한 줄 요약
카카오톡 친구에게 메시지를 공유할 수 있게 도와주는 플러그인입니다
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
기본 정보
1. Reference
플러그인 페이지
데모 링크
에디터 링크
2. ChangeLog
1.0.0
•
사용자 정의 템플릿 공유 기능 구현
•
기본 스크랩 공유 기능 구현
•
기본 텍스트 공유 기능 구현
3. Actons
a. 텍스트 공유하기
카카오톡 친구에게 특정 텍스트를 공유할 수 있습니다.
해당 공유 메시지는 텍스트와 버튼 1개로 조합됩니다.
플러그인 실사용 시, 해당 문서의 [튜토리얼]을 참고해 환경 세팅을 완료해야 합니다.
Input
필드 | 타입 | 설명 |
text | String | 공유할 텍스트입니다. 전송할 내용을 최대 200자까지 적어주세요 |
mobileWebUrl | String | |
WebUrl | String |
return_success
b. 스크랩 공유하기
카카오톡 친구에게 특정 URL을 공유할 수 있습니다.
해당 URL의 메타 태그에 맞춰서 자동으로 값이 입력됩니다.
플러그인 실사용 시, 해당 문서의 [튜토리얼]을 참고해 환경 세팅을 완료해야 합니다.
Input
필드 | 타입 | 설명 |
requestUrl | String | 공유할 링크를 https:// 형식으로 입력해주세요. (ex) https://bubble.kr
해당 링크의 메타 태그를 기반으로 메시지가 자동 구성됩니다. 이때, 링크는 카카오 개발자에서 등록한 도메인에 한정됩니다. |
return_success
c. 템플릿 공유하기
카카오 개발자 계정에서 등록한 템플릿을 활용해 카카오 메시지를 공유할 수 있습니다.
변수를 활용해 내용을 변경할 수 있기에 앞선 텍스트, 스크랩 공유하기보다 맞춤형 메시지를 구성할 수 있습니다
플러그인 실사용 시, 해당 문서의 [튜토리얼]을 참고해 환경 세팅을 완료해야 합니다.
Input
필드 | 타입 | 설명 |
templateId | Number | 등록한 템플릿 Id를 입력해주세요.
이때, 데이터 타입은 “문자”가 아닌, "숫자"가 되야 합니다. |
templateArgs | Object | 템플릿에 사용하는 변수들을 입력해주세요.
변수명은 별도 형식 없이 그대로 입력하시면 됩니다. (ex. name : FameLee, url : https://bubblebox.kr ) |
return_success
튜토리얼
카카오톡 메시지 공유하기를 위해서 카카오 개발자가 필요합니다.
1. 텍스트 공유하기
a. 환경 설정
텍스트를 공유하기 위해 아래 부분을 준비해야 합니다.
카카오 개발자 계정
애플리케이션 등록
Javsscript 키 준비
웹 등록하기
카카오 개발자 생성
아래 링크에서 카카오 개발자 계정을 생성합니다.
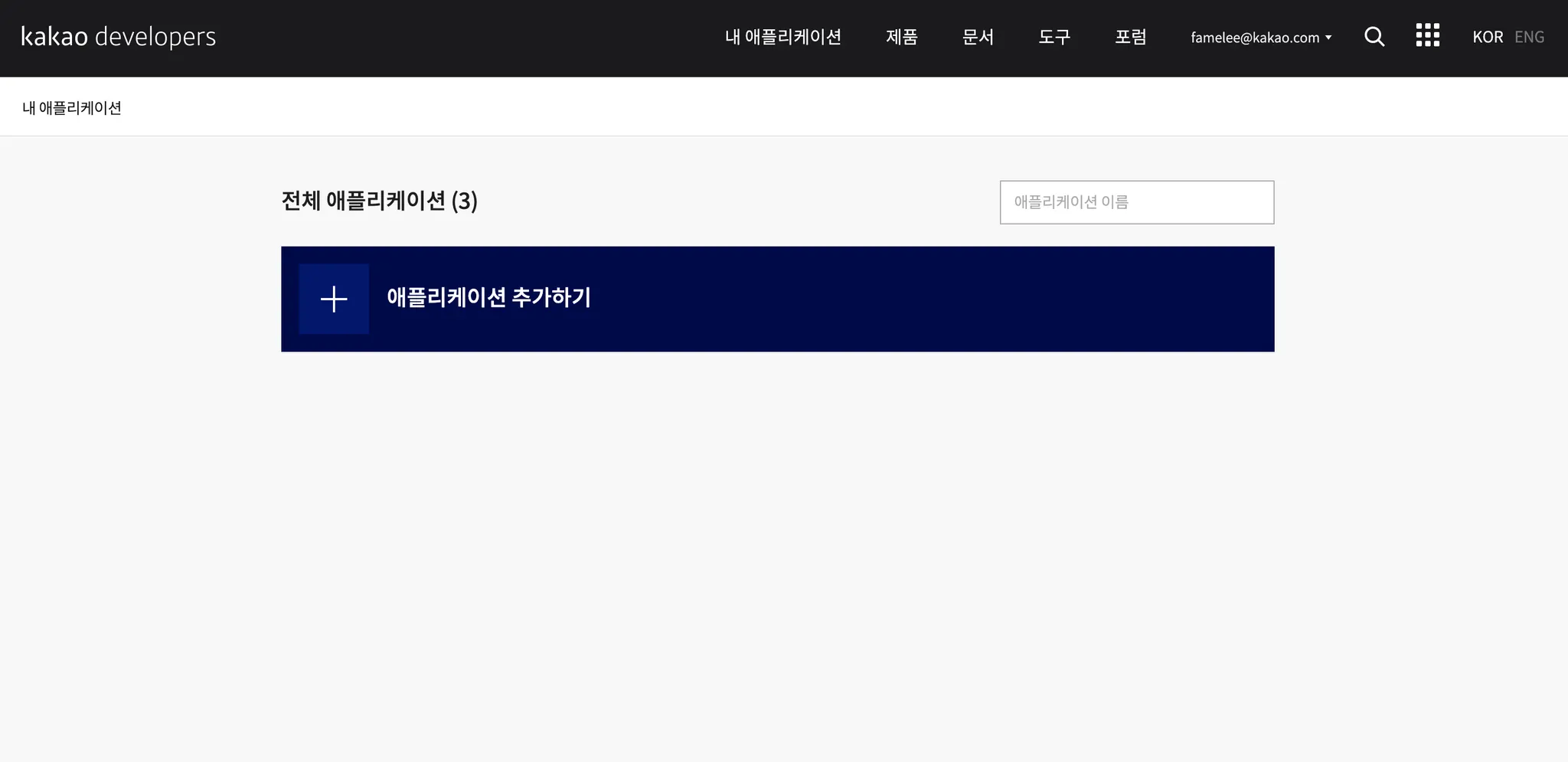
애플리케이션 등록
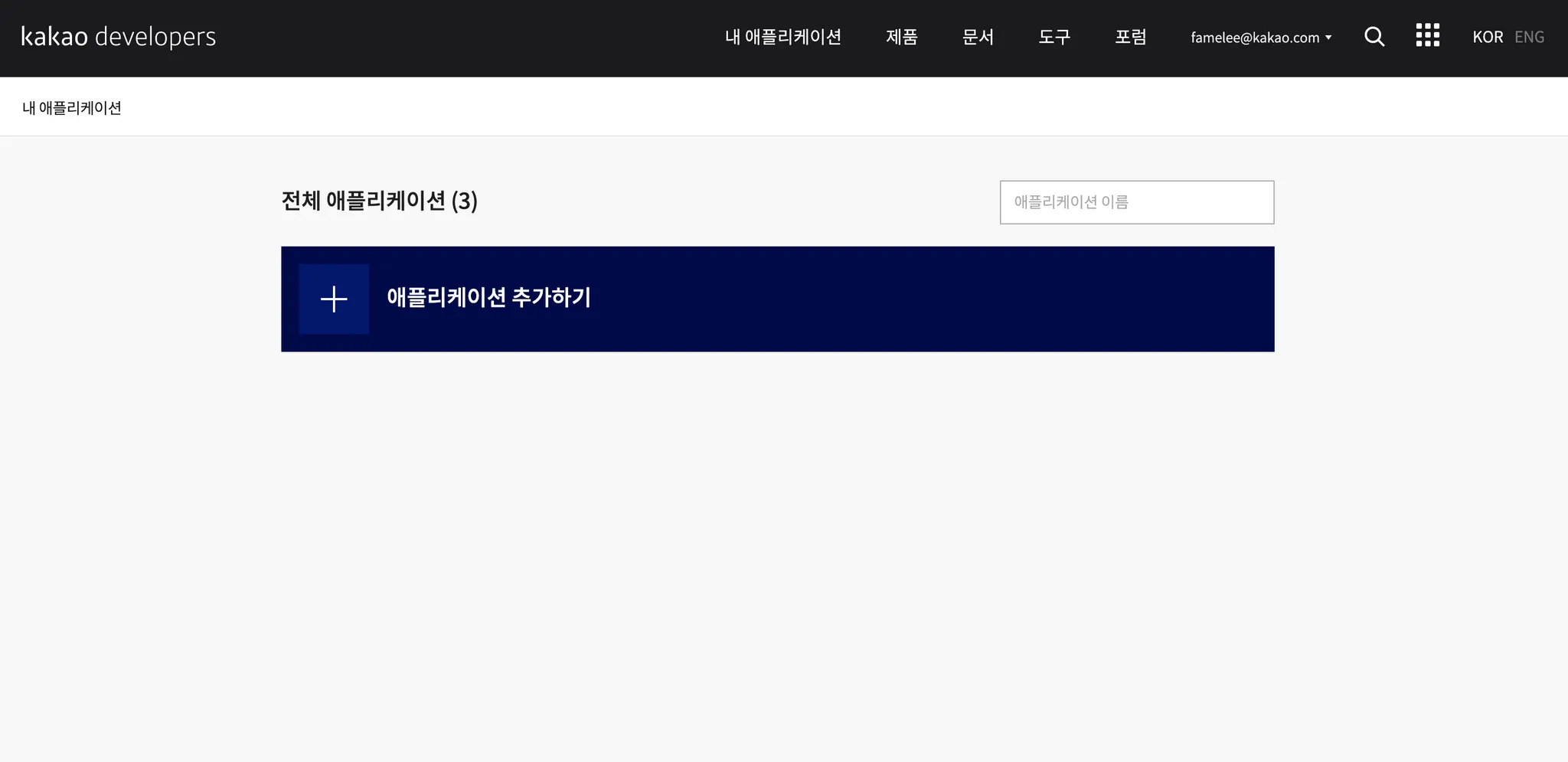
가입 후, 애플리케이션을 추가합니다.
Javsscript 키 준비
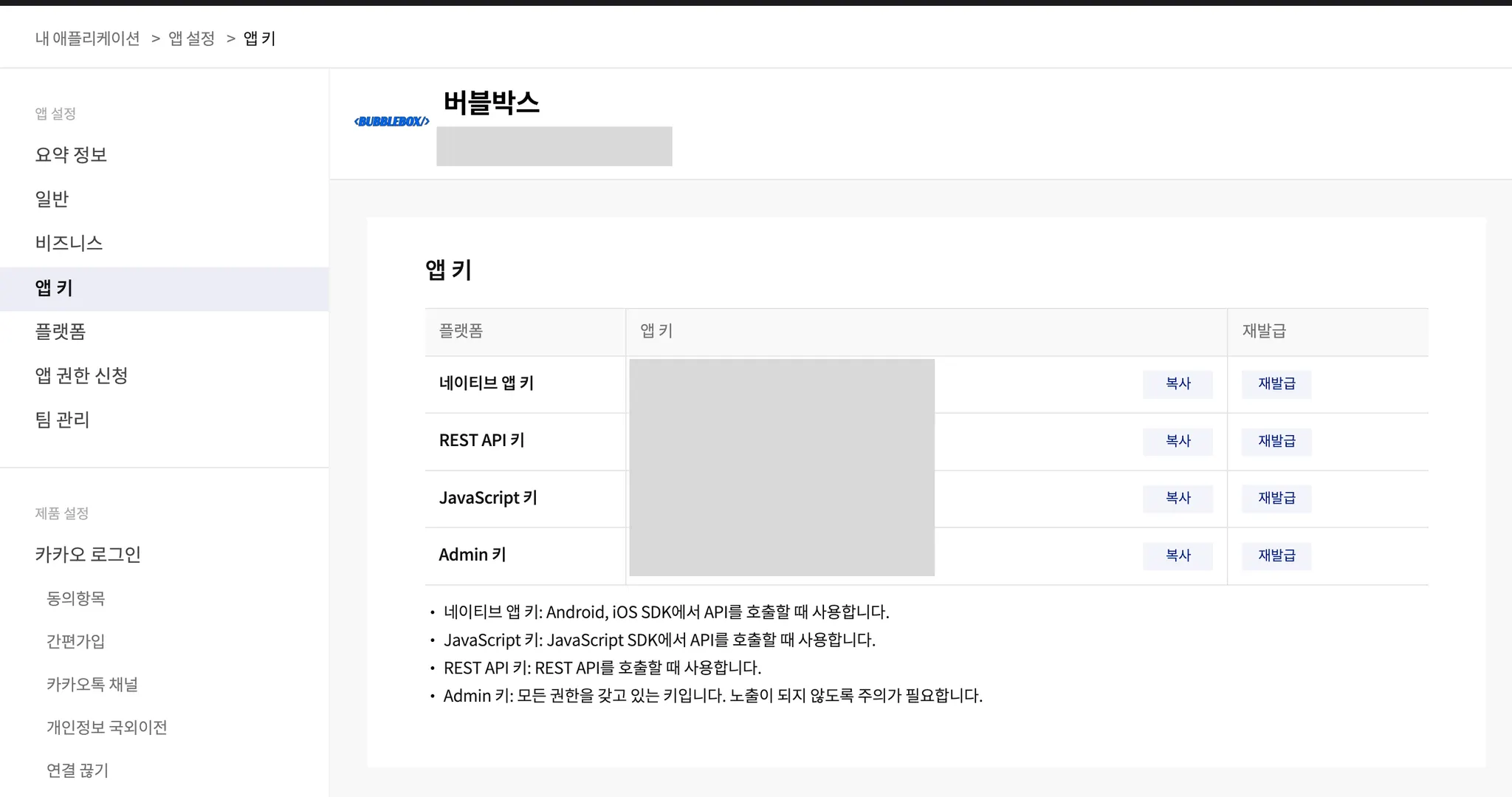
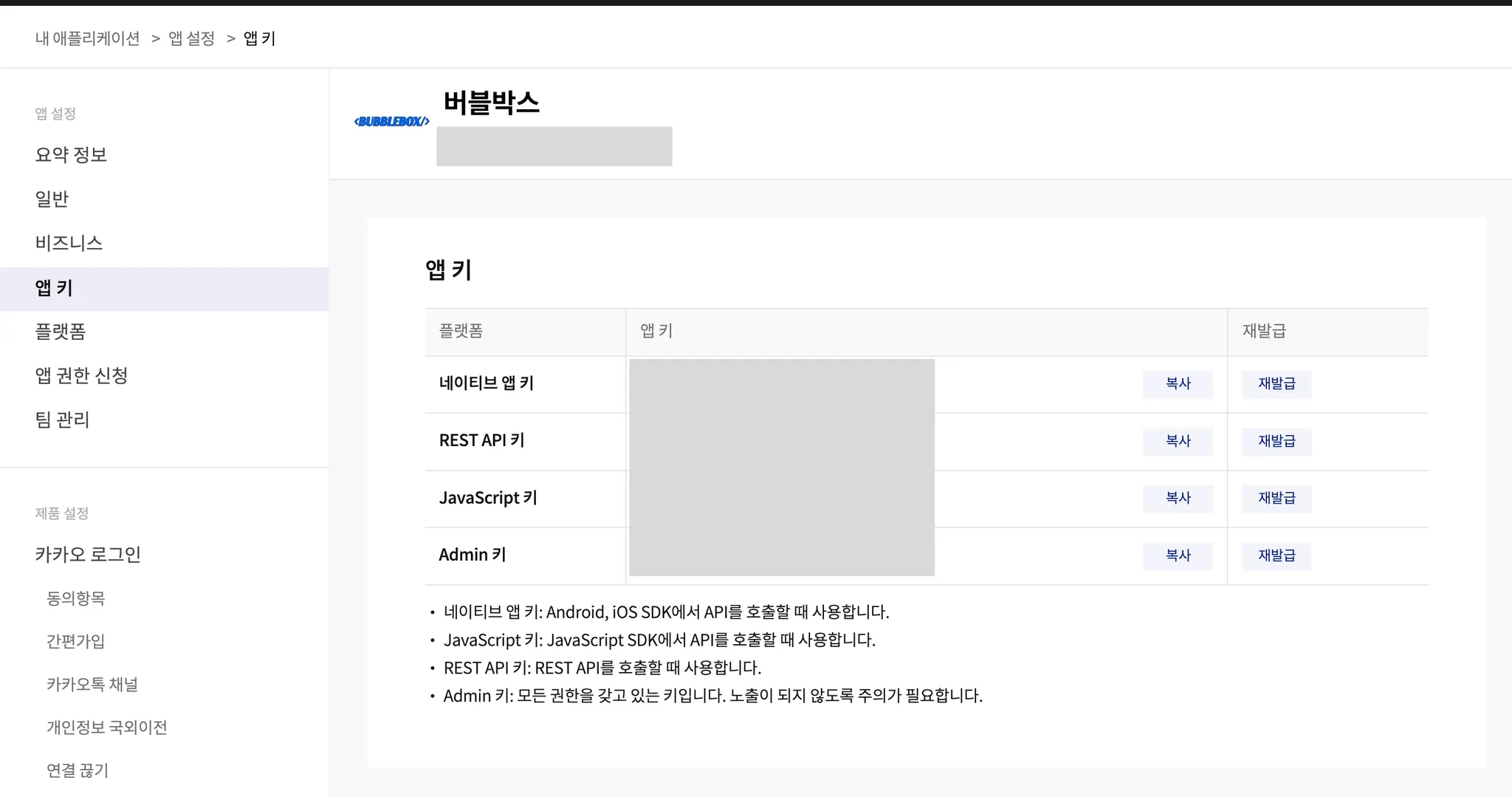
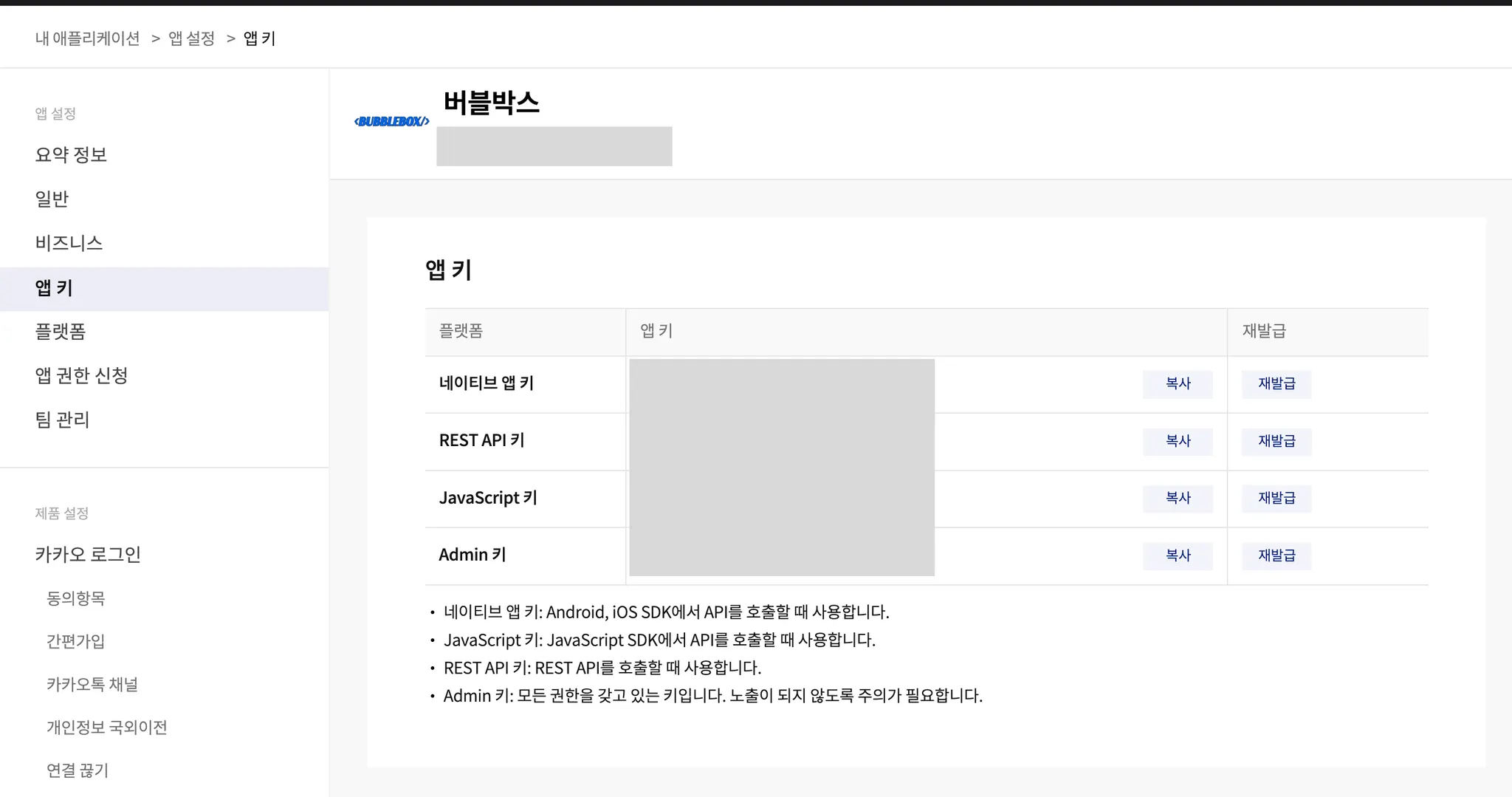
애플리케이션을 생성하고, 대시보드로 이동합니다. [앱 설정] 영역의 [앱 키]로 이동합니다. 여기서 현재 어플리케이션의 Javascript 키를 확인합니다. 해당 키는 플러그인의 설정에 사용됩니다.
웹 등록하기
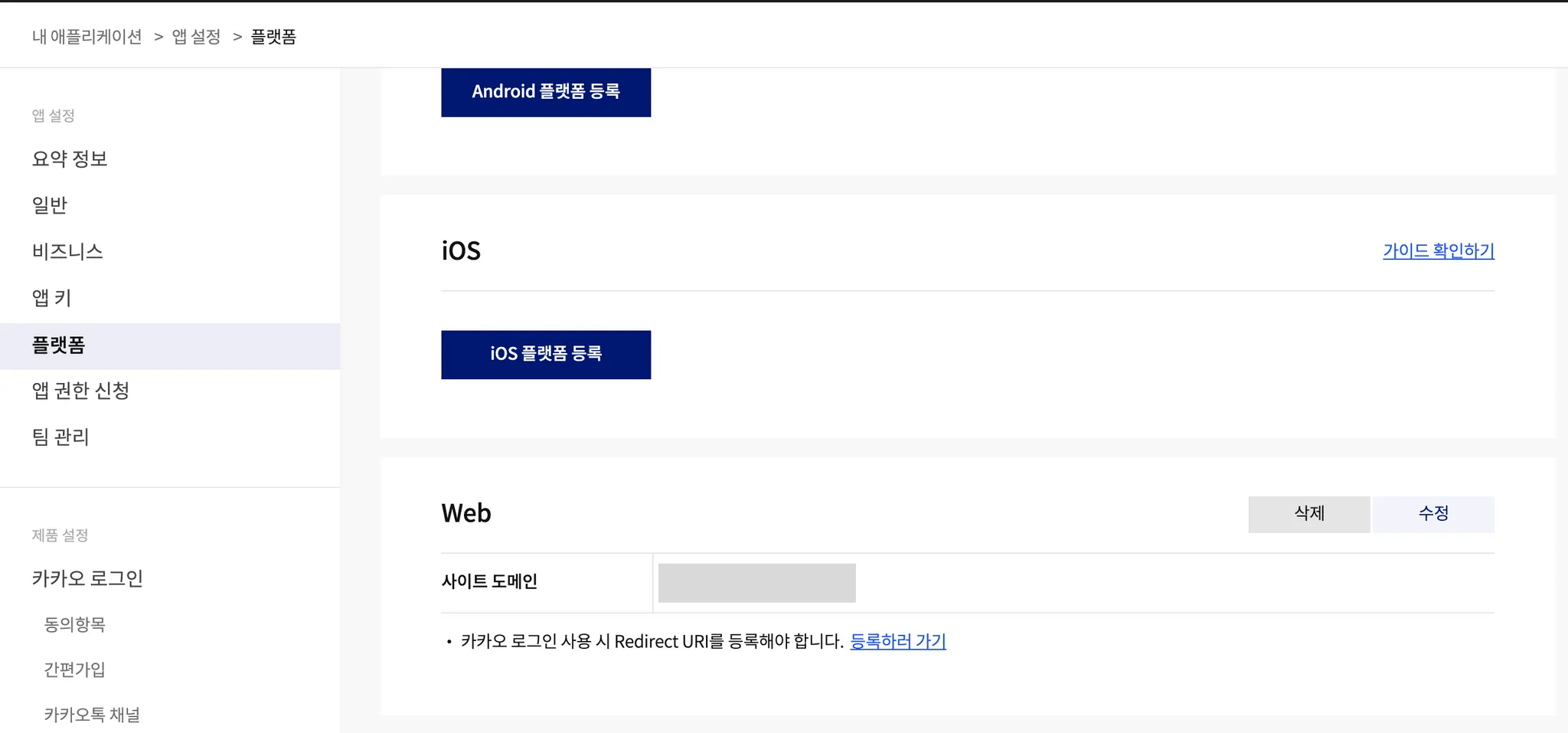
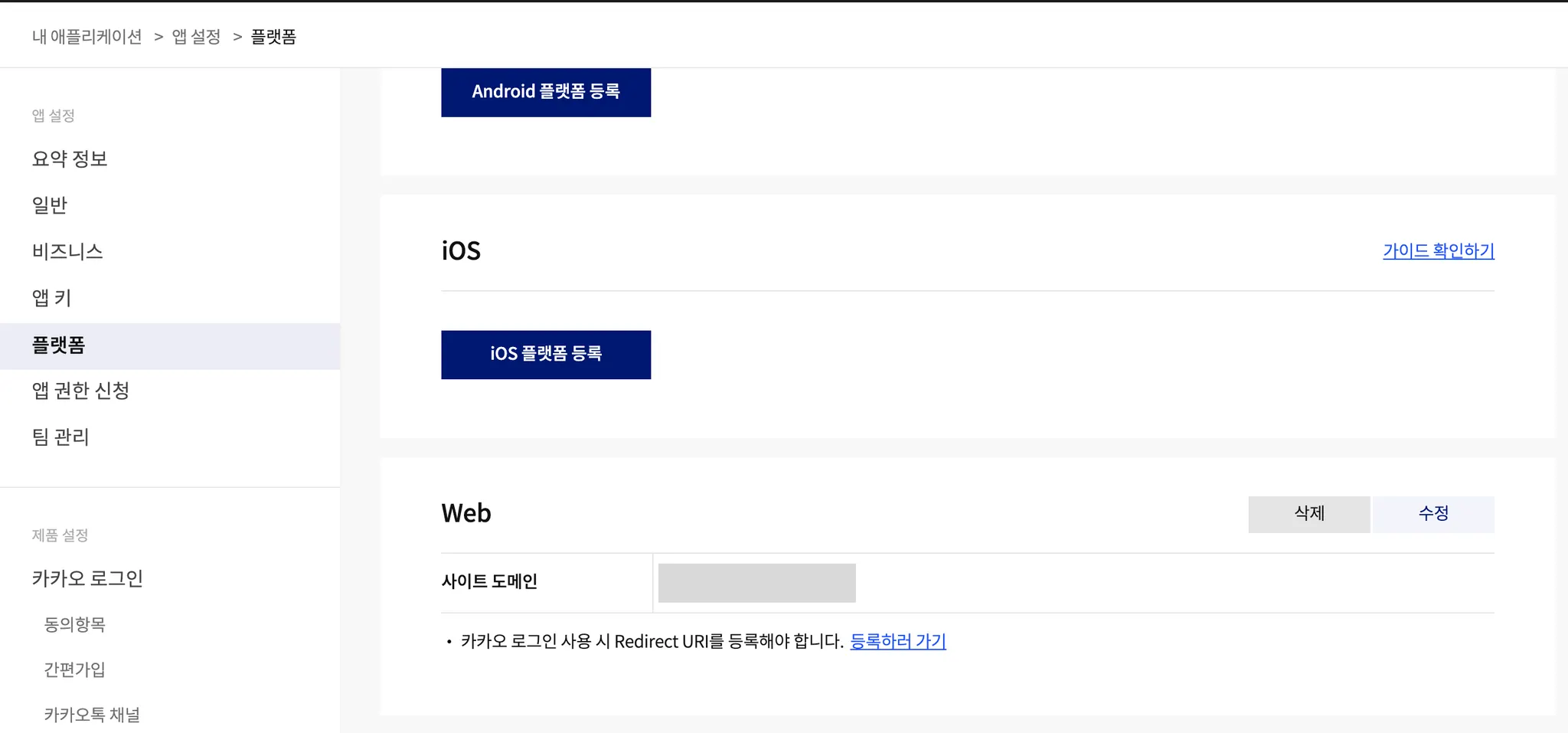
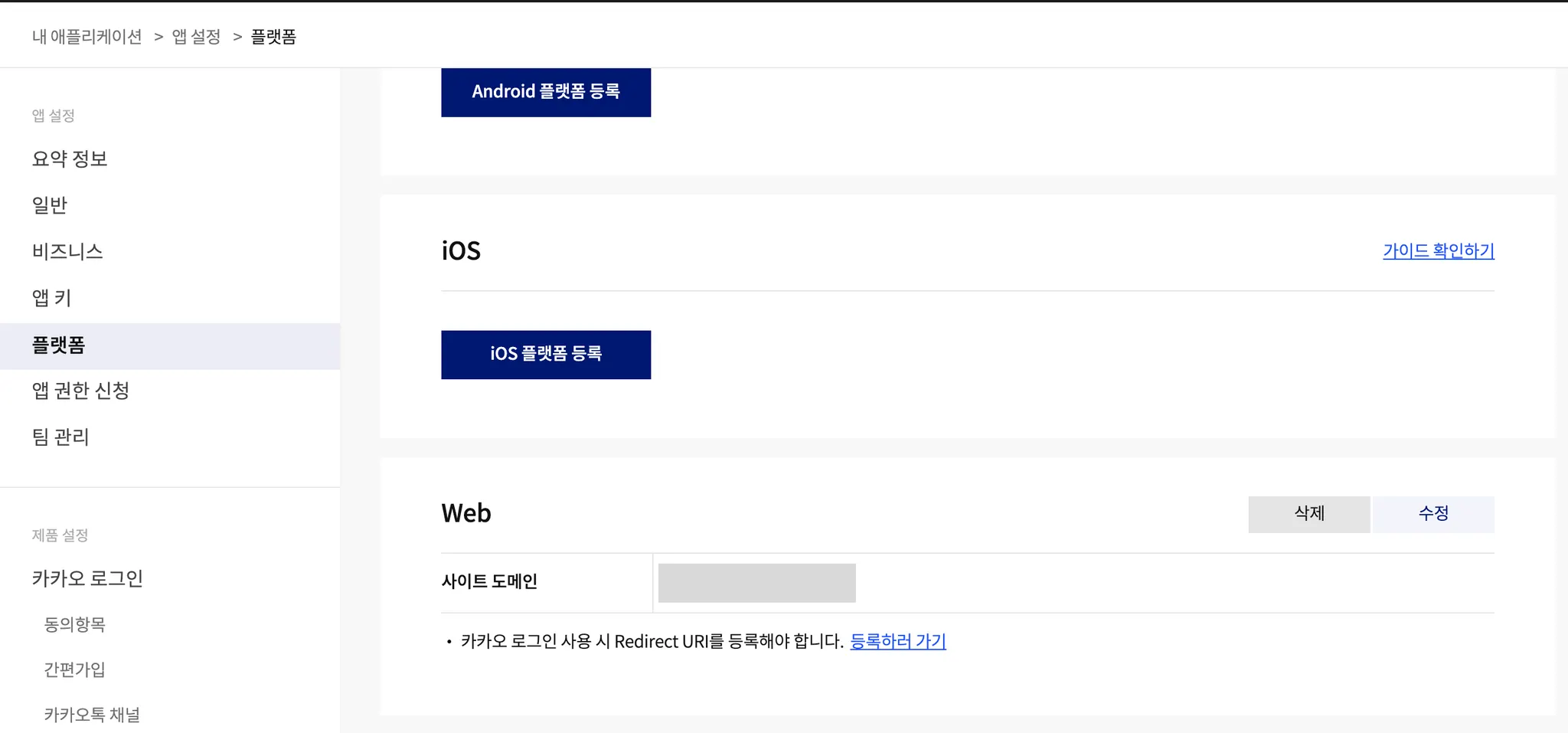
이후, [앱 설정] 영역의 [플랫폼]으로 이동합니다. 여기서 Web을 추가하고, 내 사이트의 도메인을 등록합니다. 도메인 등록 시, 마지막에 “/”를 입력하지 말아주세요
b. 플러그인에 Javascript 키 설정하기
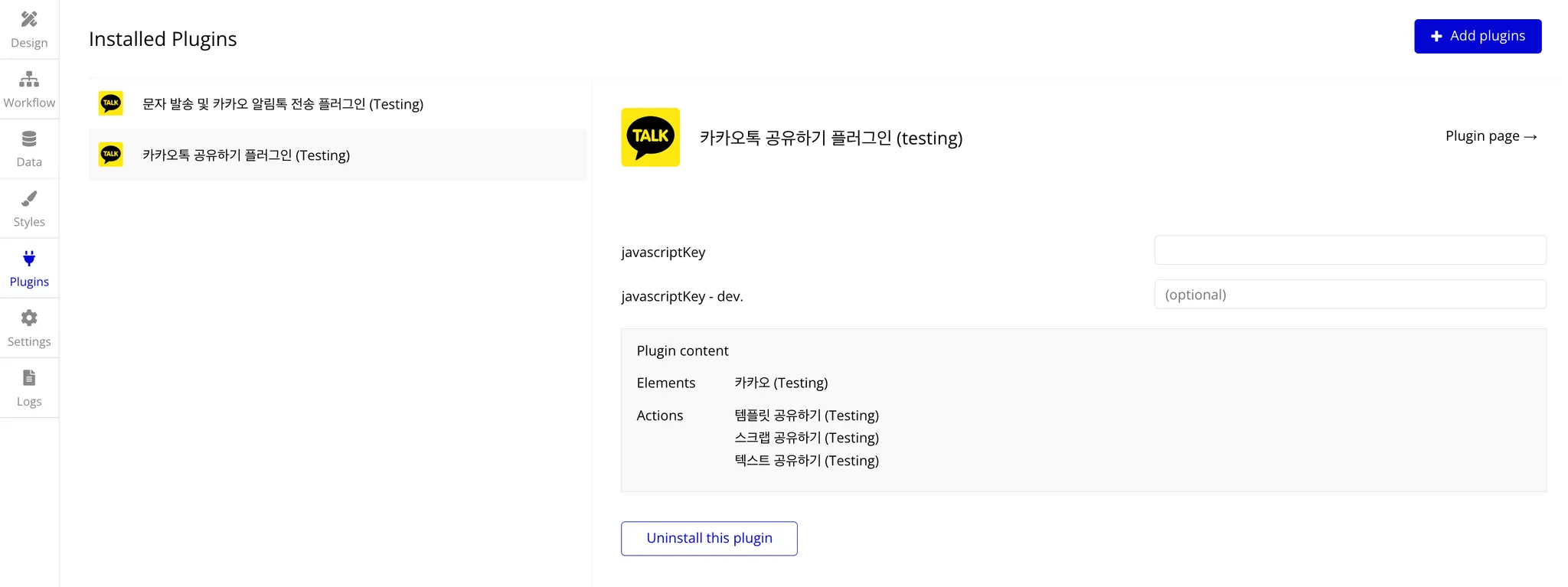
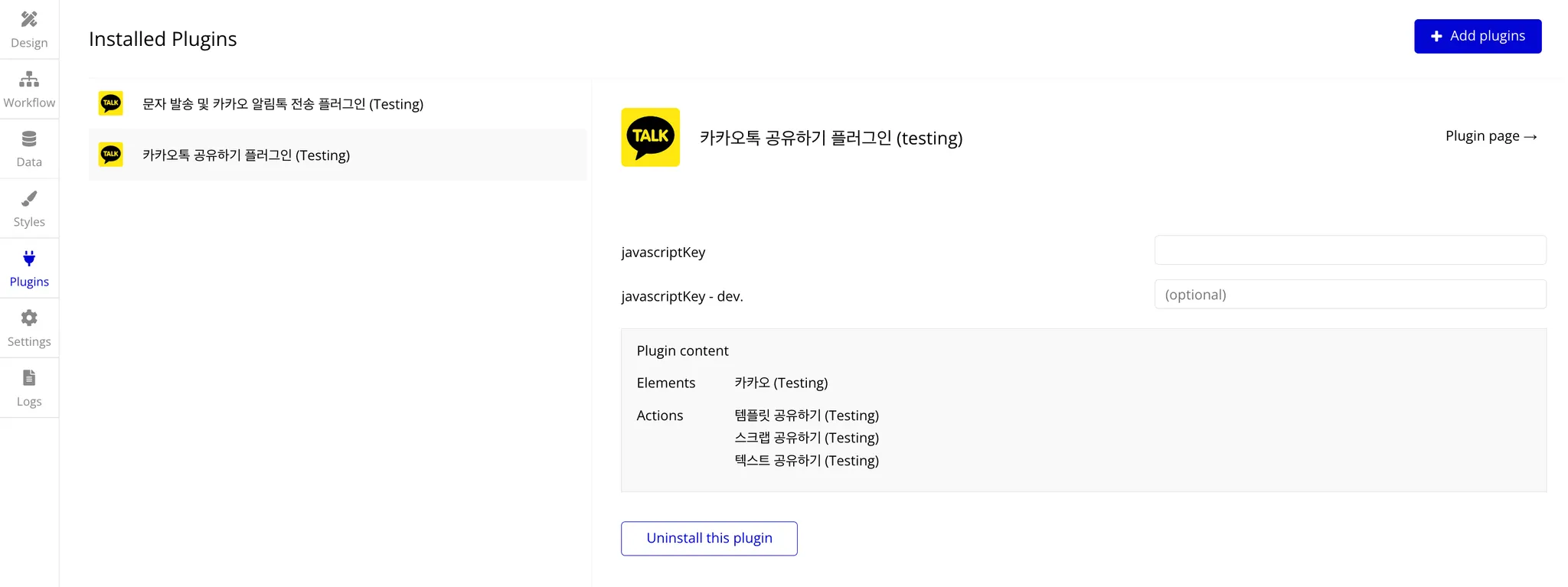
버블 GNB의 [Plugins] 탭에서 플러그인을 클릭합니다. 그리고, javascriptKey 필드에 현재 어플리케이션에 등록된 javascriptKey 값을 붙여넣기 합니다
c. Frontend에서 텍스트 공유하기
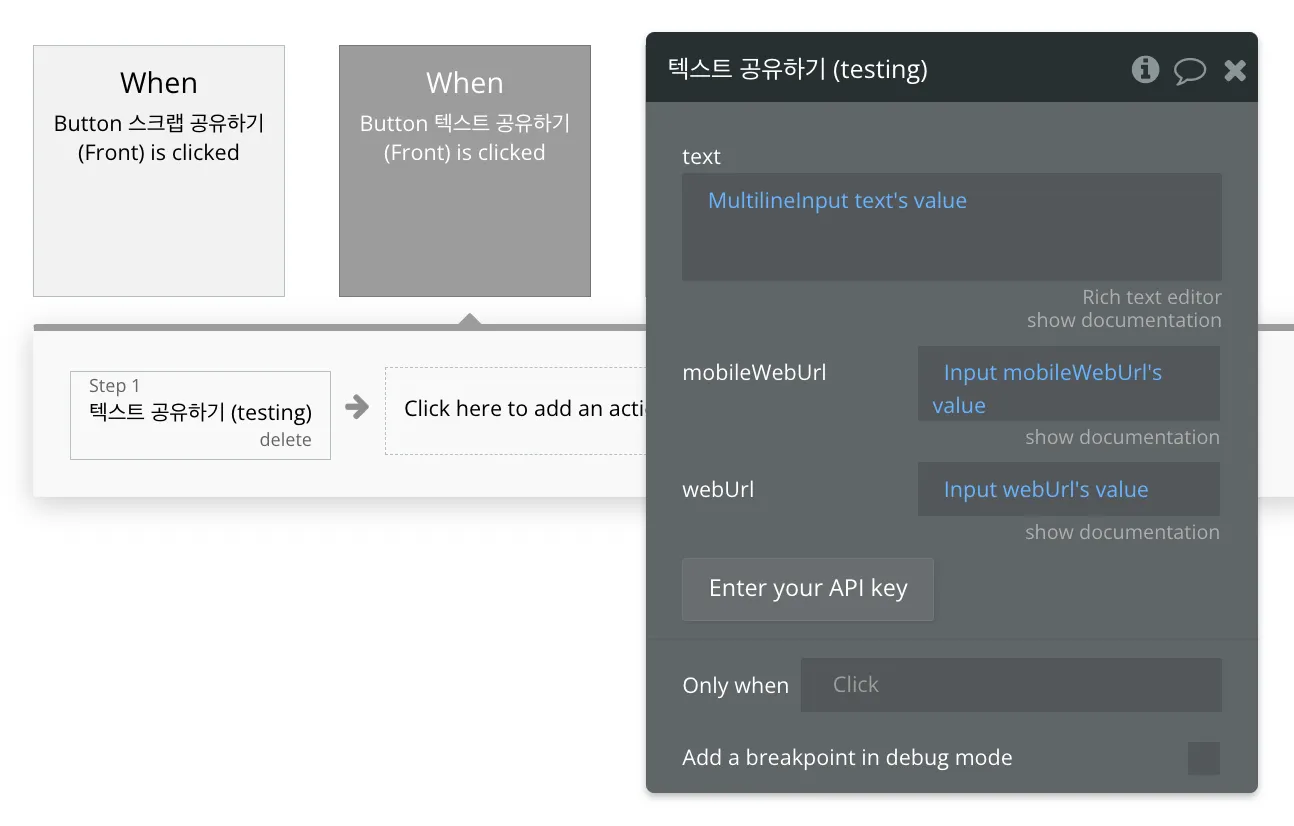
[Workflow] 탭에서 워크플로우를 생성하고, Action Event로 플러그인의 [텍스트 공유하기] 액션을 추가합니다. 각 필드 입력란에 관련 값을 입력합니다.
필드 | 타입 | 설명 |
text | String | 공유할 텍스트입니다. 전송할 내용을 최대 200자까지 적어주세요 |
mobileWebUrl | String | 모바일 카톡에서 버튼 클릭 시, 이동되는 링크입니다. https://를 모두 입력해야 하며, 카카오 개발자에서 등록된 도메인이어야 합니다. (ex) https://bubble.kr |
WebUrl | String |
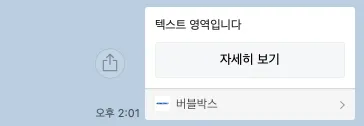
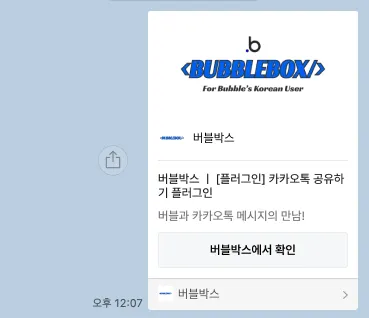
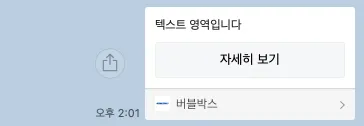
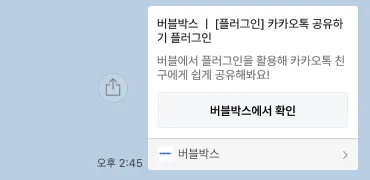
그러면 해당 액션이 일어날 때마다, 카카오톡으로 리다이렉션되고 현재 내 친구 목록에서 공유 대상을 선택할 수 있습니다. 대상을 선택하면, 아래처럼 공유가 됩니다.
•
텍스트 부분 → text 필드 값
•
모바일에서 버튼 연결 링크 → mobileWebUrl 필드 값
•
PC에서 버튼 연결 링크 → WebUrl 필드 값
•
하단 로고 → 카카오 개발자에서 생성한 애플리케이션 로고
•
하단 이름 → 카카오 개발자에서 생성한 애플리케이션 이름
2. 스크랩 공유하기
a. 환경 설정
스크랩 공유를 위해 아래 부분을 준비해야 합니다.
카카오 개발자 계정
애플리케이션 등록
Javsscript 키 준비
웹 등록하기
카카오 개발자 생성
아래 링크에서 카카오 개발자 계정을 생성합니다.
애플리케이션 등록
가입 후, 애플리케이션을 추가합니다.
Javsscript 키 준비
애플리케이션을 생성하고, 대시보드로 이동합니다. [앱 설정] 영역의 [앱 키]로 이동합니다. 여기서 현재 어플리케이션의 Javascript 키를 확인합니다. 해당 키는 플러그인의 설정에 사용됩니다.
웹 등록하기
이후, [앱 설정] 영역의 [플랫폼]으로 이동합니다. 여기서 Web을 추가하고, 내 사이트의 도메인을 등록합니다. 도메인 등록 시, 마지막에 “/”를 입력하지 말아주세요
b. 플러그인에 Javascript 키 설정하기
버블 GNB의 [Plugins] 탭에서 플러그인을 클릭합니다. 그리고, javascriptKey 필드에 현재 어플리케이션에 등록된 javascriptKey 값을 붙여넣기 합니다
c. Frontend에서 스크랩 공유하기
[Workflow] 탭에서 워크플로우를 생성하고, Action Event로 플러그인의 [스크랩 공유하기] 액션을 추가합니다. 각 필드 입력란에 관련 값을 입력합니다.
필드 | 타입 | 설명 |
requestUrl | String | 공유할 링크를 https:// 형식으로 입력해주세요. 해당 링크의 메타 태그를 기반으로 메시지가 자동 구성됩니다. (ex) https://bubble.kr
이때, 해당 링크는 카카오 개발자에서 등록된 도메인이어야 합니다. |
그러면 해당 액션이 일어날 때마다, 카카오톡으로 리다이렉션되고 현재 내 친구 목록에서 공유 대상을 선택할 수 있습니다. 관련 정보는 request URL에 입력한 링크의 메타 태그에 기반합니다
•
제목 부분 → title tag
•
설명 부분 → description tag
•
버튼 연결 링크 → requestUrl 필드 값
•
하단 로고 → 카카오 개발자에서 생성한 애플리케이션 로고
•
하단 이름 → 카카오 개발자에서 생성한 애플리케이션 이름
3. 템플릿 공유하기
a. 환경 설정
템플릿 공유를 위해 아래 부분을 준비해야 합니다.
카카오 개발자 계정
애플리케이션 등록
Javsscript 키 준비
웹 등록하기
템플릿 ID 값 준비
카카오 개발자 생성
아래 링크에서 카카오 개발자 계정을 생성합니다.
애플리케이션 등록
가입 후, 애플리케이션을 추가합니다.
Javsscript 키 준비
애플리케이션을 생성하고, 대시보드로 이동합니다. [앱 설정] 영역의 [앱 키]로 이동합니다. 여기서 현재 어플리케이션의 Javascript 키를 확인합니다. 해당 키는 플러그인의 설정에 사용됩니다.
웹 등록하기
이후, [앱 설정] 영역의 [플랫폼]으로 이동합니다. 여기서 Web을 추가하고, 내 사이트의 도메인을 등록합니다. 도메인 등록 시, 마지막에 “/”를 입력하지 말아주세요
템플릿 ID 값 준비
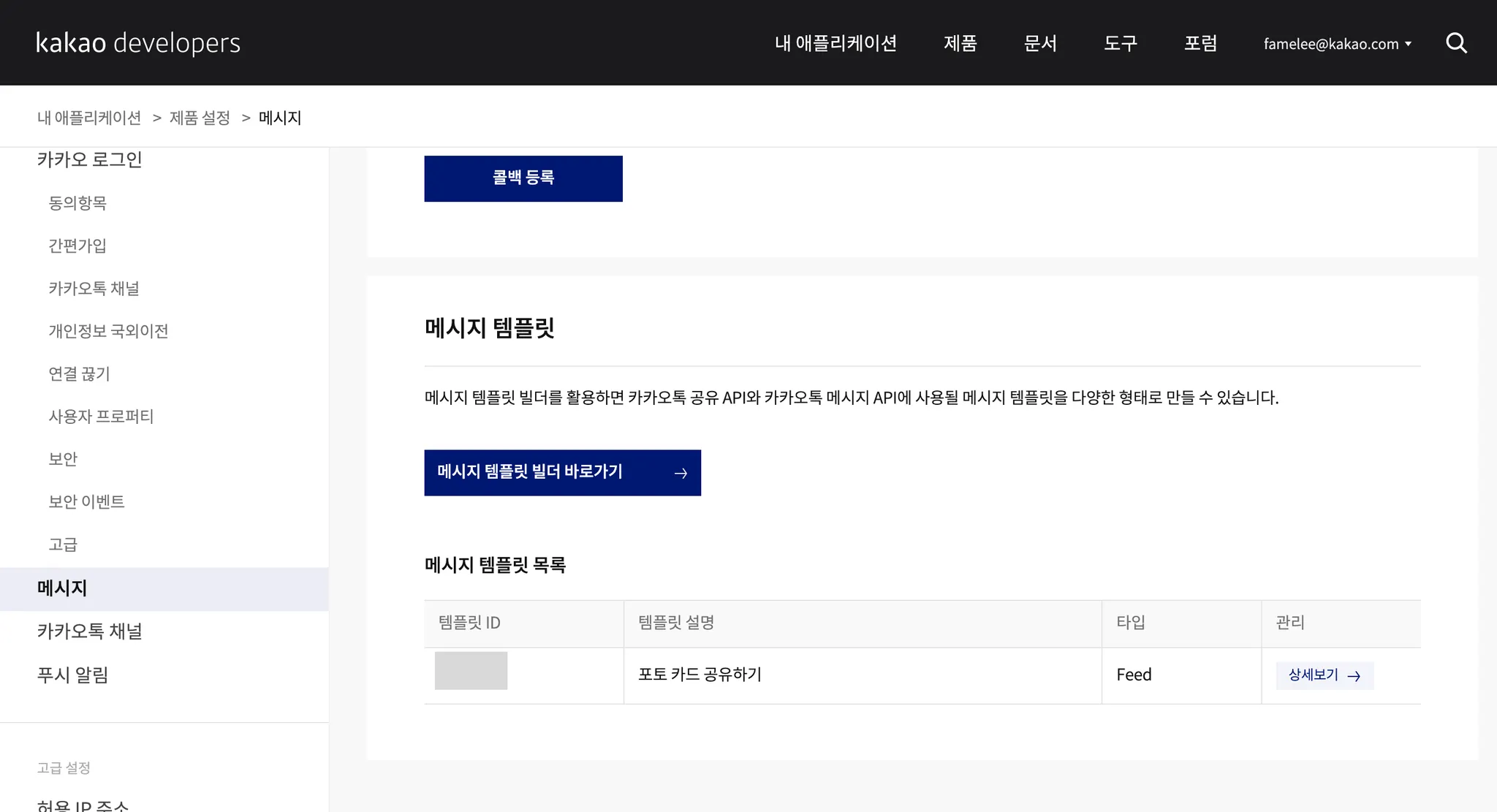
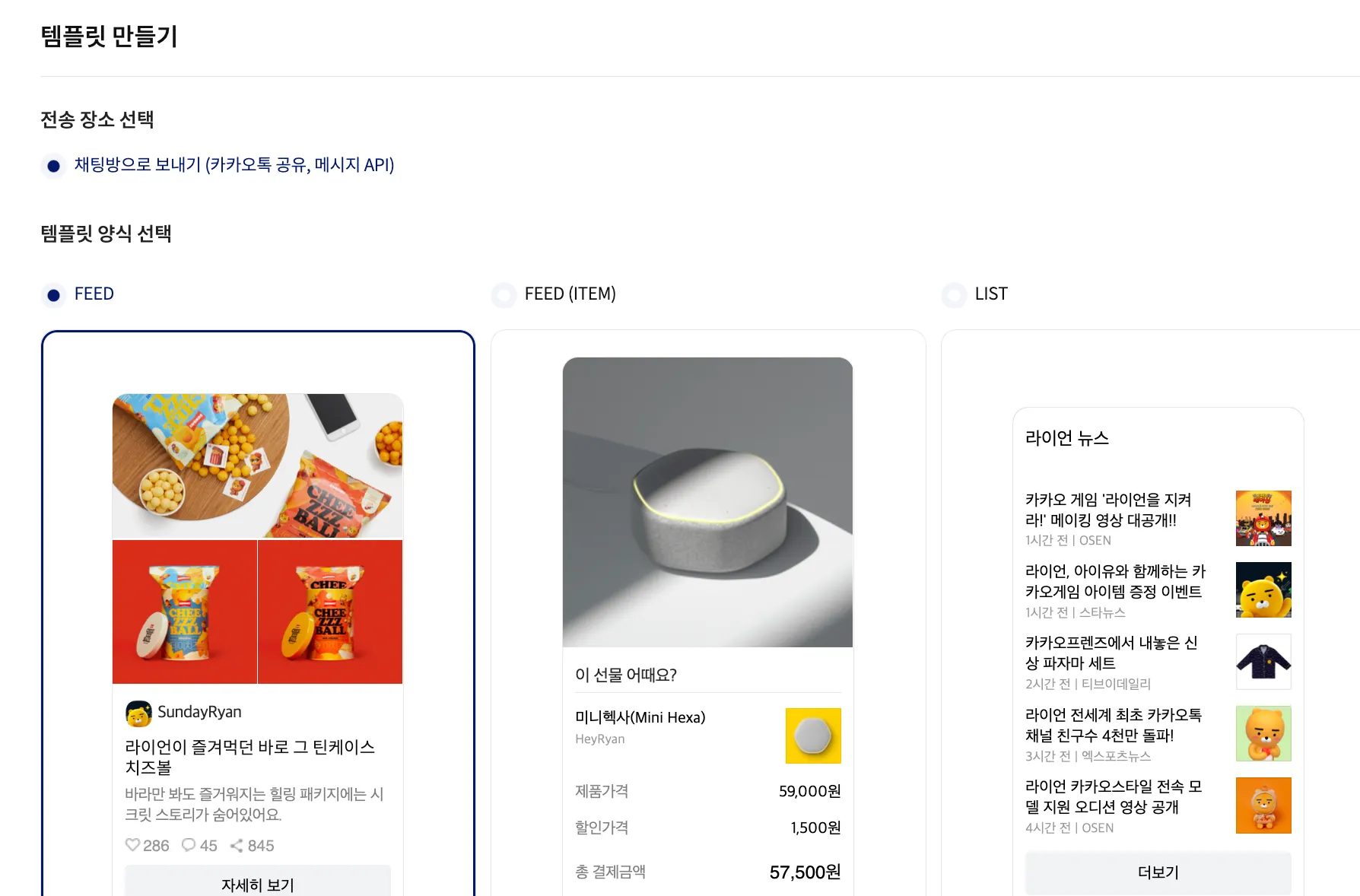
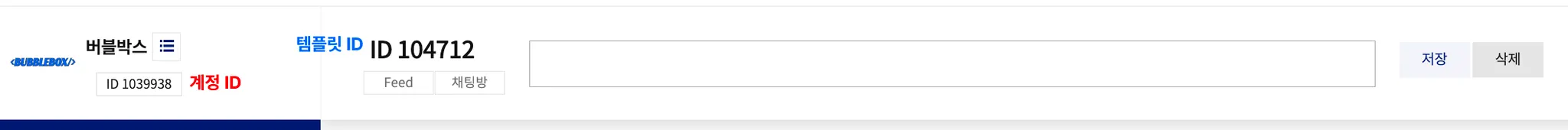
카카오에서 특정 메시지 템플릿을 등록하고, 여러 변수를 활용해 맞춤형 메시지를 보낼 수 있습니다. [메시지] 영역을 클릭하고, 메시지 템플릿 빌더로 이동합니다. 이후, 새로운 템플릿을 생성합니다.
생성된 템플릿의 상단에서 템플릿 ID를 확인할 수 있습니다. 이때, 계정 ID와 혼동하지 않도록 주의합니다.
b. 템플릿 등록하기
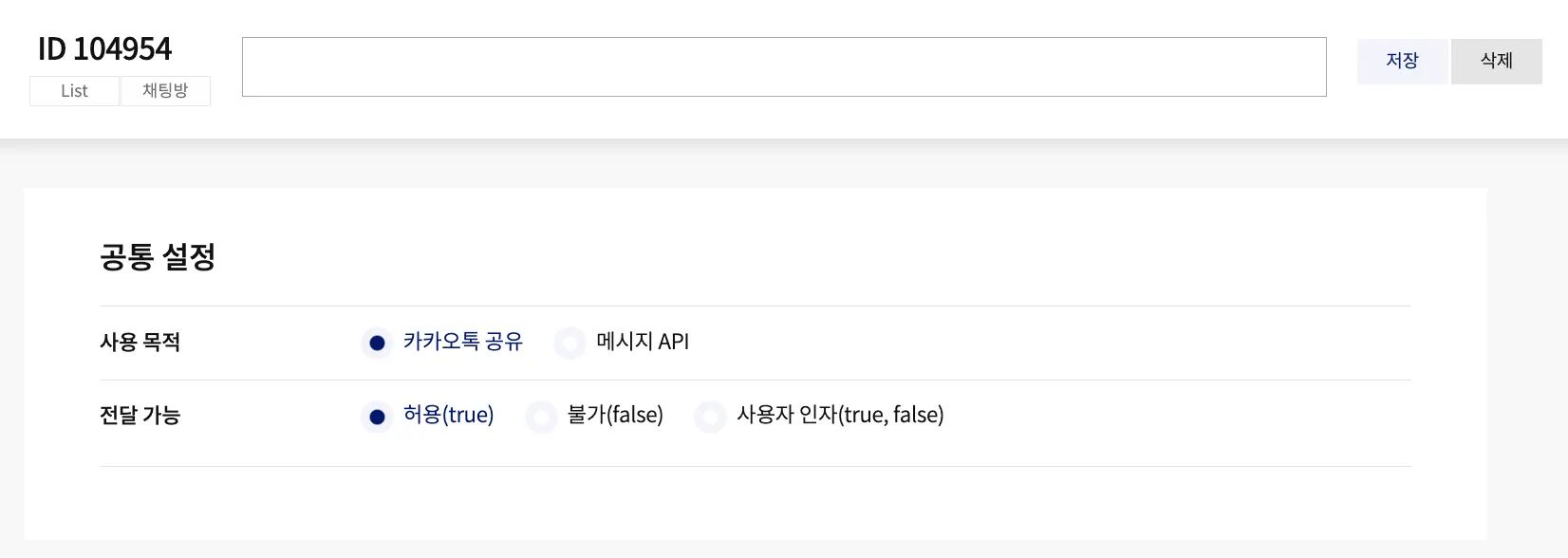
[공통 설정] 영역에서 [전달 가능] 값을 “허용(true)”로 변경합니다.
템플릿 내용을 구성합니다. 템플릿은 고정 값과 변수 값을 설정할 수 있습니다.
•
고정 값 사용 시, 문자로 그냥 입력
•
변수 값 사용 시, “${변수명}”으로 입력
설정한 변수는 최하단의 우측에 있는 [User Arugment] 영역에서 확인할 수 있습니다.
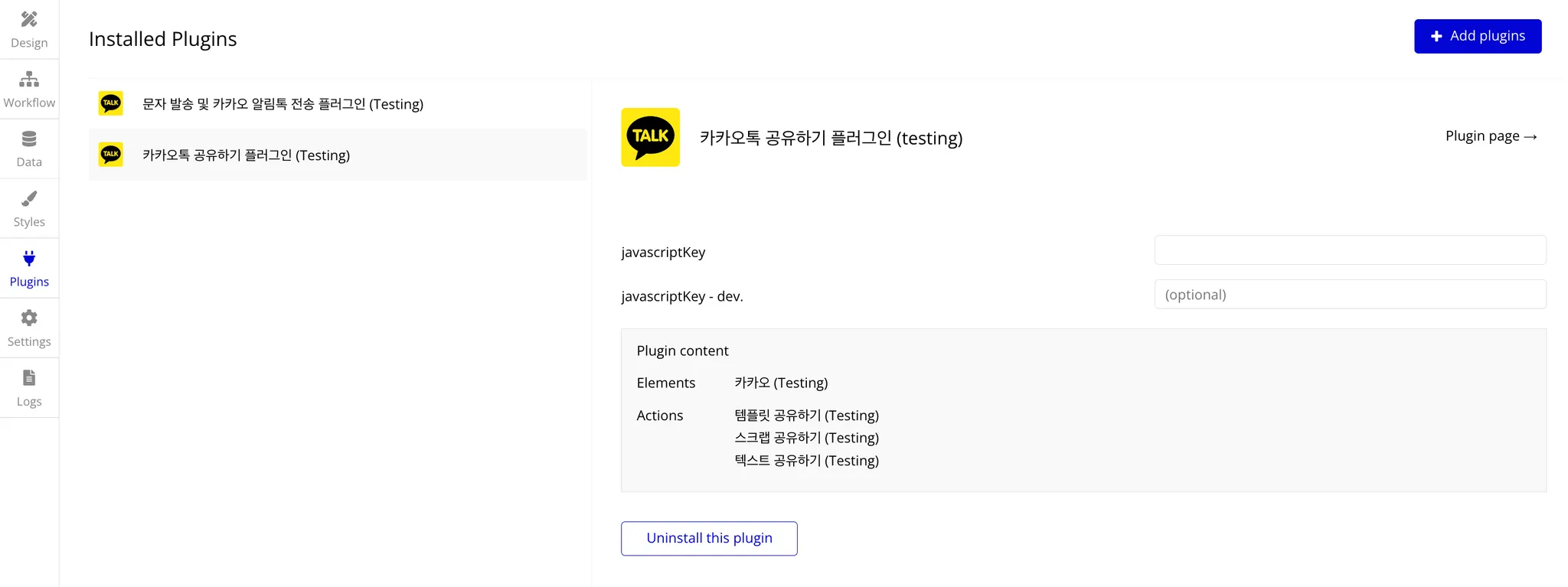
c. 플러그인에 Javascript 키 설정하기
버블 GNB의 [Plugins] 탭에서 플러그인을 클릭합니다. 그리고, javascriptKey 필드에 현재 어플리케이션에 등록된 javascriptKey 값을 붙여넣기 합니다
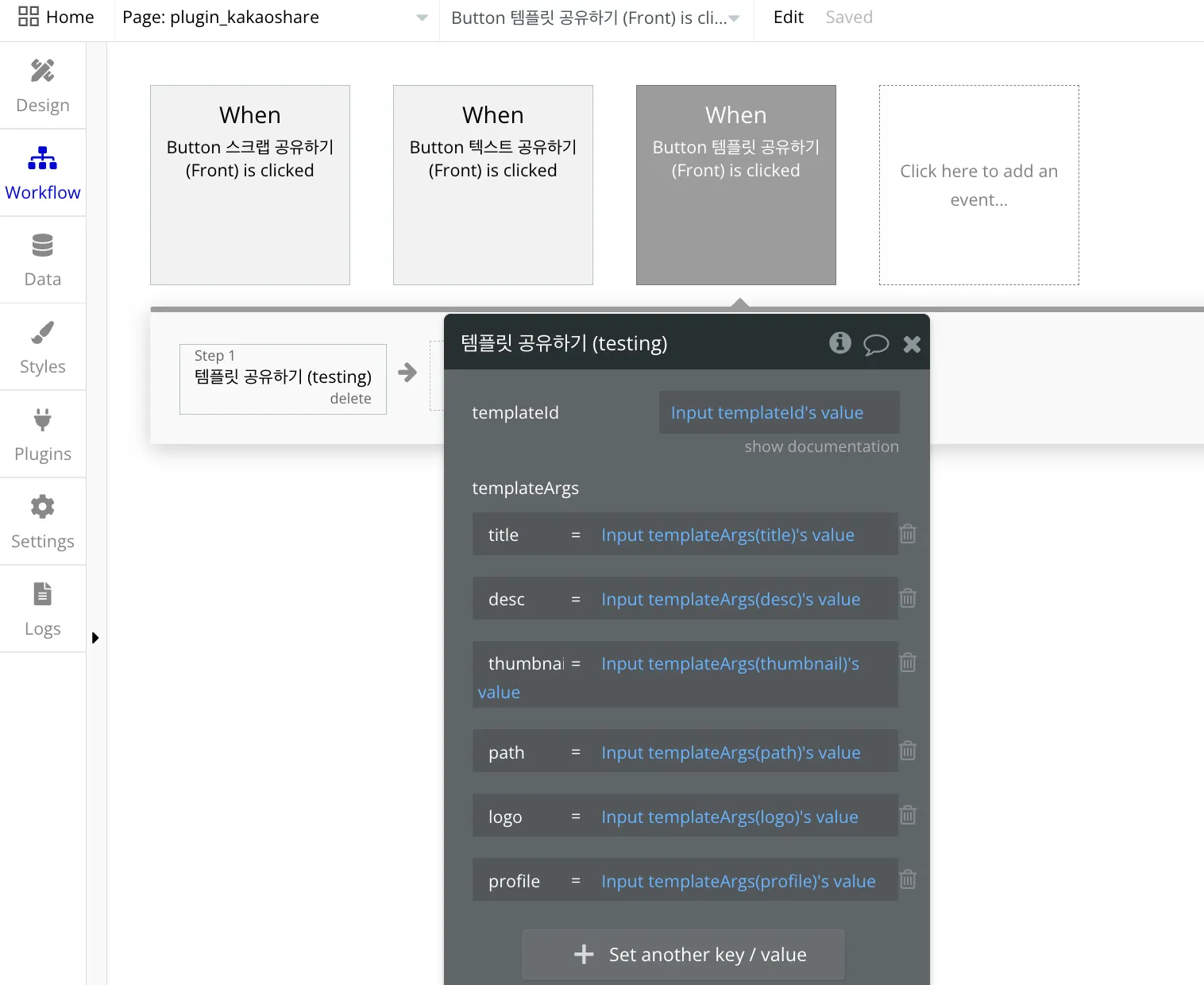
d. Frontend에서 템플릿 공유하기
[Workflow] 탭에서 워크플로우를 생성하고, Action Event로 플러그인의 [템플릿 공유하기] 액션을 추가합니다. 각 필드 입력란에 관련 값을 입력합니다.
필드 | 타입 | 설명 |
templateId | Number | 등록한 템플릿 Id를 입력해주세요.
이때, 데이터 타입은 “문자”가 아닌, "숫자"가 되야 합니다. |
templateArgs | Object | 템플릿에 사용하는 변수들을 입력해주세요.
변수명은 별도 형식 없이 그대로 입력하시면 됩니다. (ex. name : FameLee, url : https://bubblebox.kr ) |
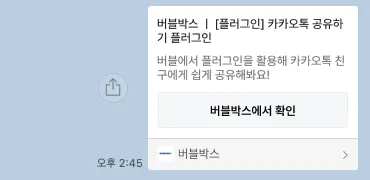
그러면 해당 액션이 일어날 때마다, 카카오톡으로 리다이렉션되고 현재 내 친구 목록에서 공유 대상을 선택할 수 있습니다. 메시지 내용은 변수 값에 기반합니다.
•
메시지 내용 → 템플릿 빌더에서 설정한 고정 값 + 버블에서 전달한 변수 값
•
하단 로고 → 카카오 개발자에서 생성한 애플리케이션 로고
•
하단 이름 → 카카오 개발자에서 생성한 애플리케이션 이름
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox