1. 요소에 조건 설정하기
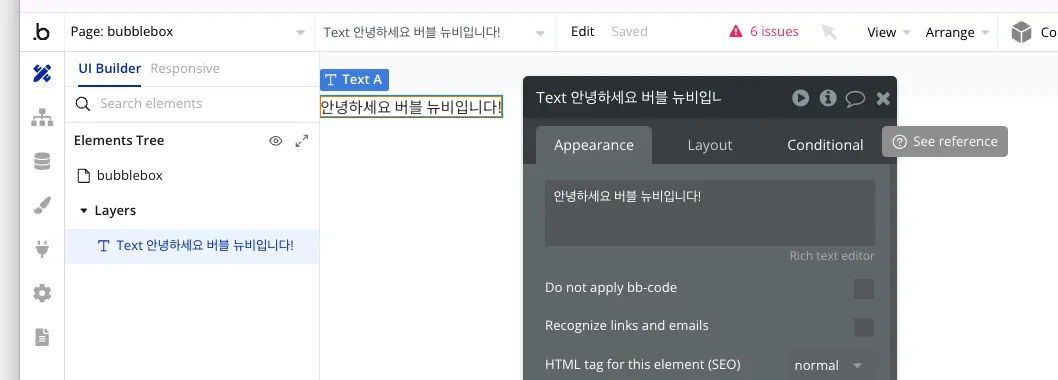
에디터에서 생성한 조건의 속성 에디터를 보면, [Conditional] 탭이 존재합니다. 해당 탭에서는 선택한 요소에 조건문을 추가할 수 있습니다.
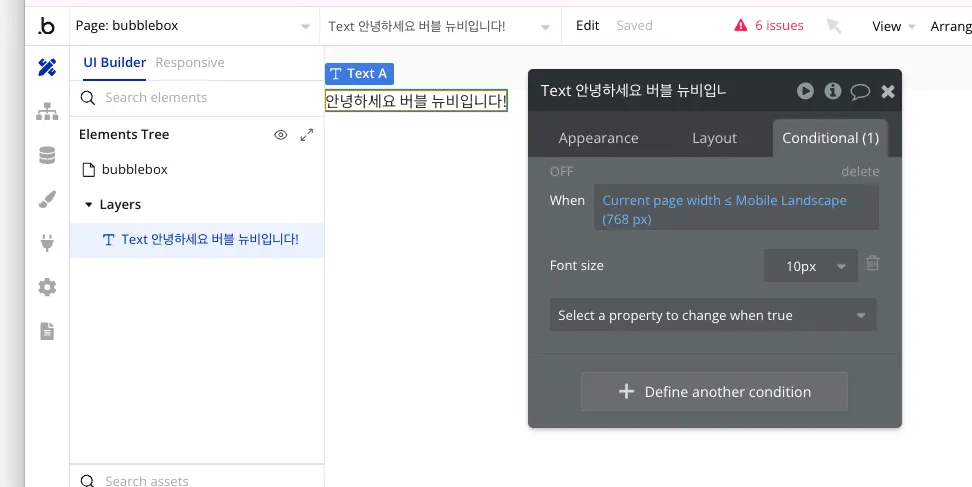
조건문은 (1) 조건과 (2) 변경 속성으로 구성됩니다. 만약 해당 조건을 만족한다면, 요소에 변경 속성을 적용할 수 있습니다. 예를 들어, 유저가 페이지에 접속했을 때 화면의 크기가 작은 모바일 수준이라면, 텍스트 요소의 크기를 줄일 수 있습니다. 아래 이미지에서 보이는 [When] 부분에는 (1) 조건이 들어가고, 밑에는 (2) 변경 속성이 들어갑니다.
2. 조건문의 우선순위
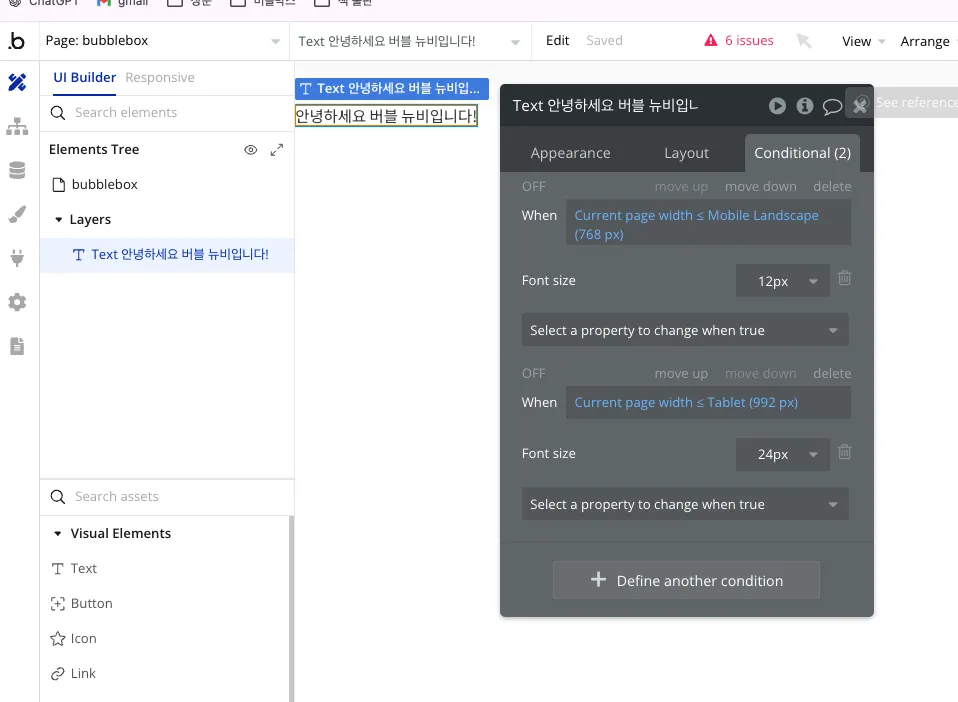
버블을 조금이라도 다뤄본 분이라면, Conditional에서 조건을 설정해본 경험이 있을 겁니다. 다만, 뉴비라면 간과하는 부분이 있습니다. 바로 조건문에도 우선순위가 존재한다는 겁니다. 예를 들어, 해당 요소에는 2가지 조건문이 존재합니다.
•
조건문 1 : 유저가 접속한 화면의 폭이 768px 이하일 때, 폰트 사이즈는 12px이 된다.
•
조건문 2 : 유저가 접속한 화면의 폭이 992px 이하일 때, 폰트 사이즈는 24px이 된다.
만약 화면의 폭이 990px이라면, 폰트 사이즈는 당연히 24px이 됩니다. 하지만, 화면 폭이 400px이라면 어떨까요? 이 경우에는 앞선 2가지 조건이 모두 해당되며, 변경하는 속성도 동일합니다.
•
조건문 1 : 유저가 접속한 화면의 폭이 768px 이하일 때, 폰트 사이즈는 12px이 된다. → 폭이 400px이기에 조건이 충족한다.
•
조건문 2 : 유저가 접속한 화면의 폭이 992px 이하일 때, 폰트 사이즈는 24px이 된다. → 폭이 400px이기에 조건이 충족한다.
정답은 폰트 사이즈가 24px이 된다는 겁니다. 즉, [Conditional] 탭에서 밑에 있는 조건문이 더 높은 우선순위를 가진다는 의미입니다. 서로 다른 조건문에서 변경 속성이 동일한 경우, 하단에 위치한 조건문이 더 높은 우선순위를 갖습니다.
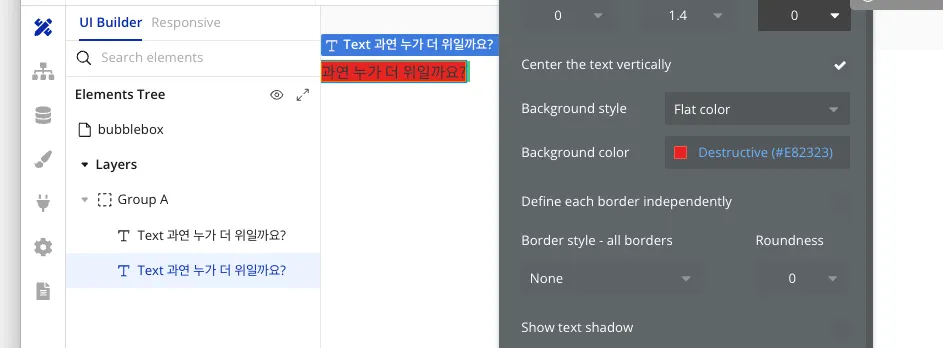
단순히 생각하면, 위에 있는 조건문이 더 높은 우선순위를 가지는 것 같습니다. 하지만, [요소 트리]를 보면 공감이 갑니다. 상위 그룹 요소의 레이아웃을 Align to parent로 설정하고, 하위 요소로 2개의 텍스트 요소를 추가했습니다. 다음 이미지를 보면, [요소 트리]에서 밑에 위치한 게, 더 앞에 존재합니다. 이처럼 “밑에 위치한 게 더 높은 우선순위를 갖는다”라고 생각하면 됩니다.
버블을 주제로 책을 집필하고 있습니다. 버블의 기초 개념부터 실제 서비스를 만드는 방법까지 상세히 작성하고 있습니다. 버블을 더 자세히 배워보거나, 기본기를 다지고 싶다면 아래에서 출간 알림을 신청해주세요…!






버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox