할 그룹을 하나의 페이지 안에 생성합니다.
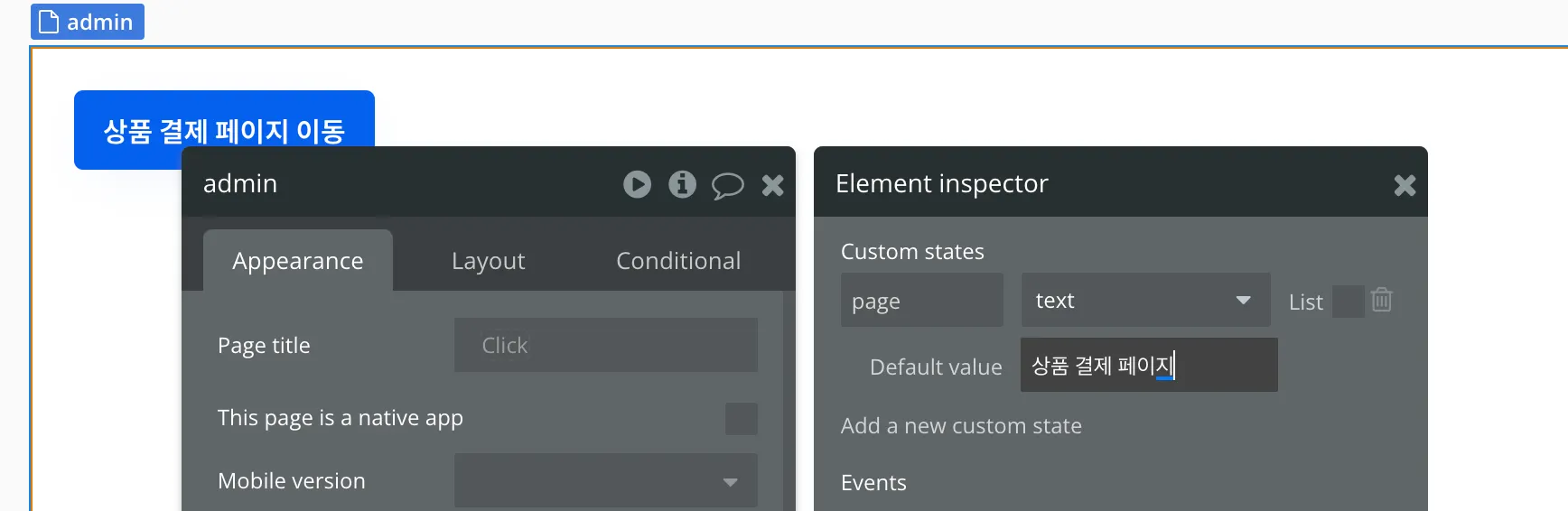
그리고 페이지 요소에서 커스텀 스테이트를 추가합니다. 해당 스테이트로 현재 페이지에서 보여줘야 하는 그룹 요소를 지정할 겁니다.
생성한 그룹 요소를 구분하기 쉽도록, 명칭도 페이지처럼 바꾸겠습니다. 그리고 각 페이지로 이동시키는 버튼 요소를 그룹 안에 생성합니다.
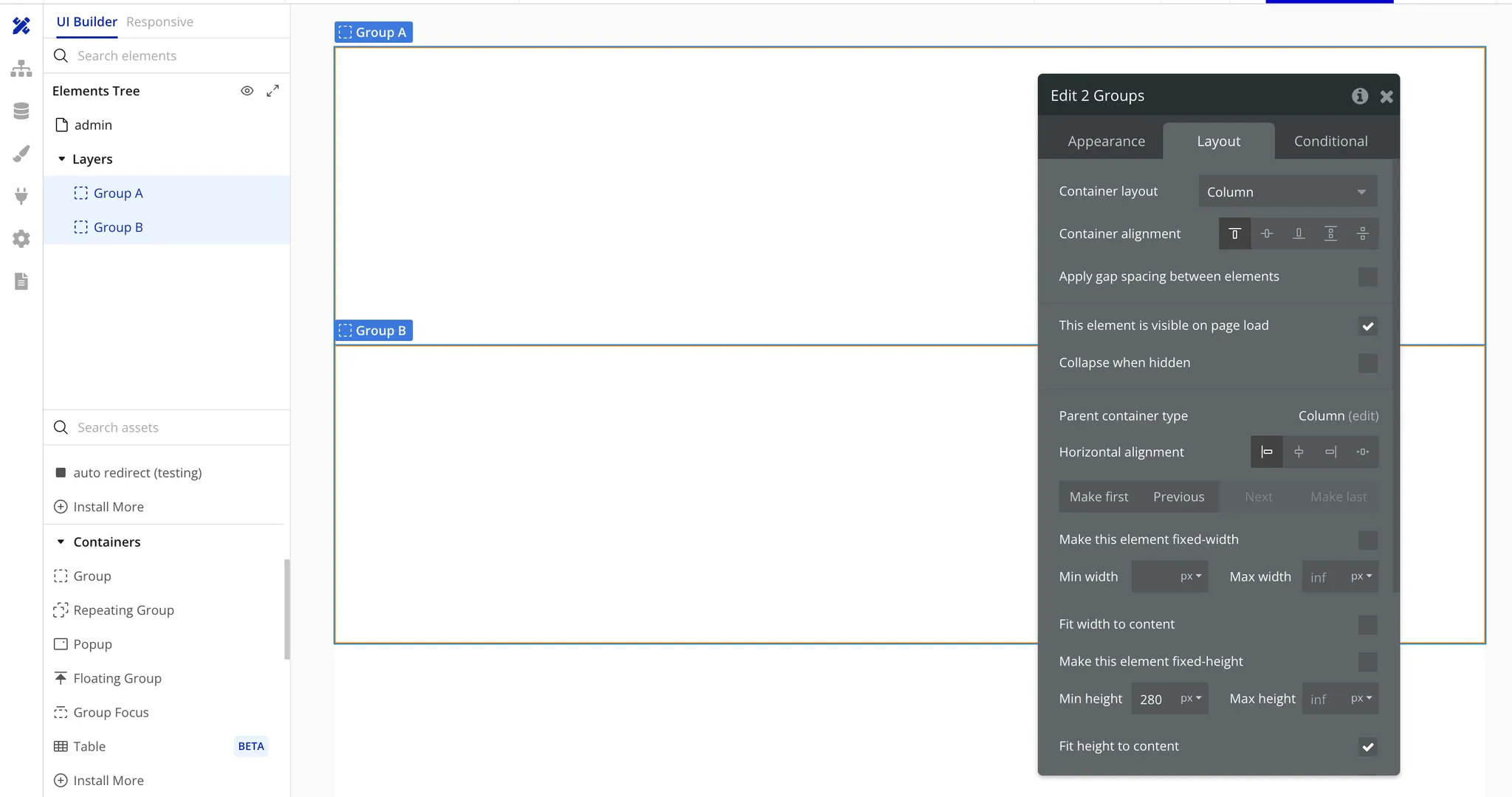
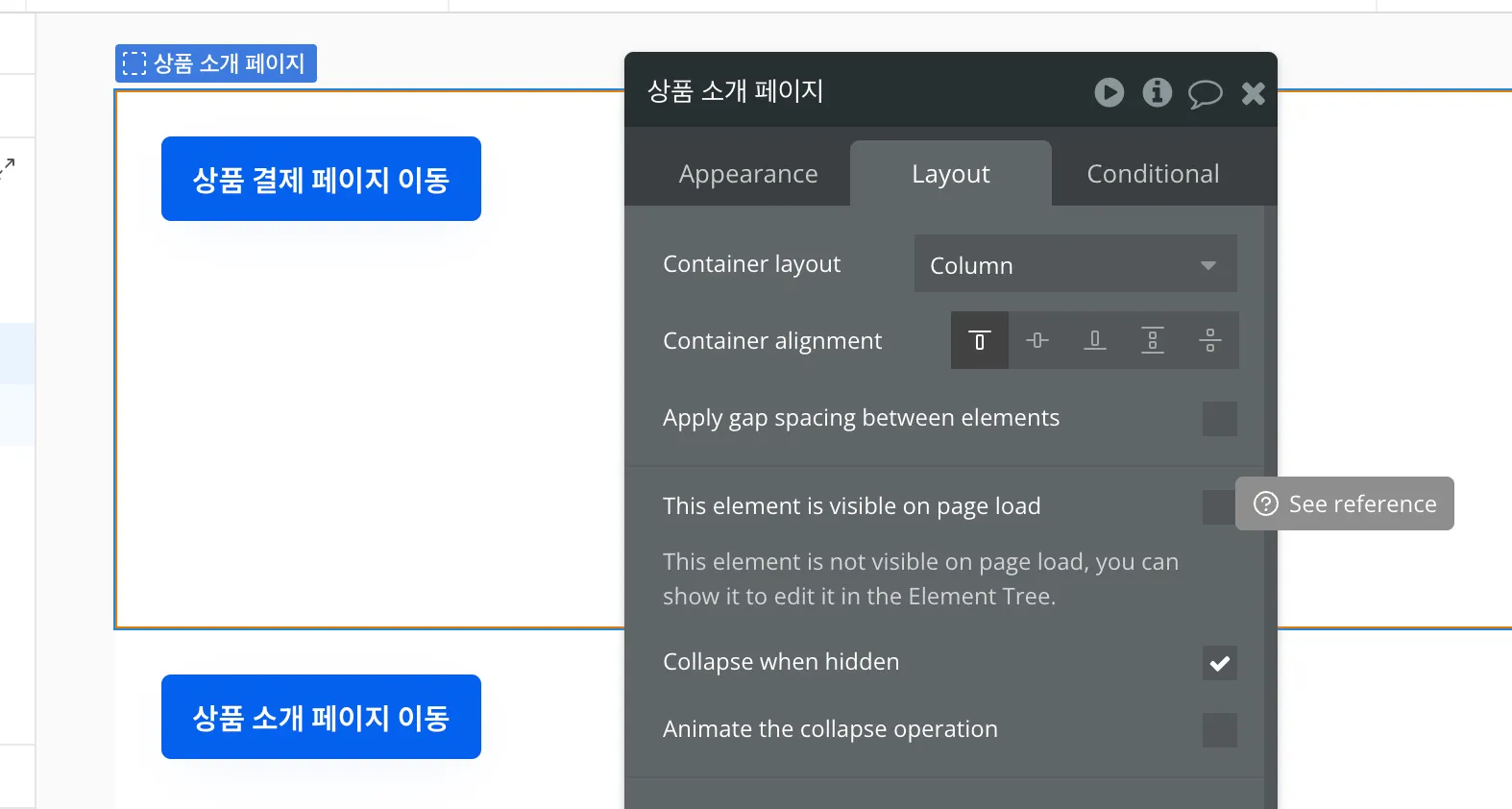
다시 개별 그룹 요소를 클릭하고 [레이아웃] 탭에서 [This element is visible on page load]를 해제하고, [Collapse when hidden]을 활성화합니다.
이어서 [컨디셔널] 탭으로 이동합니다. 앞서 페이지 요소에 추가한 스테이트가 “상품 소개 페이지”일 때, 해당 그룹 요소를 보이도록 조건문을 추가합니다. 다른 그룹에도 비슷한 설정을 적용합니다.
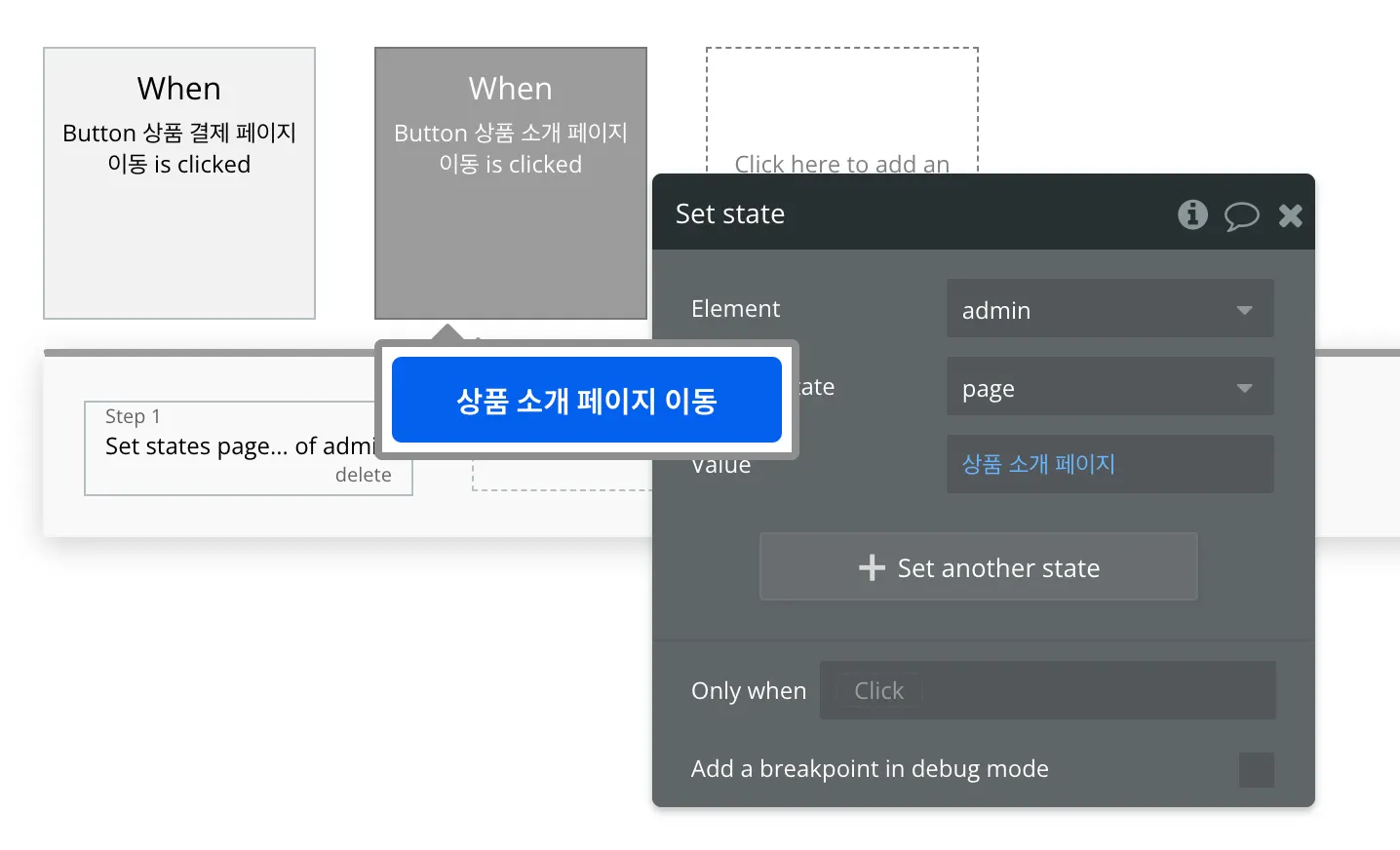
이제 버튼을 클릭했을 때, 페이지 요소의 스테이트를 바꿔주는 워크플로우를 추가합니다.
마지막으로 현재 페이지가 실행됐을 때, 가장 먼저 보여줘야 하는 그룹 요소에 설정한 조건이 실행되도록 페이지 요소의 스테이트에 기본 값을 적용하면 됩니다.
버블을 주제로 책을 집필하고 있습니다. 버블의 기초 개념부터 실제 서비스를 만드는 방법까지 상세히 작성하고 있습니다. 버블을 더 자세히 배워보거나, 기본기를 다지고 싶다면 아래에서 출간 알림을 신청해주세요…!






버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox