1. 어? 가로 크기가 왜 이렇게 되지?
버블을 처음 시작할 때, 가장 막막한 게 요소의 배치와 width 설정입니다. 이놈의 요소(element)들은 자기 마음대로 위치나 크기를 설정해서 저를 농락하는 느낌마저 듭니다. 저 또한, 처음 버블을 시작할 때 요소를 어떻게 컨트롤할지 몰라서 엄청 삽질을 했던 기억이 있네요. 하지만, 이번 글에서 다루는 원리를 제대로 숙지하면, 생각보다 어려운 게 아니라고 느낄 겁니다!
2. 요소 배치? 컨테이너 레이아웃으로 해결하기
a. 레이아웃으로 배열 설정하기
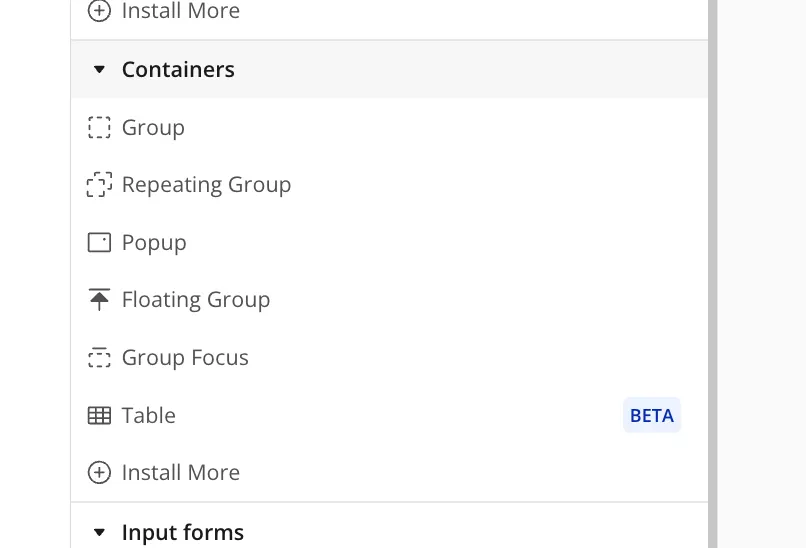
우선 요소를 맛깔나게 배치하려면, 먼저 컨테이너 레이아웃 기능을 이용해야 합니다. 여기서 칭하는 컨테이너는 하위 요소들을 묶어주는 요소들입니다. 대표적으로 page, group, popup, repeating group 등이 있습니다. 이러한 컨테이너 유형의 요소들은 레이아웃을 설정해, 하위 요소들의 배열을 설정할 수 있습니다. 앞으로 편의상 컨테이너 유형의 요소를 모두 그룹 요소로 총칭하겠습니다.
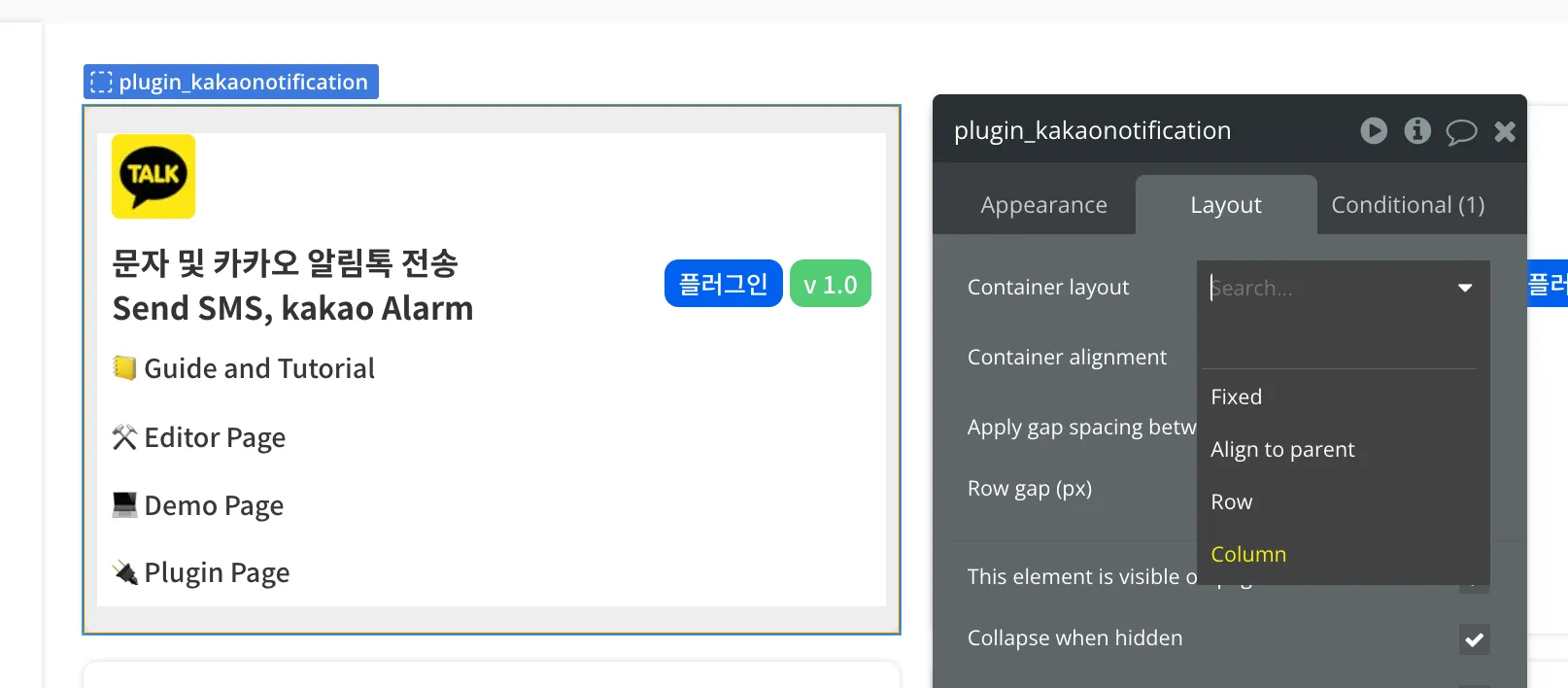
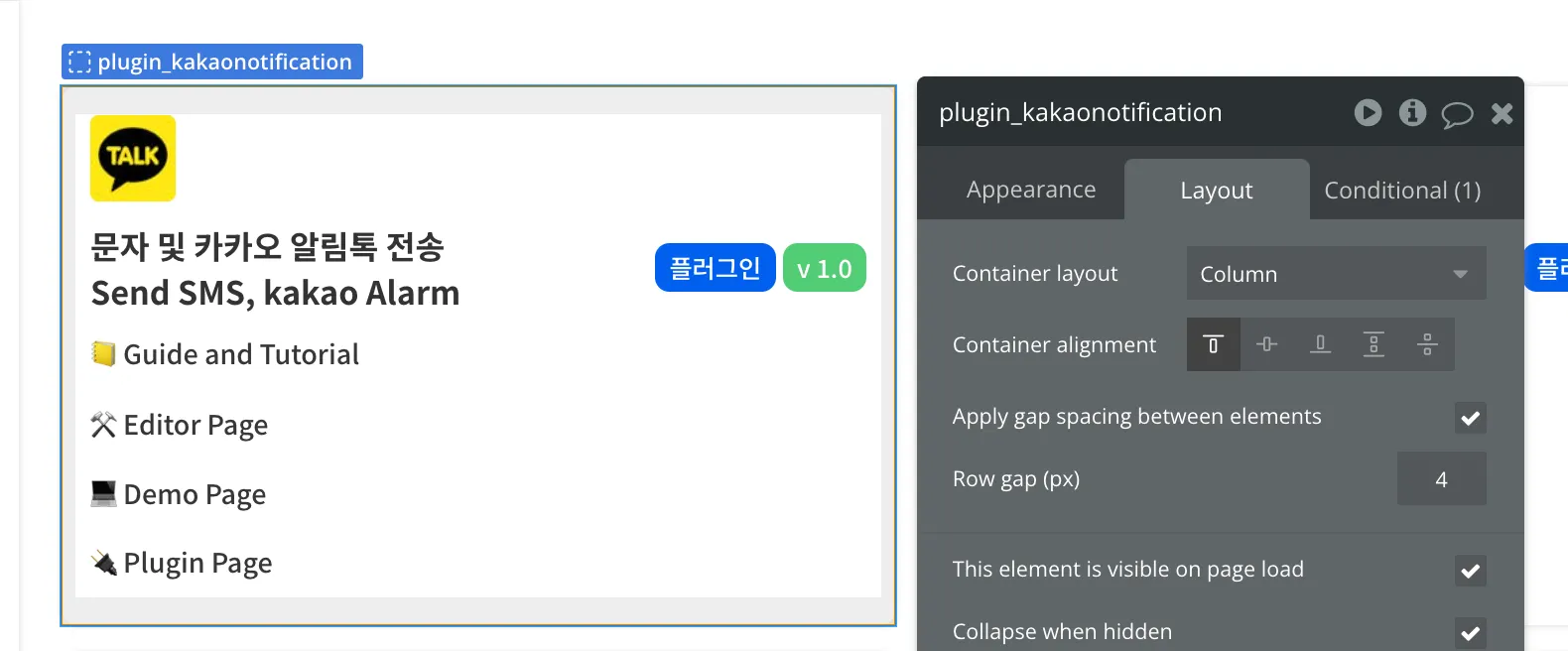
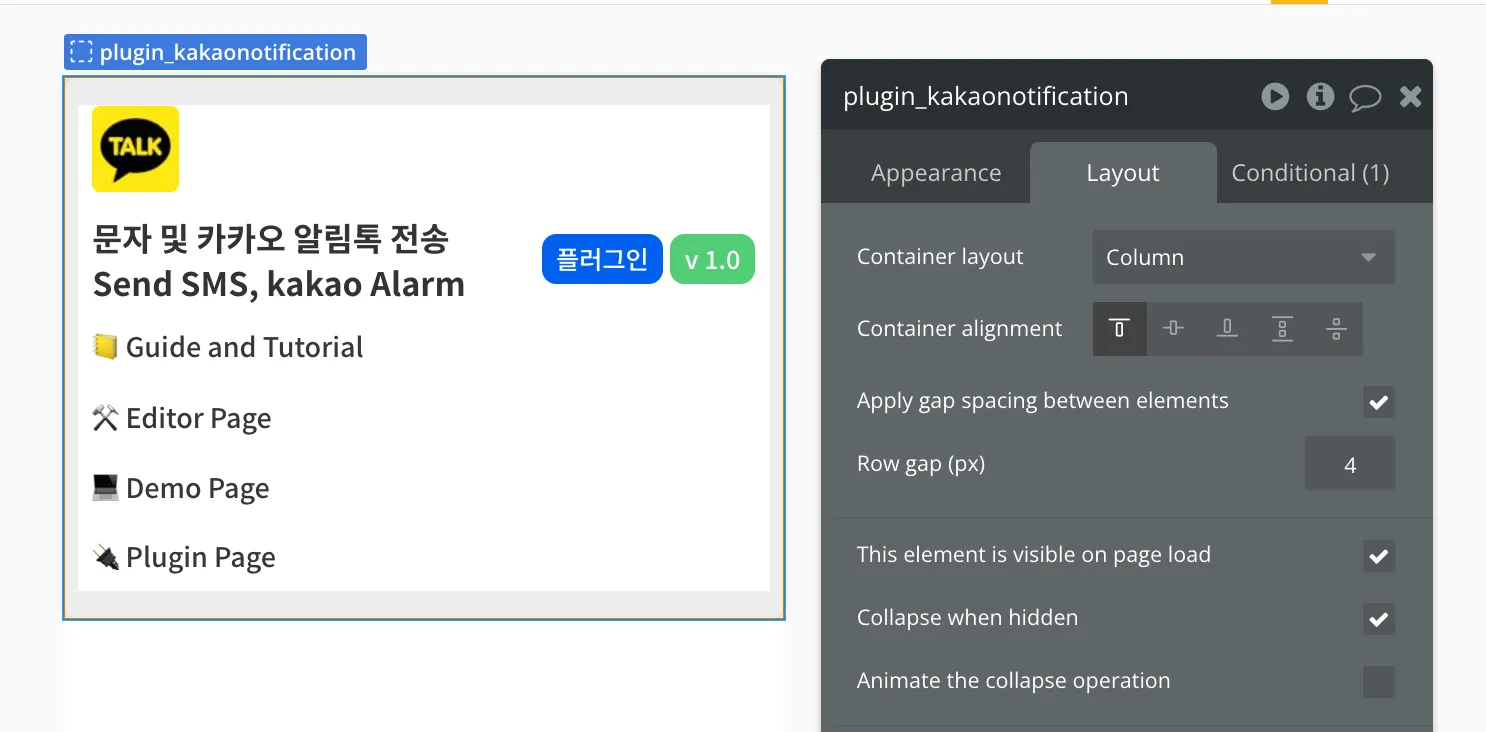
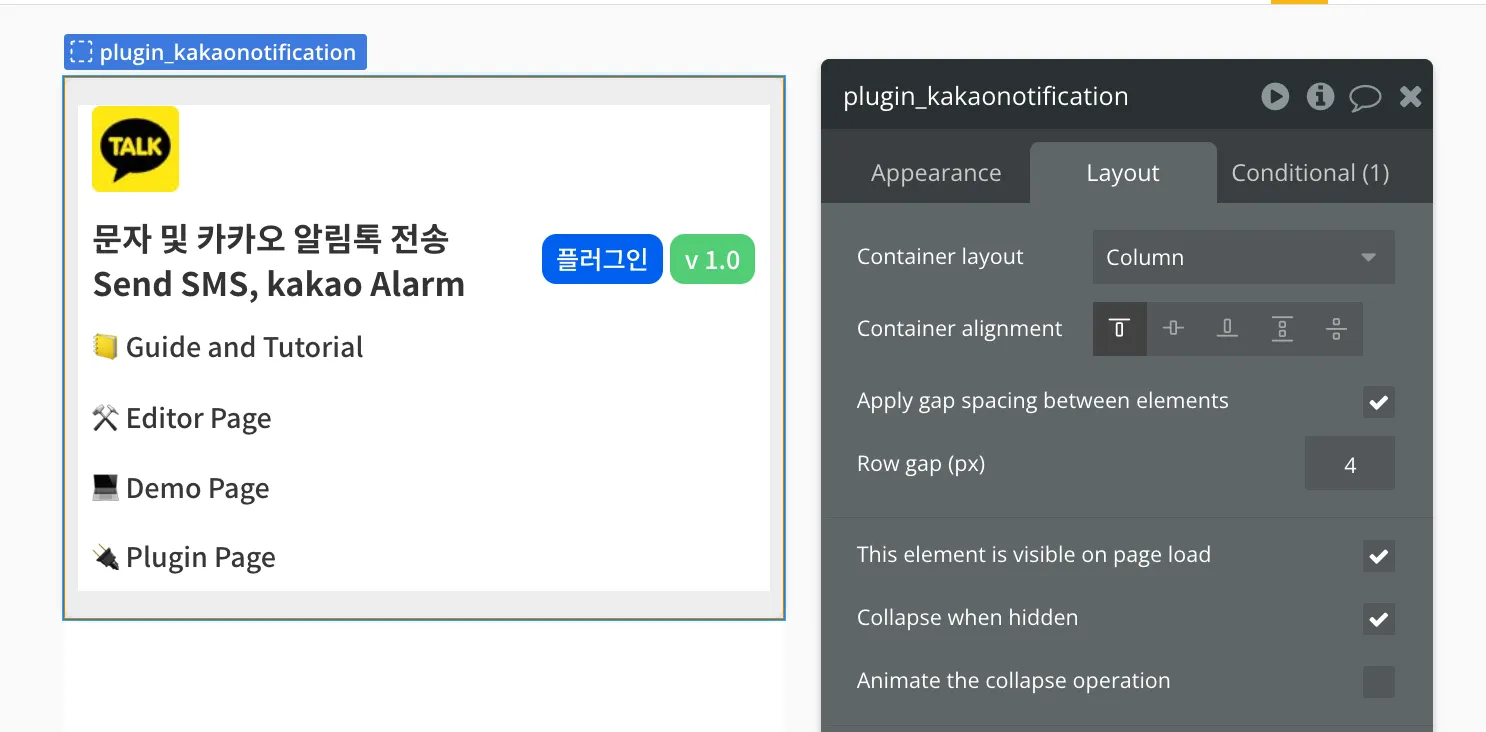
가령, 그룹 요소의 설정 창에서 [layout] 탭에 들어가면, [conatiner layout]에서 배열 방식을 지정할 수 있습니다. 여기서 Fixed는 사실상 무쓸모라고 보면 되고 개인적인 견해인데… 사실 전 아예 안 씁니다, Align to parent, Row, Column만 잘 숙지하면 됩니다.
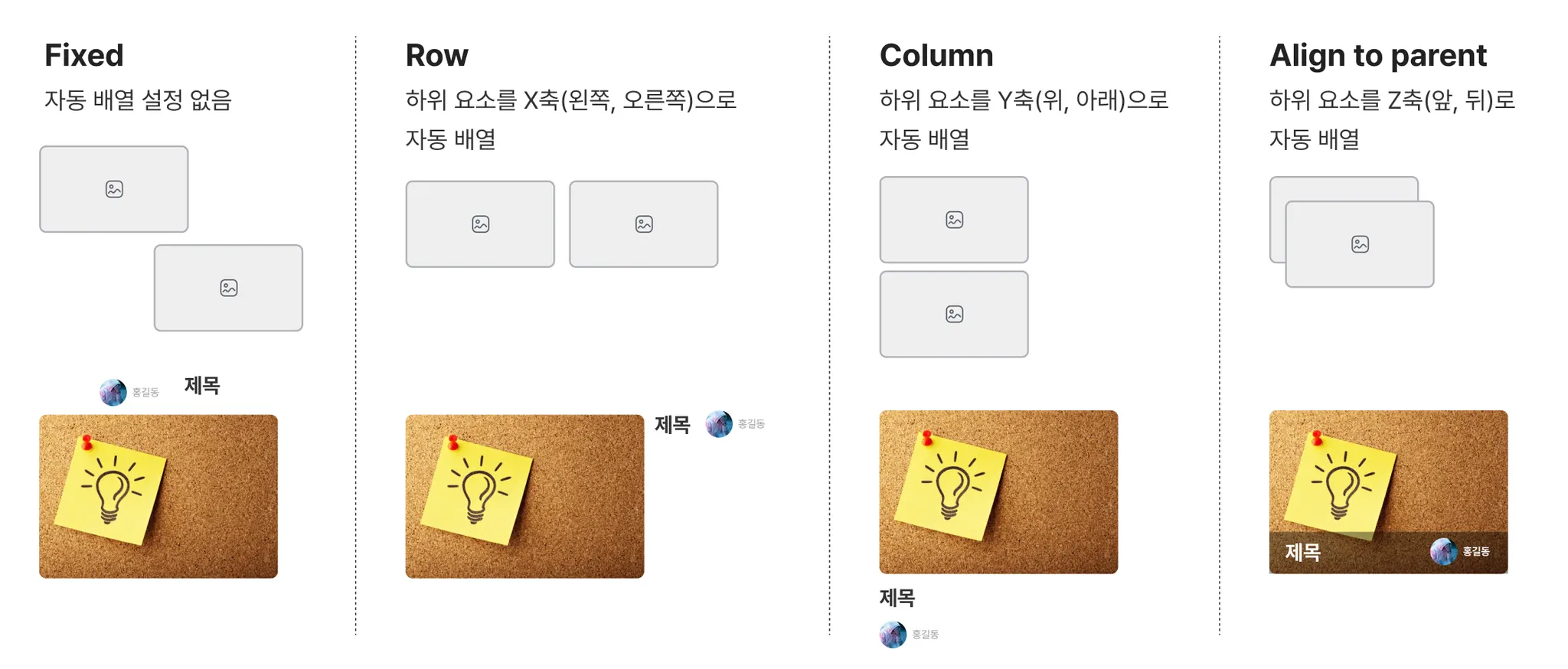
각 선택지의 배열은 아래와 같습니다. 아래 이미지를 참고해, 자신이 만들고자 한 UI는 어떤 레이아웃을 선택해야 할지 결정하면 됩니다.
•
Align to parent : 하위 요소를 Z축으로 배열합니다.
•
Row : 하위 요소를 X축으로 배열합니다.
•
Column : 하위 요소를 Y축으로 배열합니다.
b. 그룹 요소의 정렬로 기준점 정하기
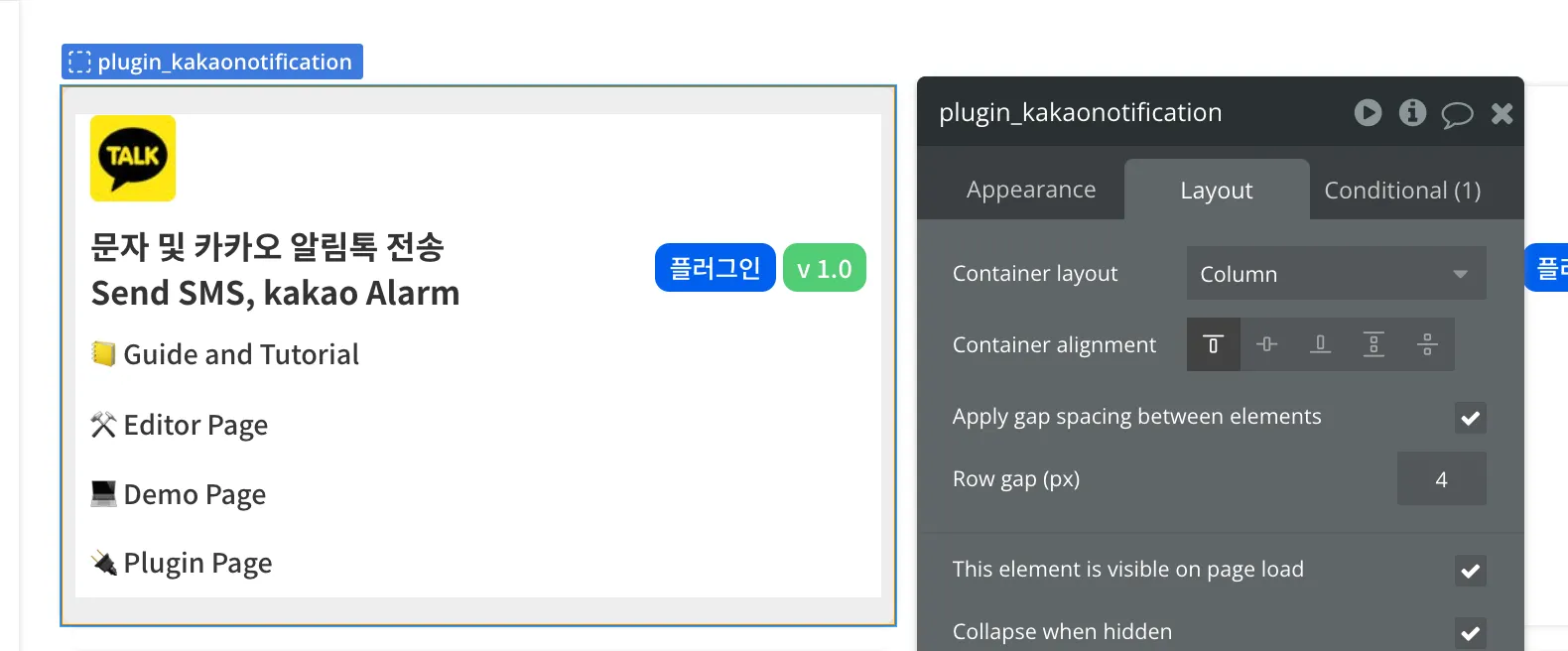
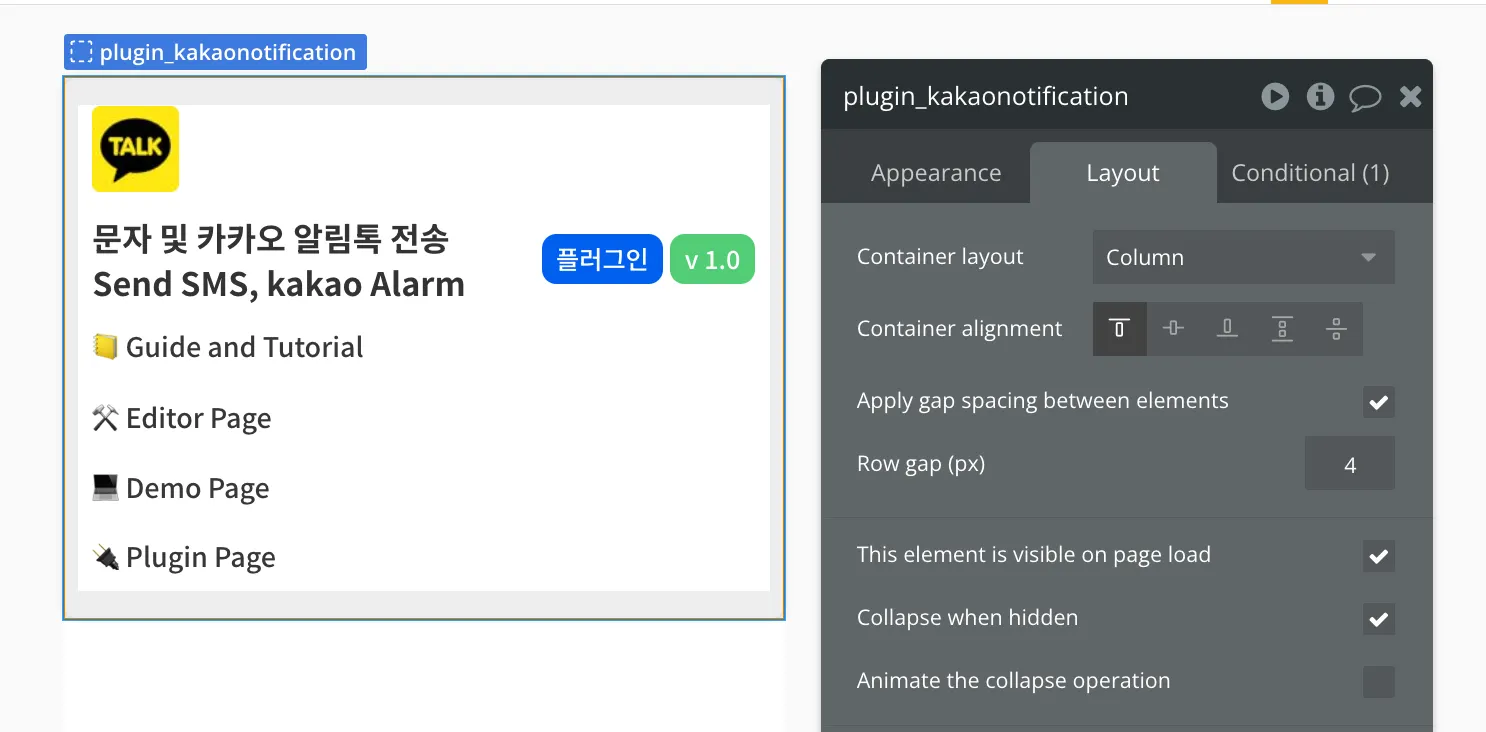
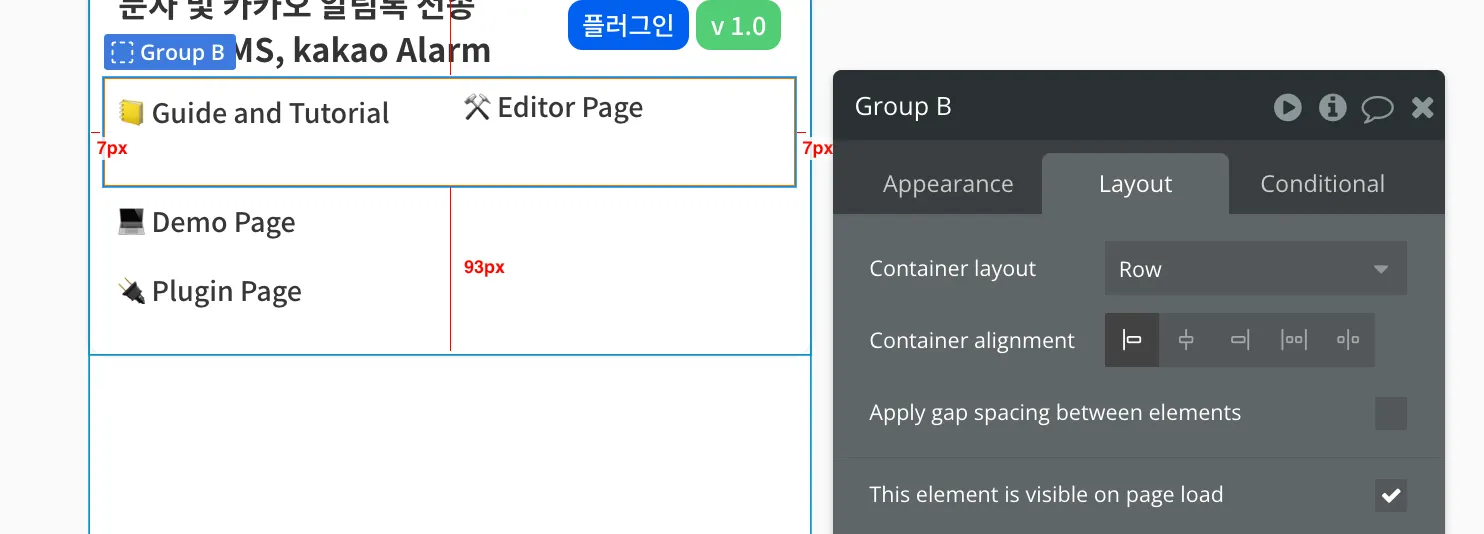
레이아웃을 설정한 후, 그룹 요소의 정렬을 지정할 수 있습니다. 아래 이미지를 보면, [container layout] 밑에 [container alignment]가 있습니다. [container alignment]는 배열 기준점을 어디서 정할지는 선택하는 겁니다. 아래 이미지를 보면, 그룹 요소가 layout을 [Column]으로 설정해 하위 요소들을 Y축으로 배열합니다. 이때, alignemnt로 상단을 설정했습니다. 이제 하위 요소들은 상단을 시작으로 아래 방향으로 배열이 됩니다.
c. 하위 요소의 정렬로 위치 지정하기
하위 요소들도 [alignment]를 설정할 수 있습니다. 그룹 요소의 alignment는 배열의 기준점을 잡는거고, 하위 요소의 alignemnt를 배열 축에서 어디에 위치시킬지를 정하는 겁니다. 예를 들어, 그룹 요소의 layout이 “Column”이라면, 하위 요소들은 Y축을 따라서 배열이 됩니다. 이때 Y축 상으로 왼쪽에 위치할지, 오른쪽에 위치할지, 가운데에 위치할지는 하위 요소의 alignmnet에서 정합니다
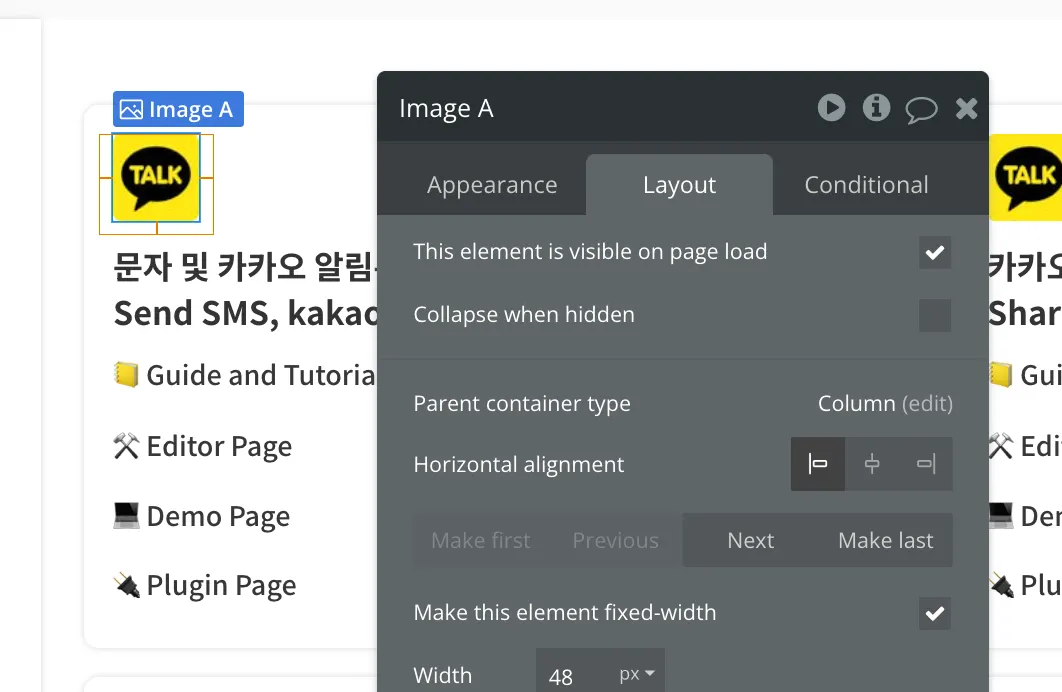
예를 들어, 아래 그룹 요소는 [container layout]을 Column으로 지정했기에, 하위 요소들은 Y축을 따라 배열됩니다.
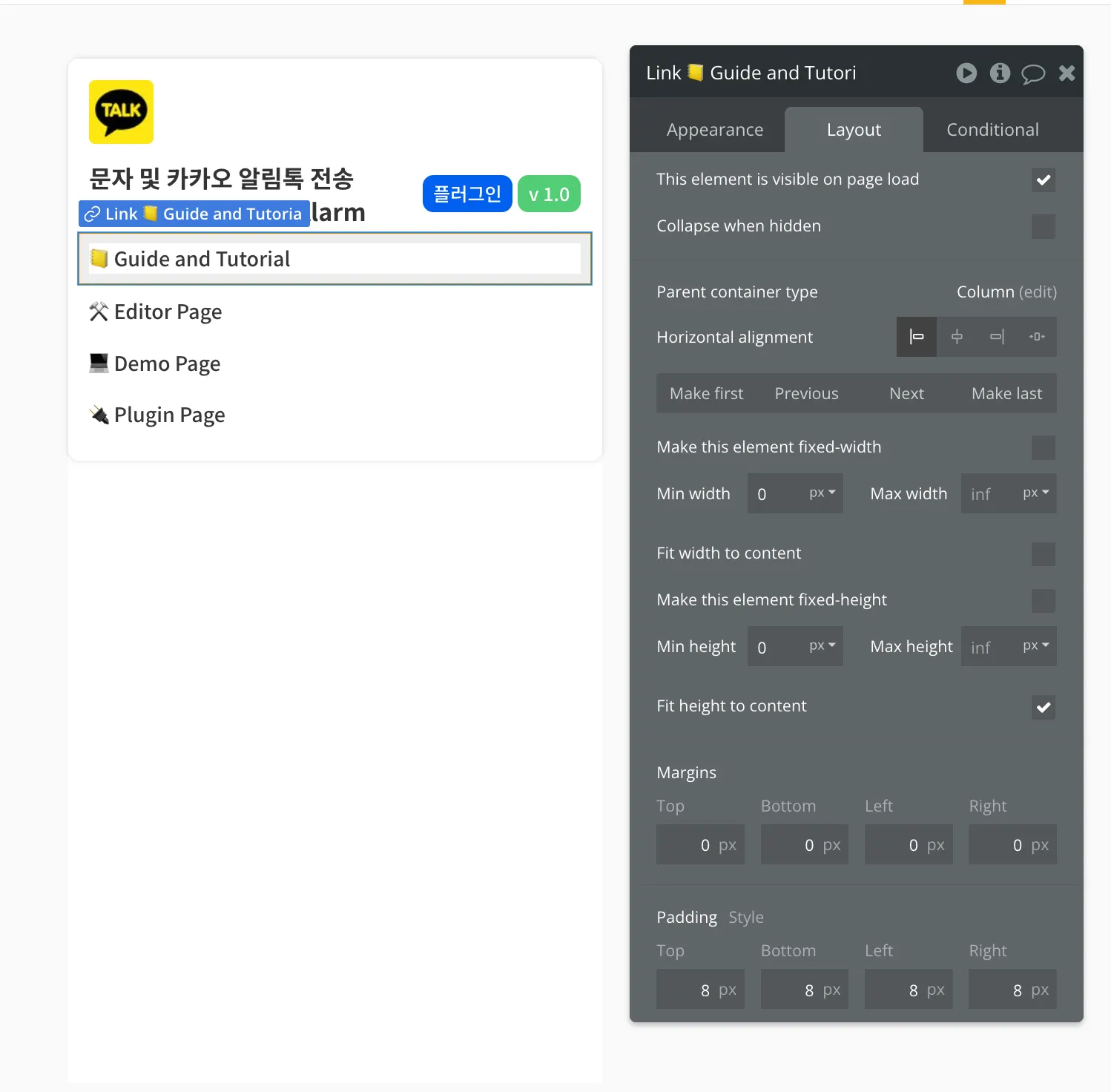
해당 그룹 요소 안에 있는 이미지 요소를 클릭해보면, [Horizontal alignment]이 좌측으로 된 걸 볼 수 있습니다. 그래서 해당 이미지는 Y축 상에서 왼쪽에 위치하게 됩니다,
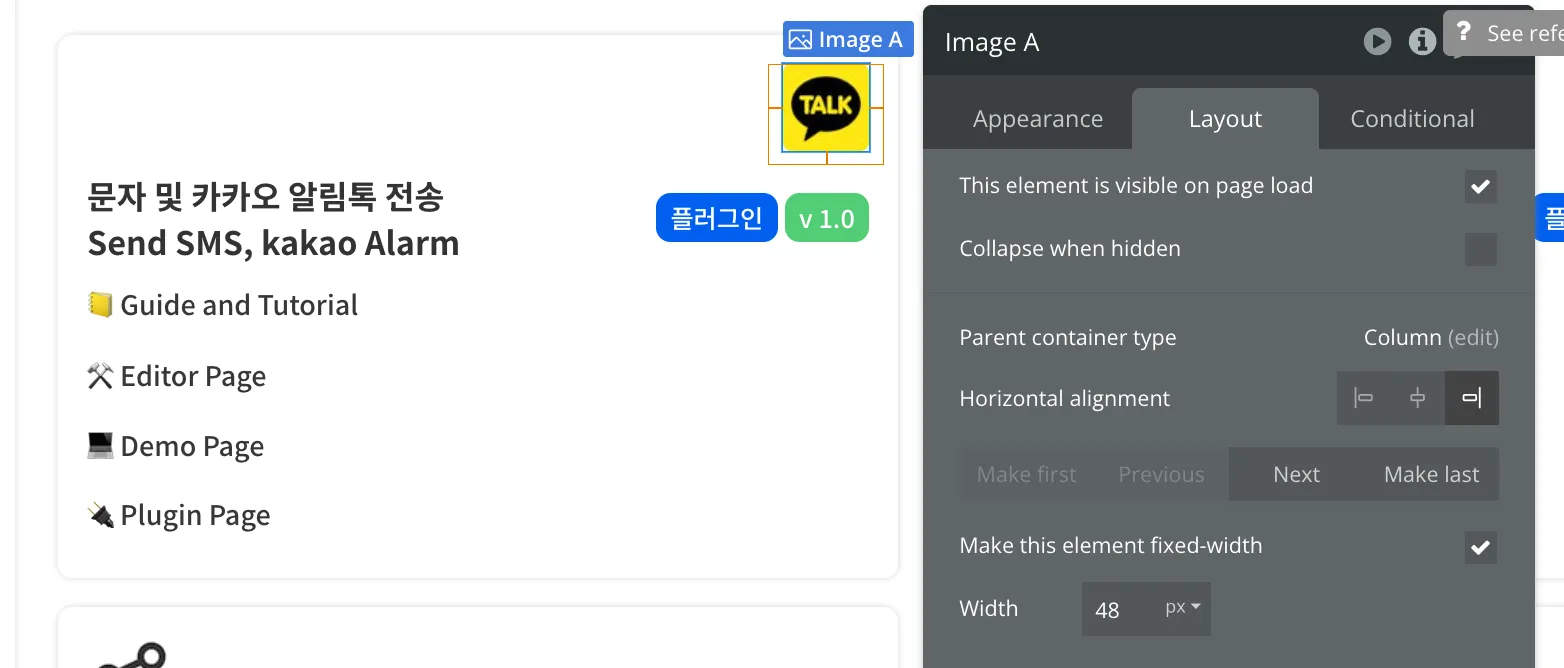
만약 우측으로 선택하면, Y축 상에서 오른쪽에 위치하게 됩니다.
3. 요소 width, 나에게는 너무도 먼 존재!
사실 컨테이너 레이아웃은 금방 익히기 쉽습니다. 진짜 허들은 요소의 width와 height에 있습니다. 요소의 크기를 자유자재로 다룰 줄 아는 마술사가 되려면, 아래 내용을 이해해야 합니다. 아래 설정들은 그룹 요소에 속한 하위 요소들의 width를 설정할 때, 고려해야 하는 부분들입니다. width와 height의 설정 방식은 비슷하기에 width만을 중점적으로 설명하겠습니다.
•
width 설정 비어두기
•
fit width to content
•
min width, max width, fixed width
•
px와 % 차이
a. width 설정 비어두기
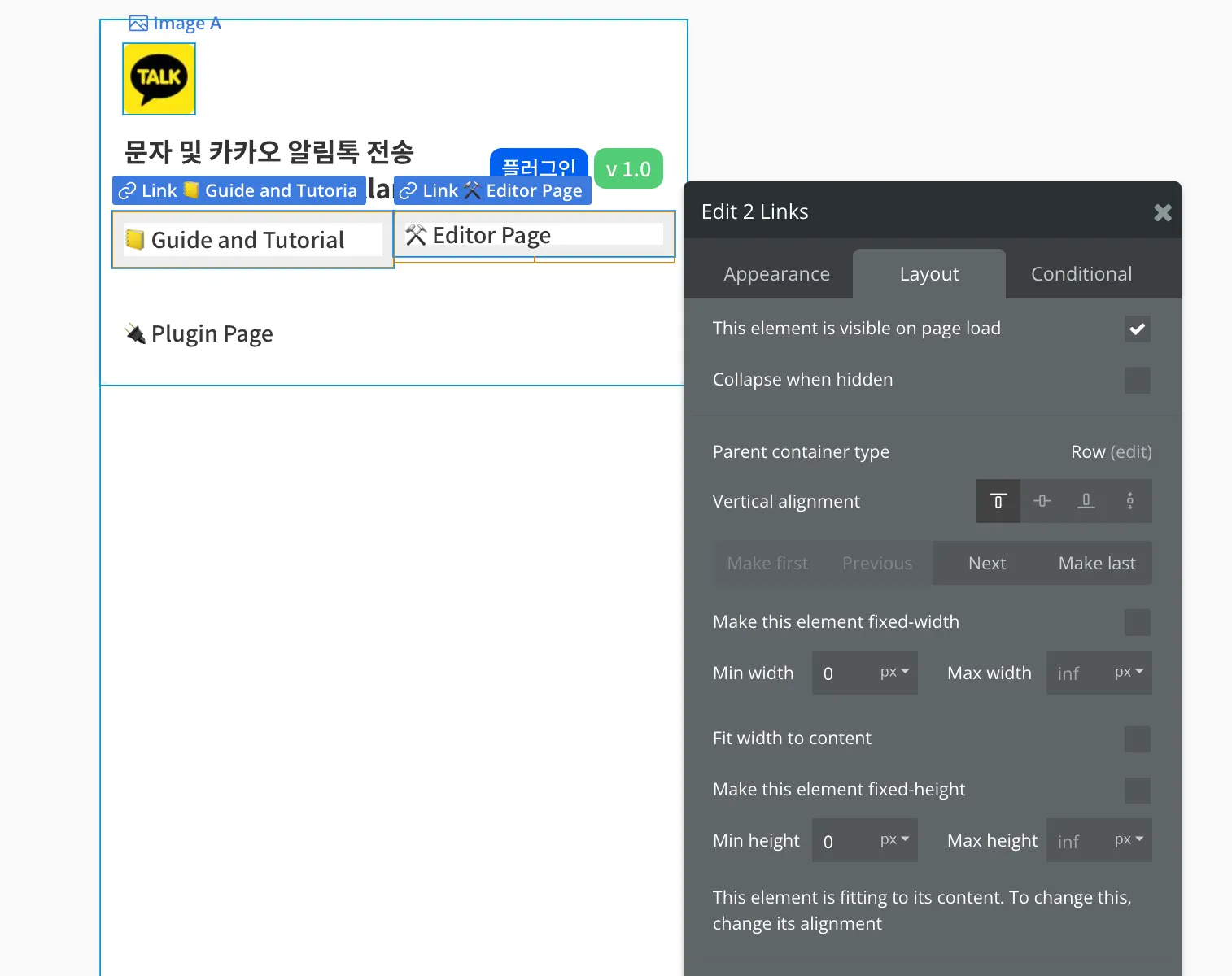
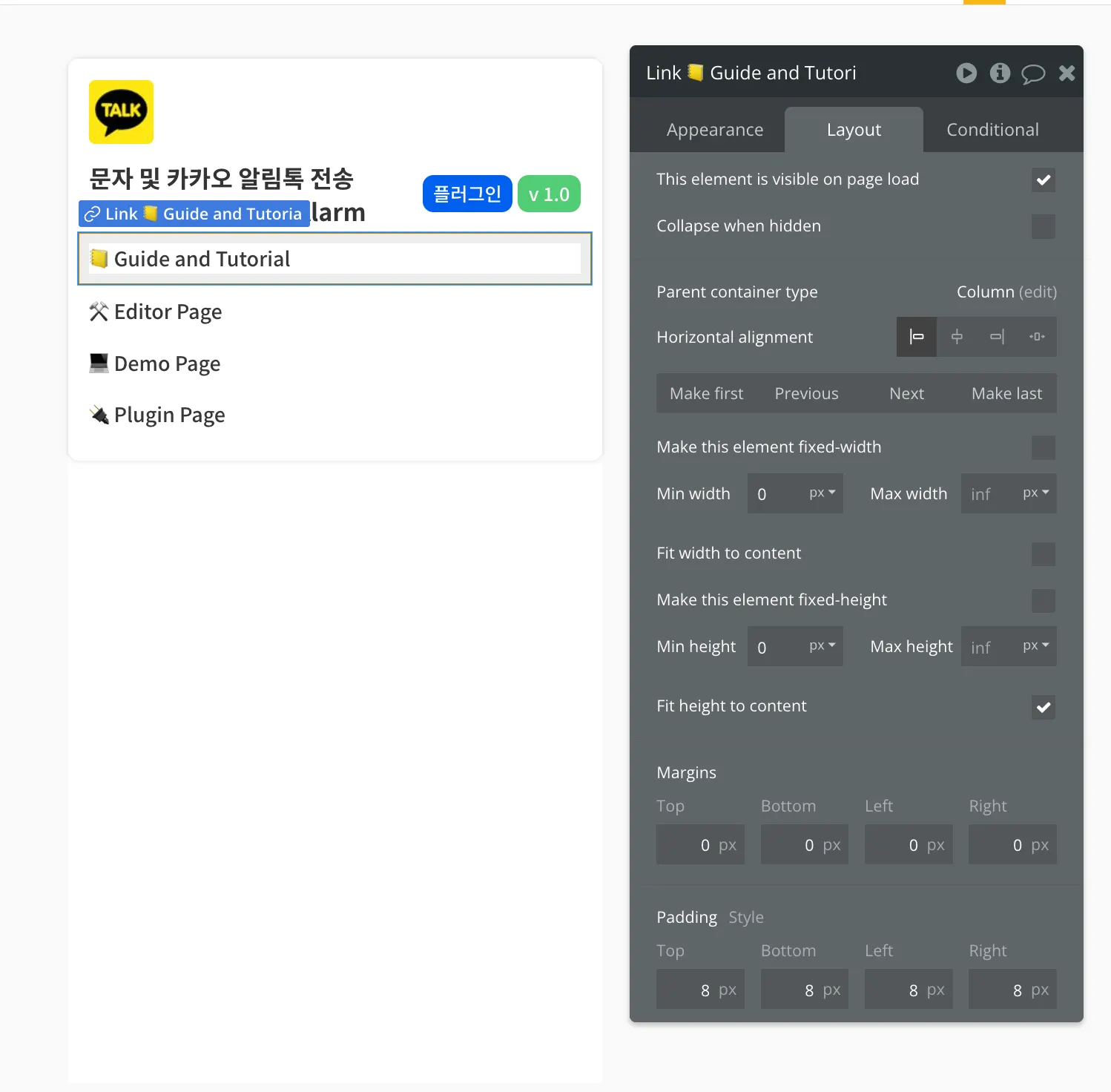
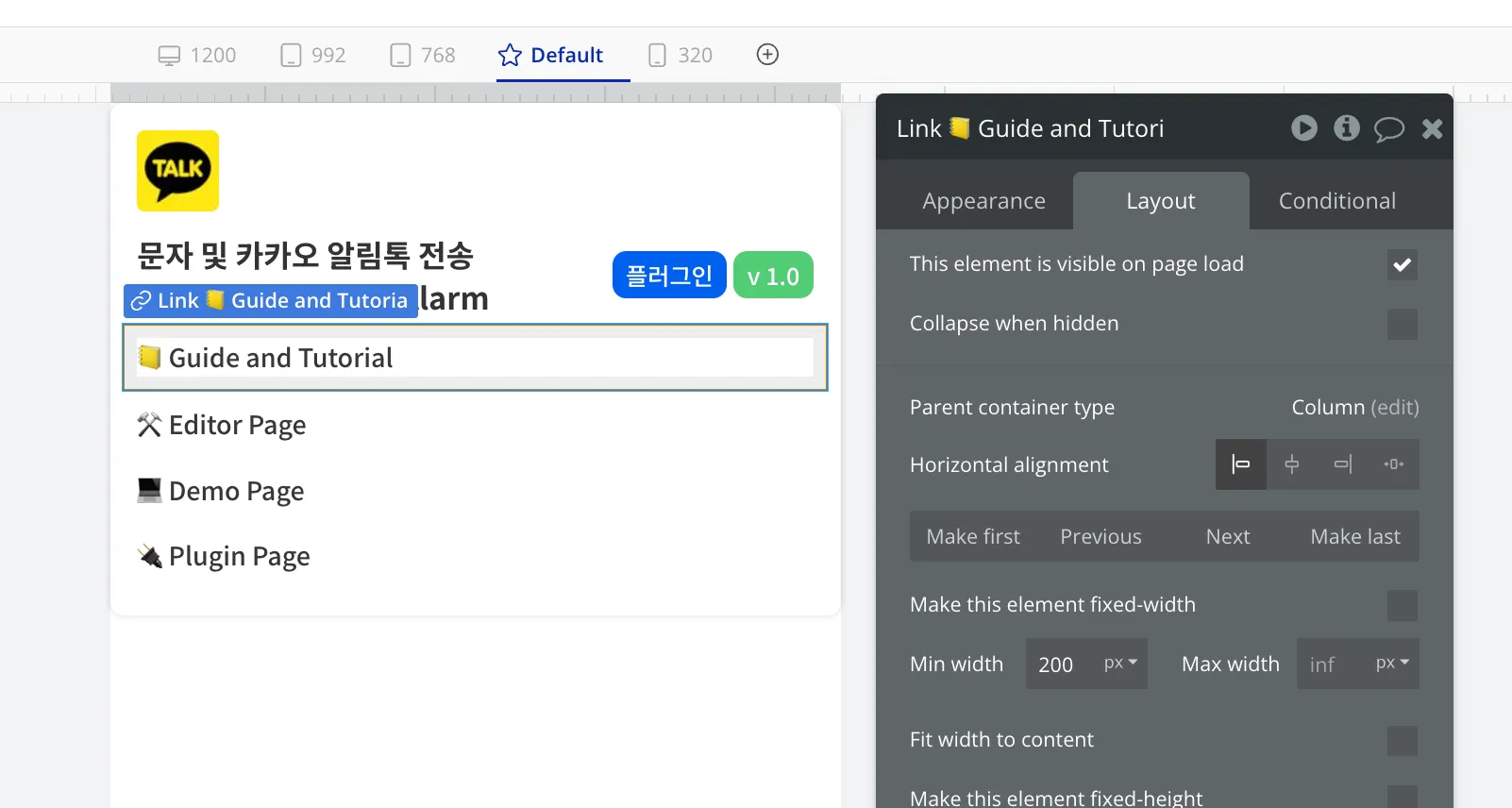
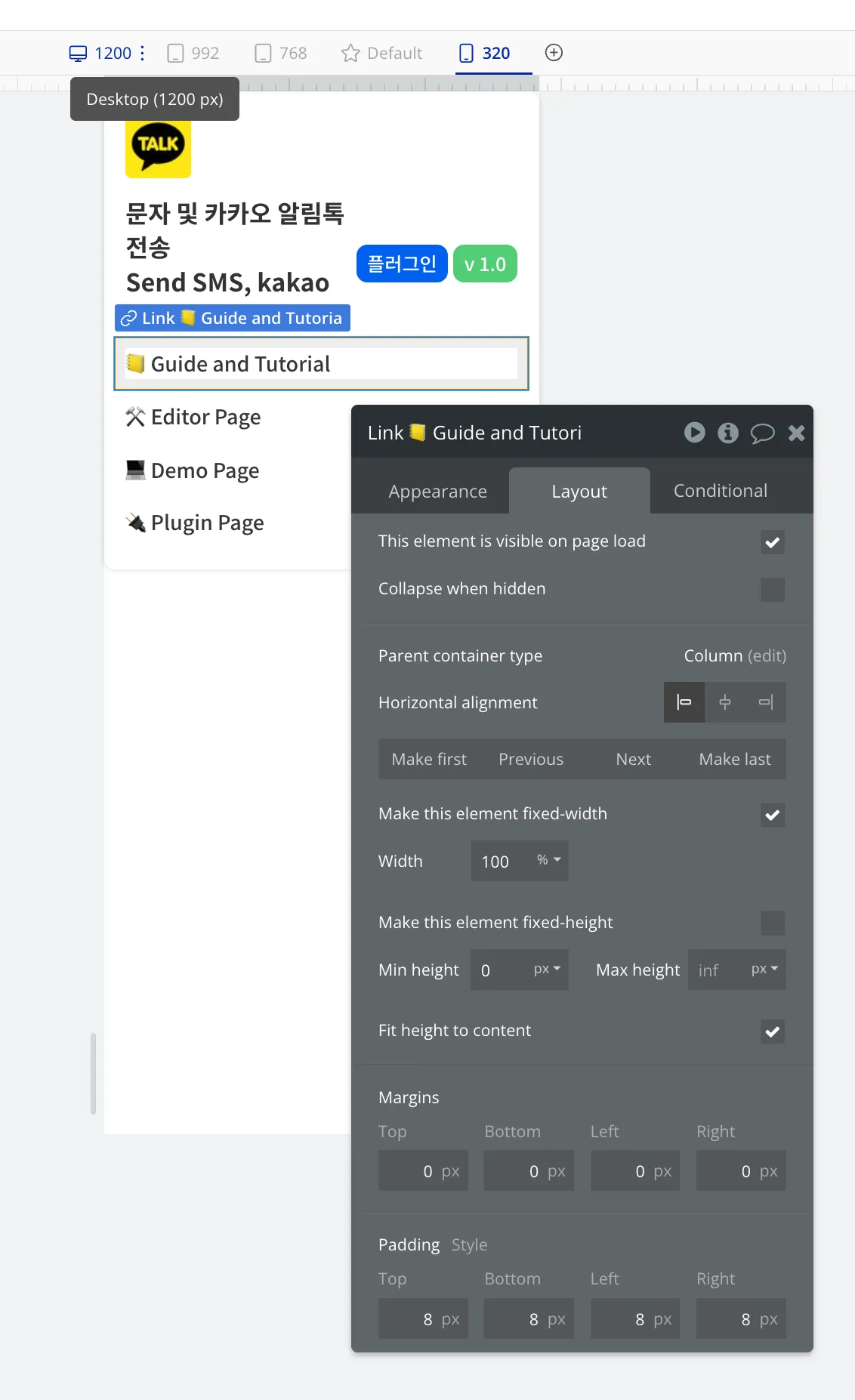
만약 하위 요소의 width 설정을 아무 것도 하지 않으면, 그룹 요소의 width를 꽉 채우는 방식으로 width가 자동 설정됩니다. 예를 들어 아래와 같은 그룹 요소가 있습니다.
여기서 [Guide and Tutorial] 링크 요소를 클릭하면 Width에 대한 설정을 보면, 아무 것도 설정하지 않은 걸 볼 수 있습니다. 이러한 경우, 혼자서 그룹 요소의 width를 모두 채웁니다.
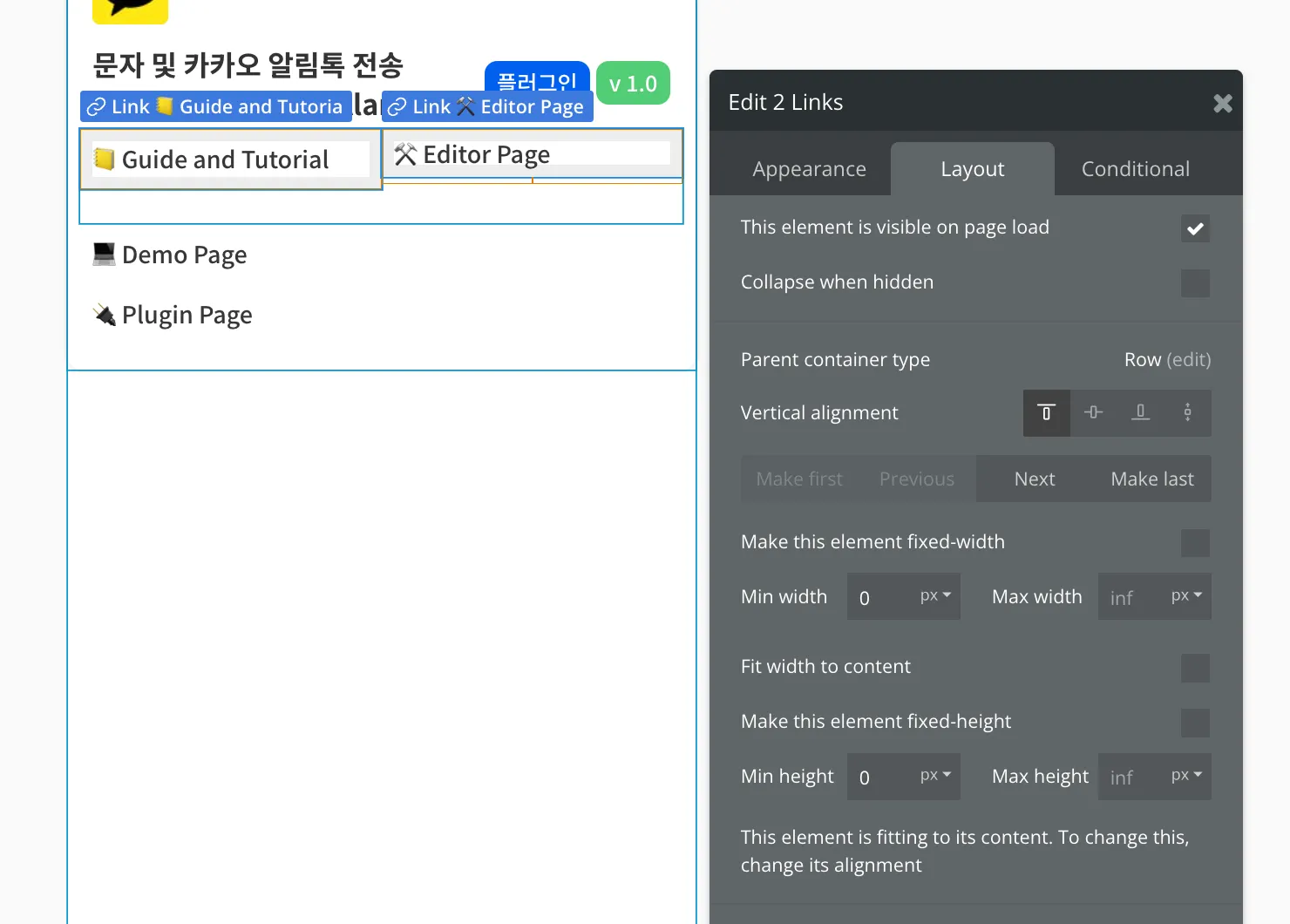
한 번 [Guide and Tutorial]과 [Editor Page] 링크 요소를 클릭하고, container layout이 Row인 그룹 요소로 묶어보겠습니다.
여기서 두 링크 요소는 width 설정을 아무 것도 하지 않았습니다. 그러면, 두 링크 요소가 그룹 요소의 width를 2등분해서 꽉 채우게 됩니다.
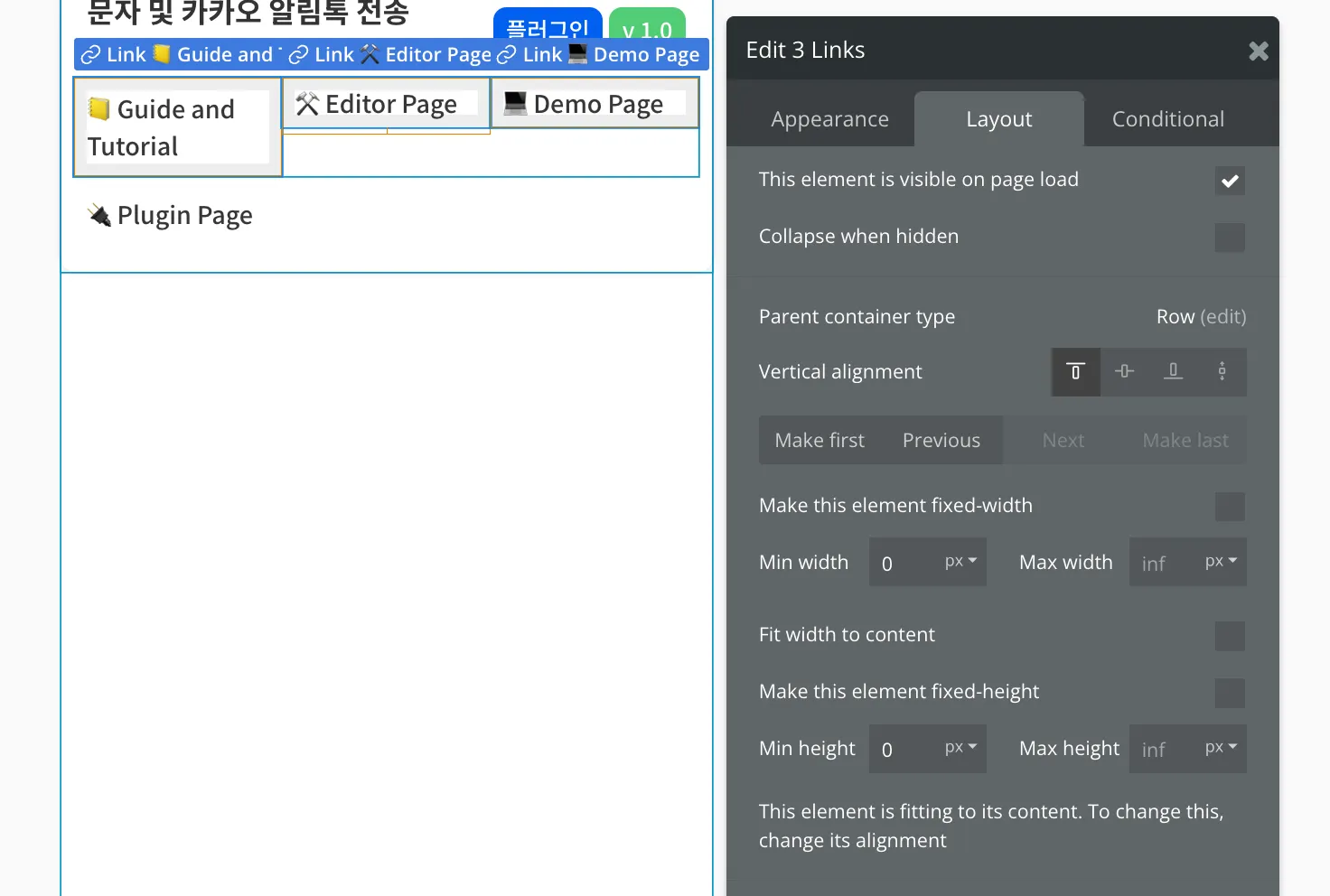
이번에 그룹 요소에 3개의 링크 요소를 집어넣으면, 3개의 링크 요소가 그룹 요소의 Width를 3등분해서 꽉 채우게 됩니다.
이처럼 하위 요소의 width를 설정하지 않으면, 그룹 요소의 width를 꽉 채우는 방식으로 width가 자동 설정됩니다. 예를 들어 한 행(row)에 위치한 n개의 요소를 같은 크기로 보여주고 싶다면, 별다른 설정을 하지 않으면 됩니다.
b. fit width to content
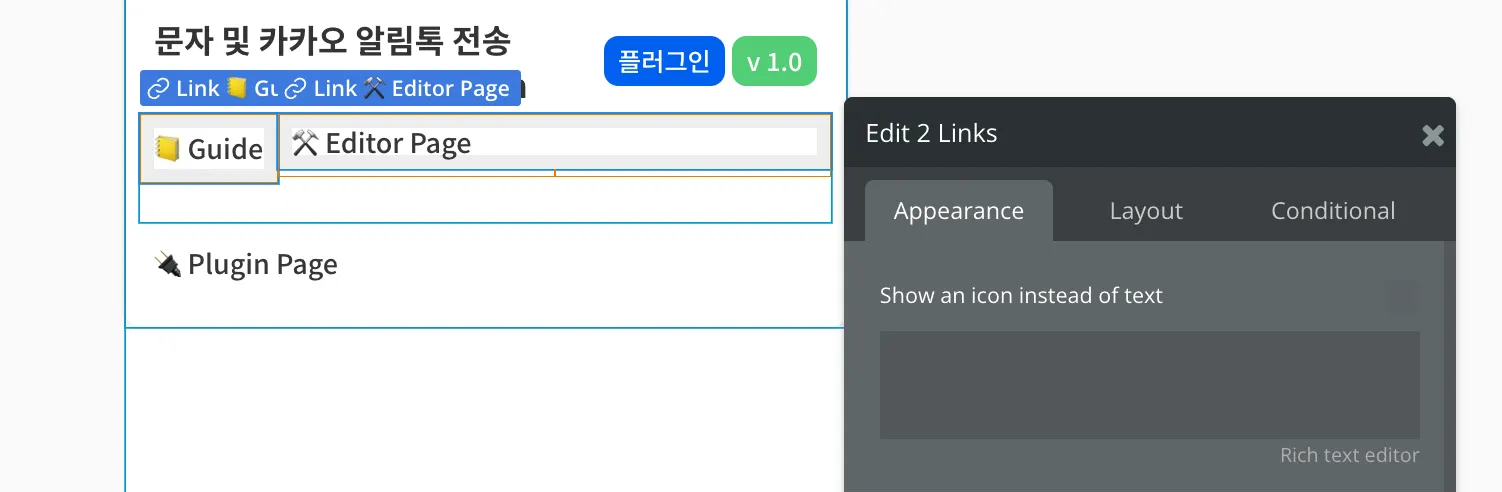
하위 요소의 [fit width to content]를 활성화하면, 자신의 콘텐츠 길이에 맞춰 크기를 조정합니다. 예를 들어 아래에 2개의 링크 요소는 layout이 row인 그룹 요소에 존재하며, 별도 width 설정을 하지 않았습니다.
여기서 첫 번째 링크 요소의 [fit width to content]를 활성화하겠습니다. 그리고 안에 있는 텍스트도 줄여보겠습니다. 그러면 안에 있는 텍스트의 길이만큼 width가 줄어든 걸 볼 수 있습니다. 또한, 두 번째 링크 요소는 첫 번째 링크 요소가 줄어든 만큼, 그룹 요소의 width를 채우기 위해 길이를 늘린 겁니다. 앞서 말했듯, 하위 요소의 width 설정을 하지 않으면 그룹 요소의 width를 모두 채우는 방식으로 크기가 조정 됩니다
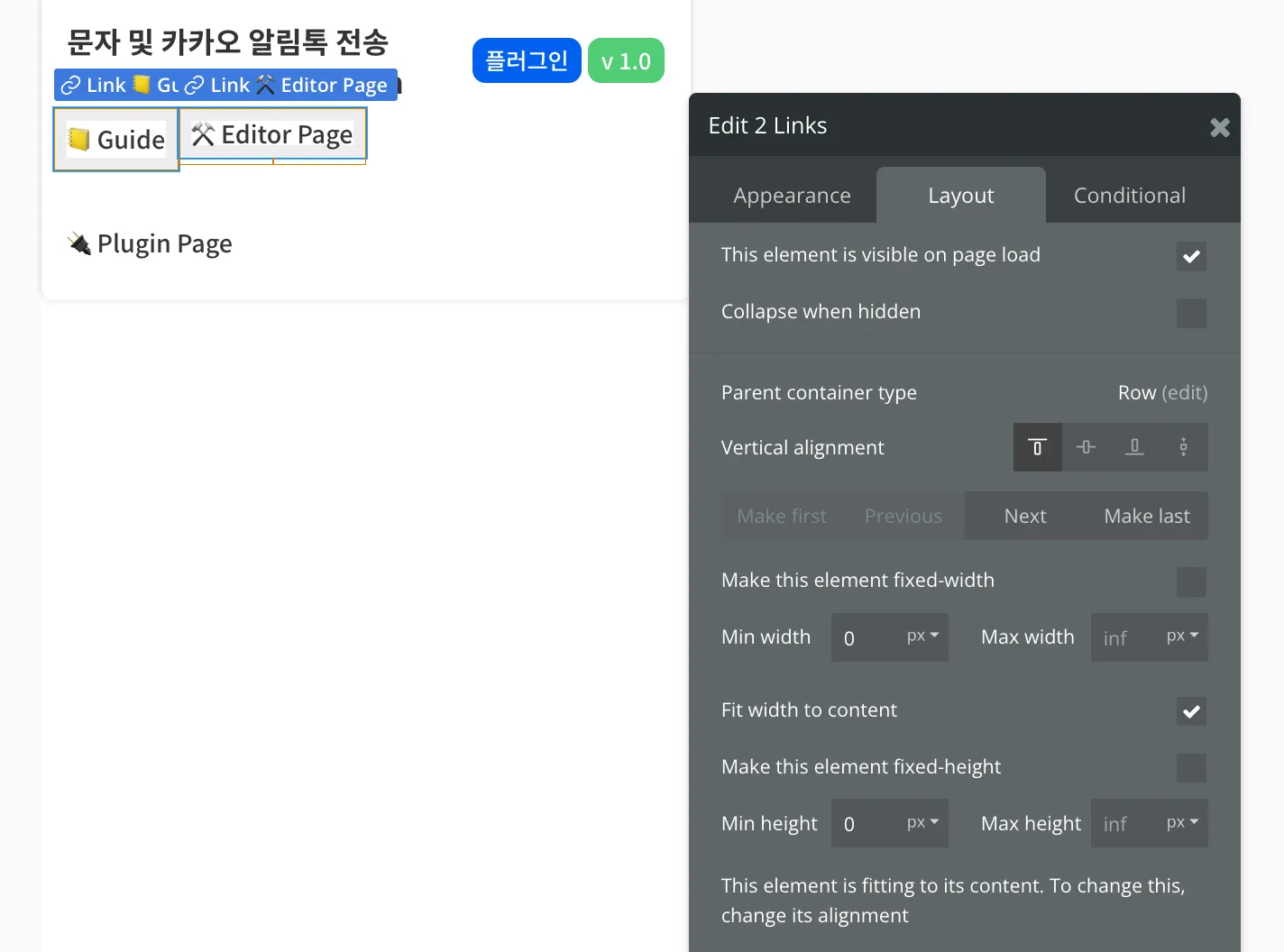
만약 두 번째 링크 요소도 [fit width to content]를 활성화한다면, 더 이상 그룹 요소의 Width를 모두 채우지 않게 됩니다.
c. min width, max width, fixed width
min width, max width, fixed width는 반응형 페이지(a.k.a 윈도우 크기에 의해 변화되는 페이지_를 작업할 때, 주로 고려해야 합니다.
•
min width : 윈도우 크기에 줄어들 때, 요소가 최소로 줄어들 수 있는 width
•
max width : 윈도우 크기가 늘어날 때, 요소가 최대로 늘어날 수 있는 width
•
fixed width : 윈도우 크기의 변화 없이, 요소에게 고정한 width
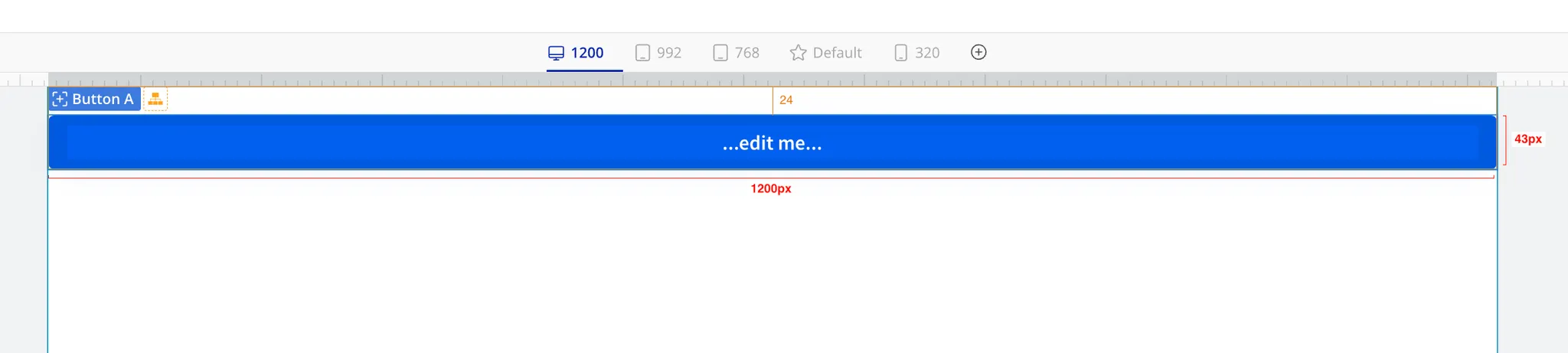
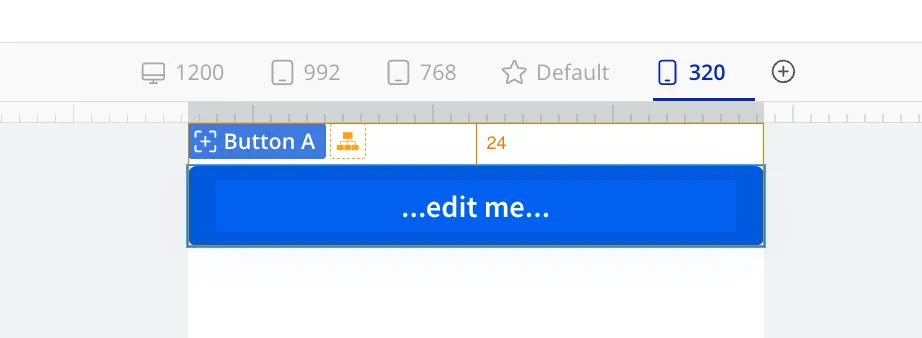
예를 들어 버튼을 1개 만들었는데, 윈도우 크기가 늘어나면서 버튼의 크기도 비례하게 늘어나면 아래와 같이 처참한 크기의 버튼이 보여지게 됩니다. 이러한 사태(?)를 막기 위해 min width와 max width를 적절히 사용할 수 있습니다.
PC에서 보여지는 버튼
모바일에서 보여지는 버튼
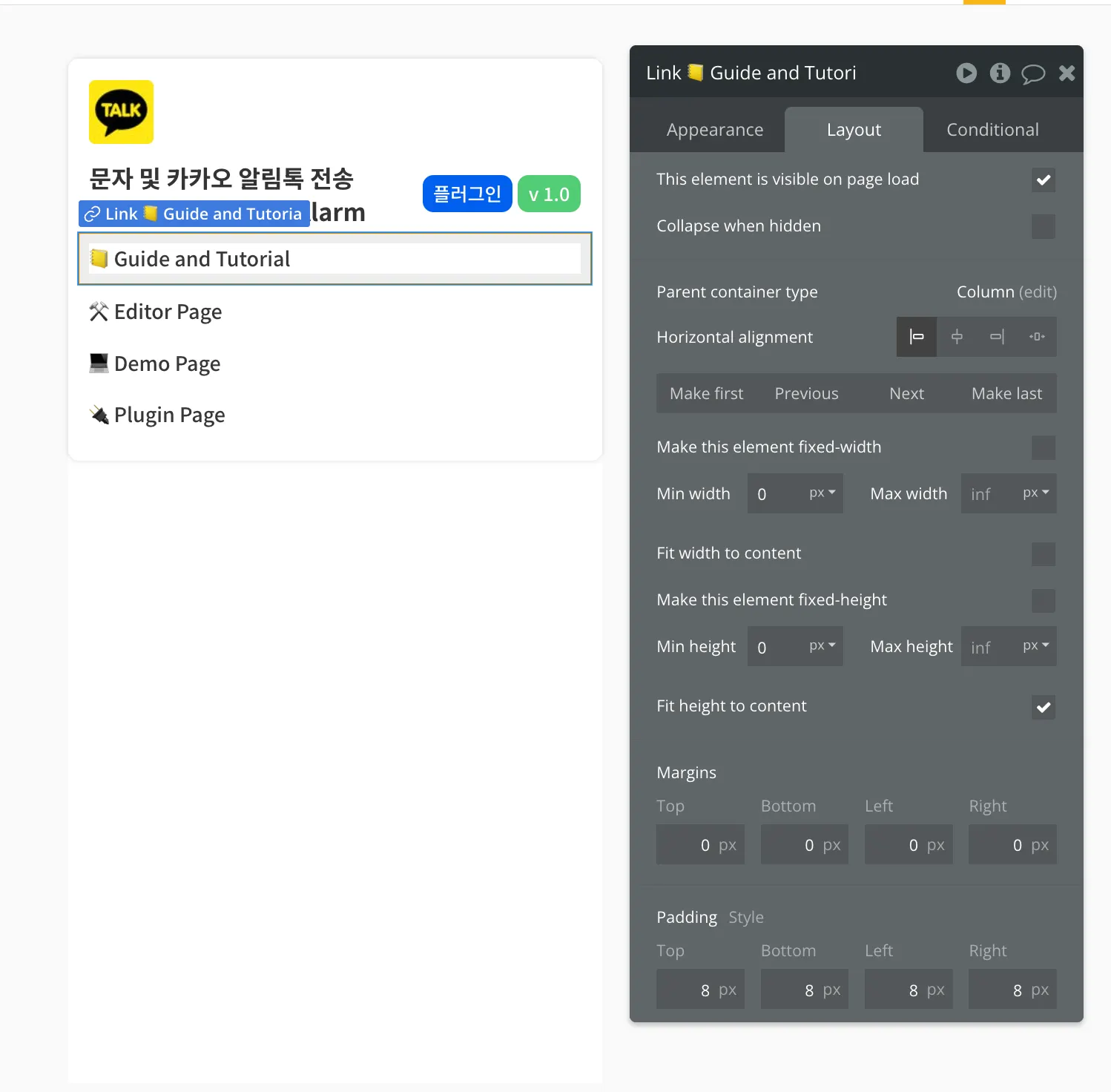
아래와 같은 그룹 요소가 있습니다. 그리고 [Guide and Tutorial] 링크 요소는 width 설정이 아무것도 되지 않아서, 그룹 요소의 width를 모두 채우고 있습니다.
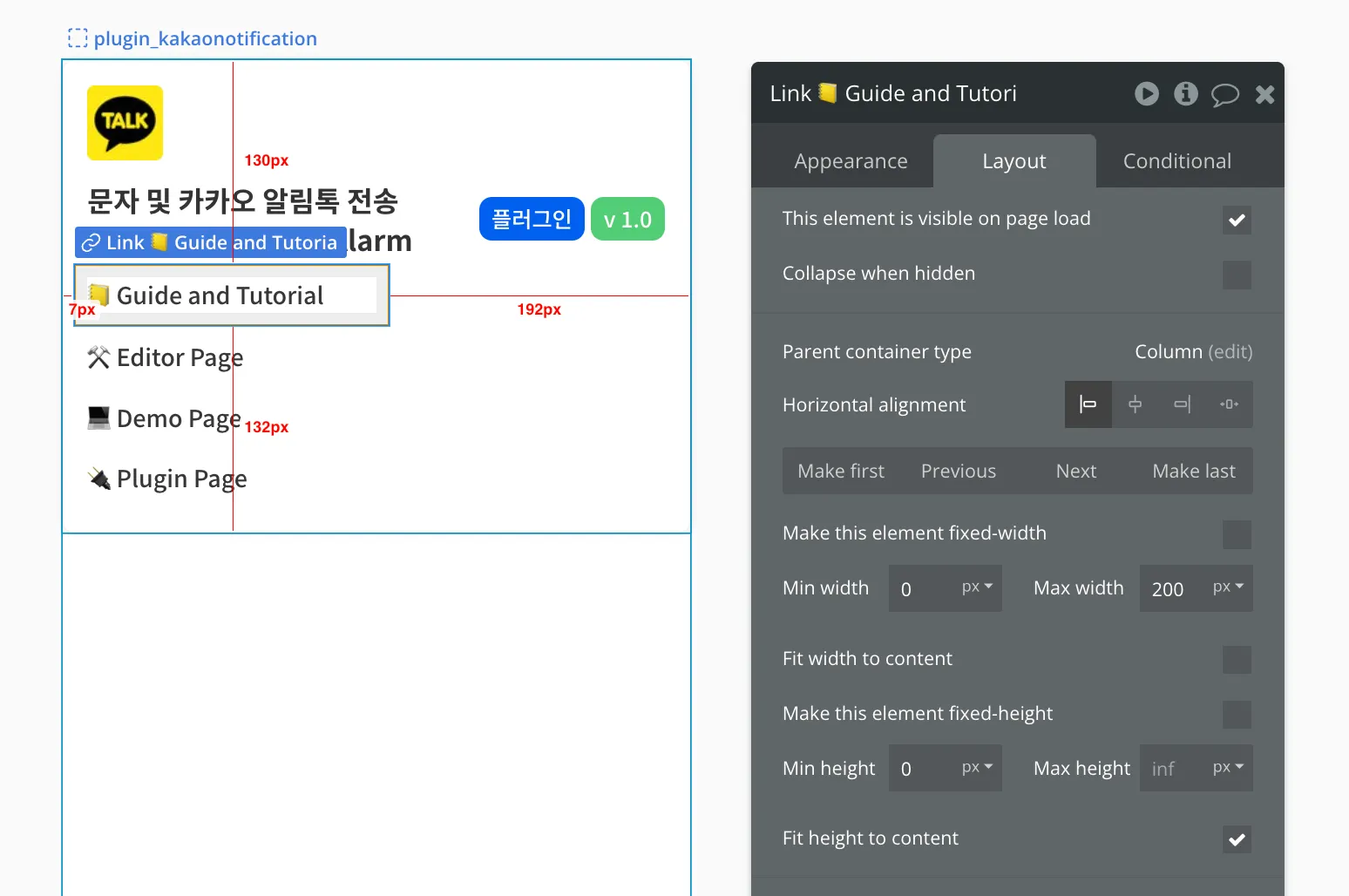
여기서 max width를 설정하면, 해당 링크 요소가 최대로 늘어날 수 있는 width가 설정됩니다. 만약 그룹 요소의 width보다 링크 요소의 max width가 작다면, 그룹 요소에 빈 여백을 만듭니다. 아래를 보면 max width를 200px로 설정하니깐, 위와 다르게 그룹 요소를 더 이상 꽉 채우지 않습니다.
min width를 설정하면, 최소로 줄어들 수 있는 width가 설정됩니다. 앞선 링크 요소의 min width를 200px로, max width는 공백으로 지정해 보겠습니다. max width 설정 값이 없으니, 그룹 요소의 width를 모두 채운 걸 볼 수 있습니다.
윈도우 크기가 작아질수록, 그룹 요소의 width가 작아지고 이에 맞춰서 링크 요소의 Width도 줄어듭니다. 하지만 줄어들다가 min width에 도달하면, 더 이상 해당 요소는 줄어들지 않게 됩니다. 친절한 영상 첨부
마지막으로 fixed width를 활성화하면, 윈도우의 크기와 상관 없이 요소는 항상 고정 값을 가집니다. 아래 이미지 요소는 [make this element fixed-width]를 활성화해 48px로 고정을 했습니다. 그러면 윈도우 크기의 증감에 관계 없이 항상 48px를 유지합니다.
d. px와 % 차이
width를 설정할 때, 단위를 px나 %로 설정할 수 있습니다. 단위를 어떻게 설정하느냐에 따라서 요소의 width 설정 방식도 달라집니다. 이 둘의 가장 큰 차이는 width를 설정할 때 그룹 요소에 기반하느냐 안 하느냐에 있습니다.
•
px 설정 시 → 그룹 요소와 무관하게 pixel로 설정
•
% 설정 시 → 그룹 요소의 width에서 %만큼 설정
예를 들어 아래와 같은 그룹 요소가 있습니다. 그리고 [Guide and Tutorial] 링크 요소는 width 설정이 아무것도 되지 않아서, 그룹 요소의 width를 모두 채우고 있습니다.
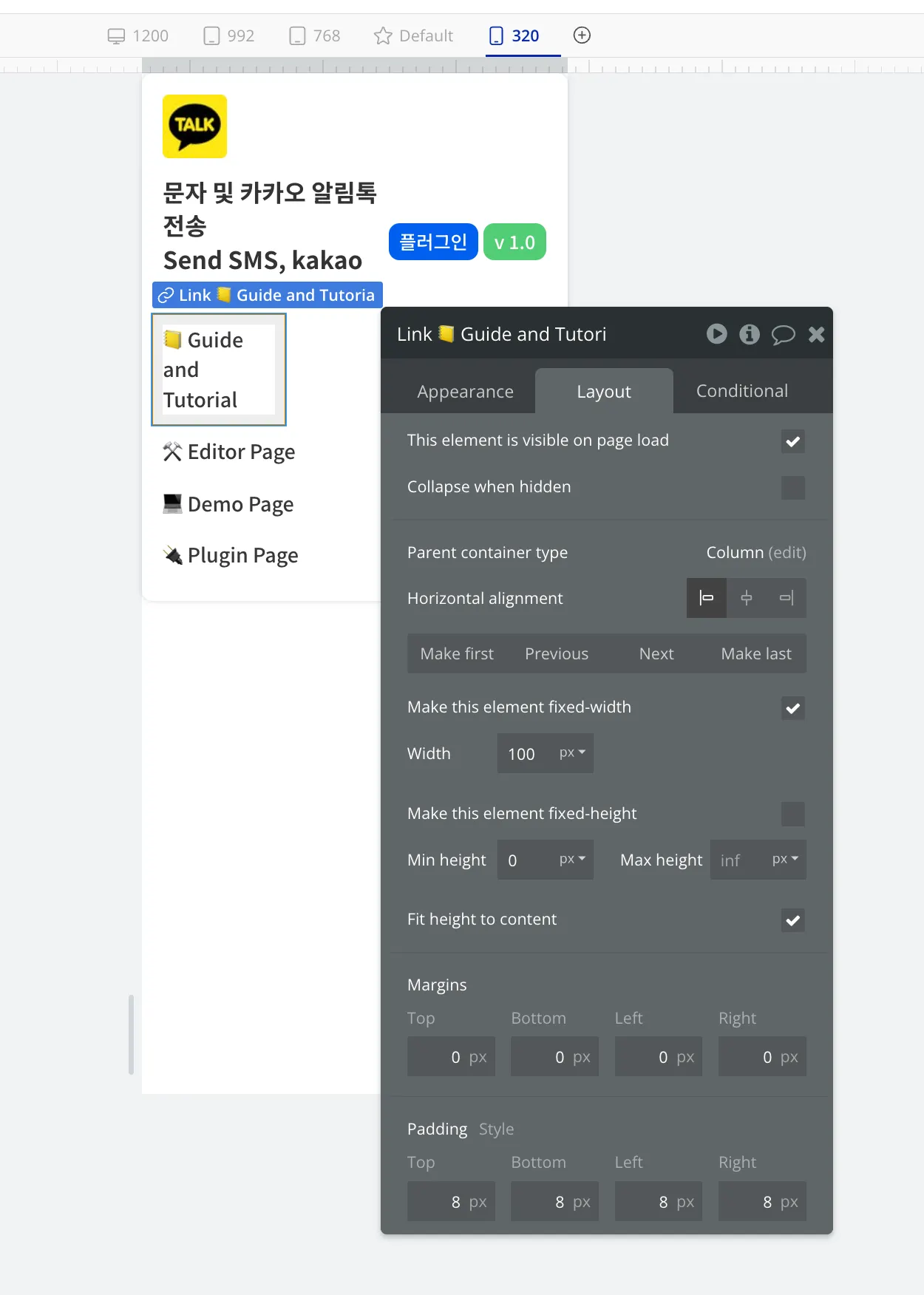
여기서 링크 요소의 width를 fixed로 바꾸고, 100px를 입력하겠습니다. 그러면 해당 요소의 Width는 언제나 100px이 됩니다. 하지만 이를 100%로 바꾸면, 그룹 요소의 Width의 100%를 Width 값으로 가지게 됩니다.
100px 설정
100% 설정
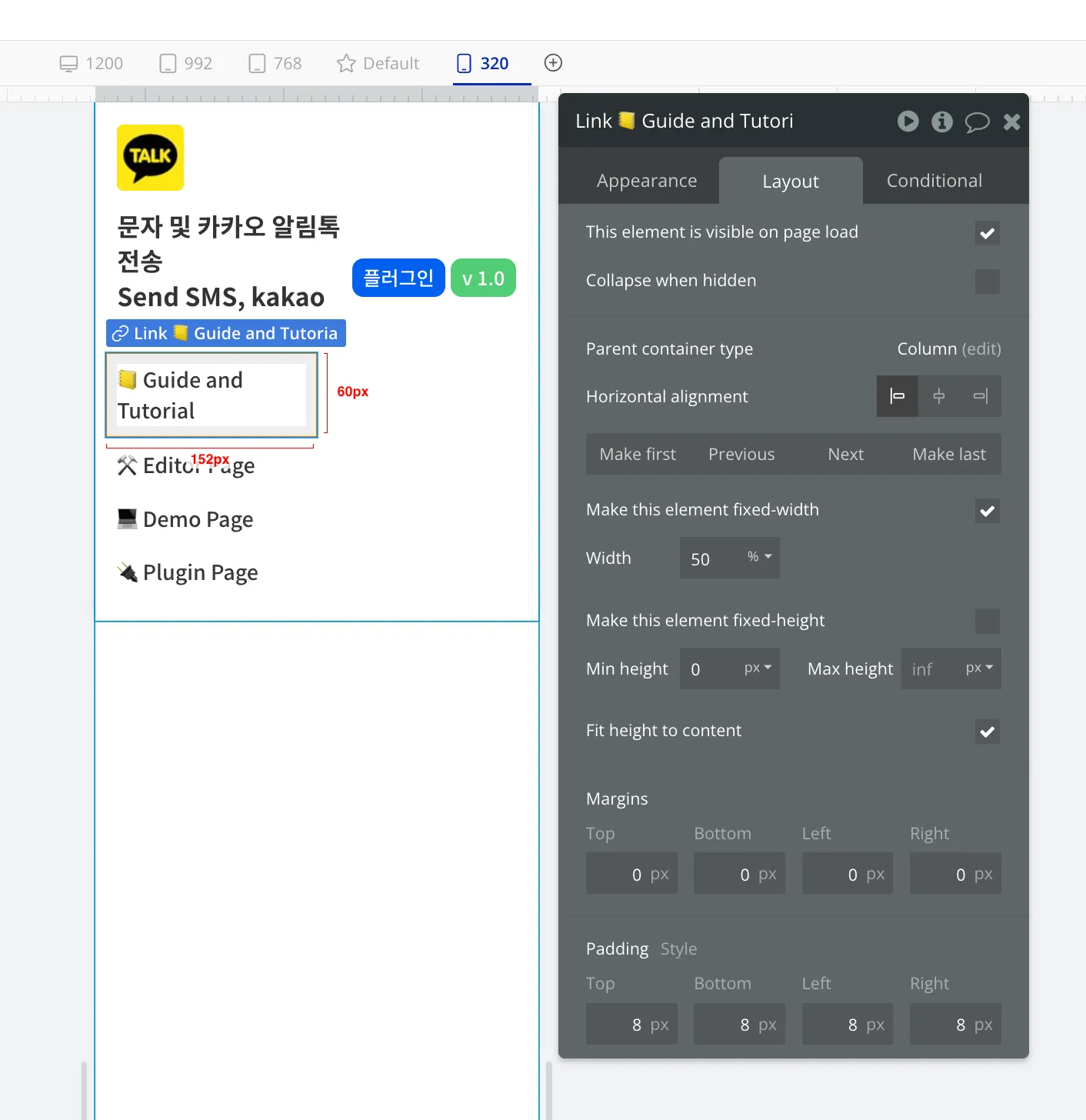
만약 50%로 지정한다면, 그룹 요소의 width 50%가 적용됩니다.
4. 버블박스가 UI 설계 및 제작 노하우
이렇게 보면, 꽤나 복잡하고 난해할 수 있습니다. 하지만, 위 개념을 생각하면서 몇 번 만지다보면 금세 득도(?)를 하게 될 겁니다.
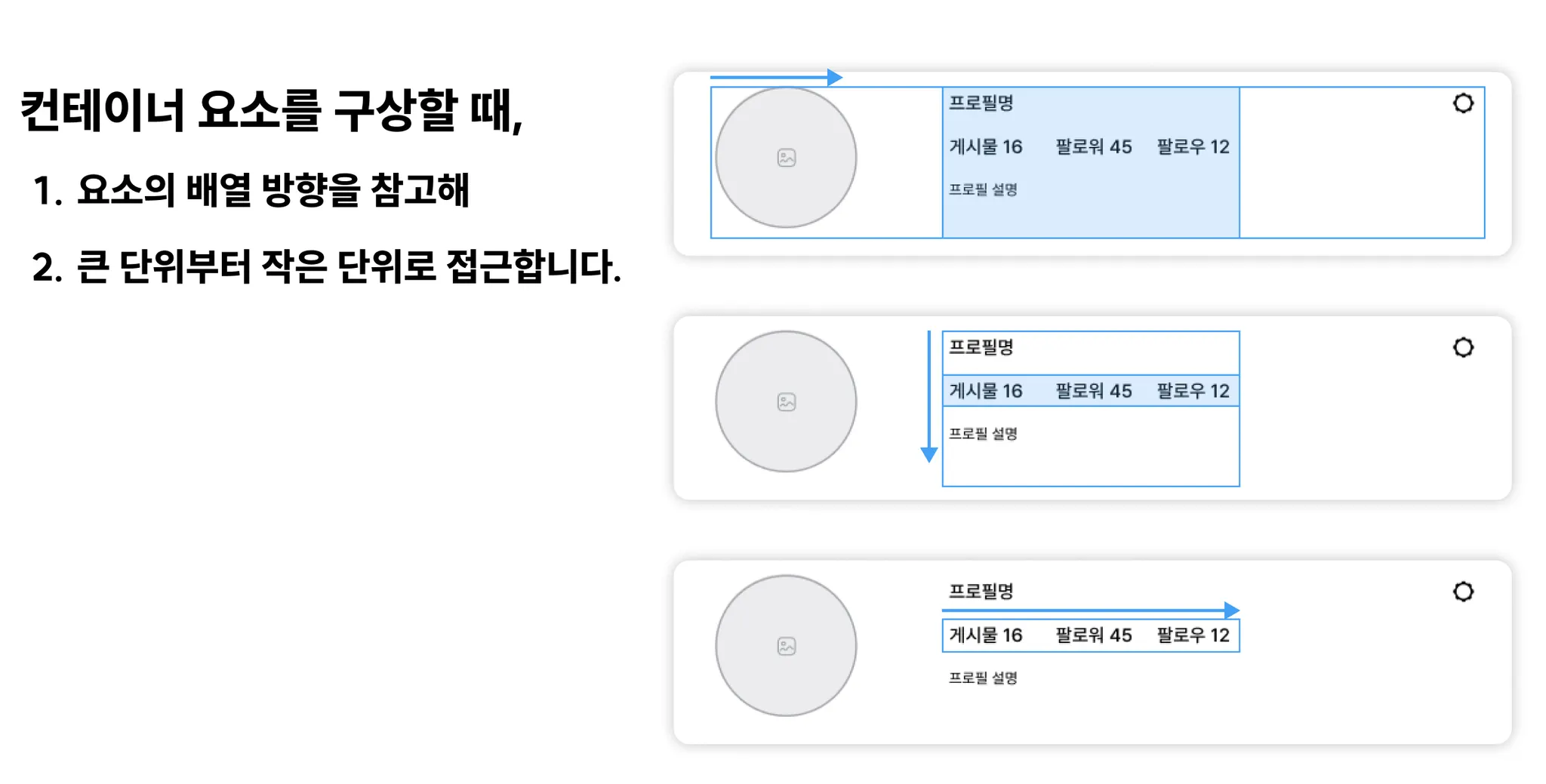
저 같은 경우, UI를 대략적으로 설계한 후에 제작합니다. 처음 설계할 때, 아래처럼 요소의 배열 방향을 참고해 어떤 layout의 그룹 요소가 필요하고, 하위 요소의 alignment를 어떻게 설정할지 생각합니다. 그러면 큰 틀에서 필요한 요소들이 대략적으로 감이 잡힙니다.
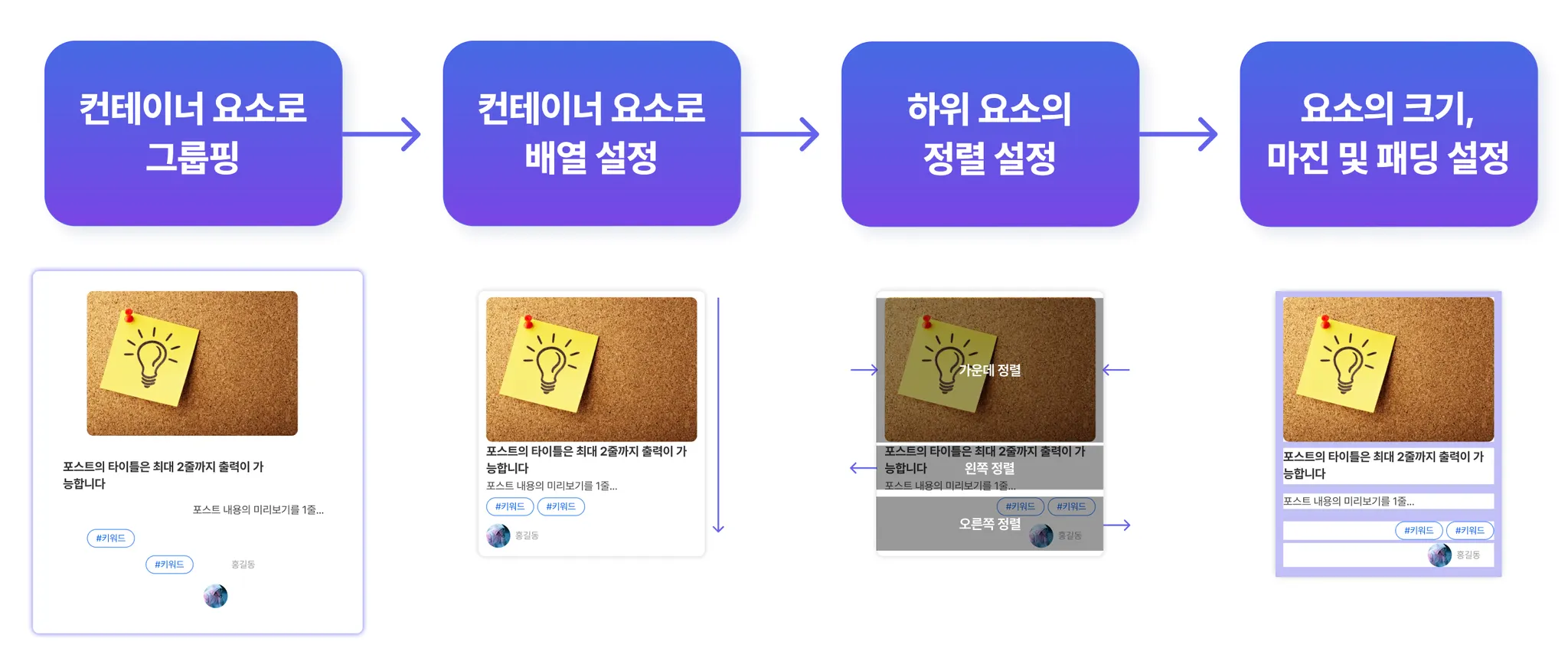
이후에는 아래의 프로세스에 맞춰서 UI를 제작합니다.
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox