한 줄 요약
버블에서 나이스페이 전자 결제를 연동하는 플러그인입니다.
현재 버전(v.1.0)은 카드 및 간편 결제만 처리할 수 있습니다.
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Intro
1. Why
웹 서비스에서 결제 기능을 구현하기 위해 PG사 연동이 필요합니다. 하지만, 아직까지 국내 PG사 플러그인은 토스 페이먼츠 밖에 존재하지 않습니다. 나이스페이를 사용하고자 하는 분들도 커뮤니티에서 보이기도 하고, 국내 유저들의 PG사 선택 범위를 늘리기 위해서 나이스페이 연동 플러그인을 개발했습니다.
출처 : 모두의 노코드
2. ChangeLog
1.0.0
•
나이스페이 결제창 호출
•
결제 승인
Core
1. Instruction
•
나이스페이 계정이 있어야 해당 플러그인을 사용할 수 있습니다.
•
해당 플러그인은 카드와 간편 결제만을 지원합니다
•
유저가 요청한 결제의 최종 승인 처리를 위해서 백엔드 API를 사용해야 합니다.
•
실 서비스 배포 시, (1) redirect URL의 백엔드 API 주소에서 version-test를 삭제하고 (2) 백엔드 API 워크플로우에서 [결제 승인(Dev)] 액션을 [결제 승인(Live)]으로 변경하는 걸 잊지 마세요.
•
위에 대한 상세 설명은 해당 페이지의 [튜토리얼] 섹션에서 확인할 수 있습니다.
•
플러그인 작동 오류로 인해 발생한 문제는 버블박스가 책임을 지지 않습니다.
2. Related Docu
플러그인 페이지
데모 링크
에디터 링크
나이스페이 기술 문서
3. Composition
a. nicepay Element
나이스페이 결제창을 실행하고 싶은 페이지에 해당 요소를 생성합니다.
a. 결제창 호출
나이스페이 결제창 위젯을 출력해 결제를 요청합니다.
실 서비스 배포 시, [redirectUrl]에 입력한 백엔드 API 주소에서 version-test를 삭제해야 합니다.
Input
field | type | Required | 설명 |
clientKey | text | 플러그인의 설정 페이지에서 클라이언트 키를 입력해주세요 | |
method | dropdown | 결제수단을 선택해주세요.
(card: 카드 결제 / cardAndEasyPay :카드 및 간편 결제) | |
orderId | text | 가맹점에서 관리하는 Unique한 주문번호 또는 결제번호를 입력해주세요 | |
amount | number | 결제 금액을 입력해주세요. 숫자만 입력합니다 | |
goodsName | text | 상품명을 입력해주세요.
참고로 doubleQuota(")와 pipLine(¦) 2가지 특수문자는 '-'로 대체 됩니다. | |
returnUrl | text | 인증 처리 후 redirect 되는 url을 입력해주세요. 백엔드 API의 URL을 입력해야 합니다. | |
buyerName | text | 구매자 이름을 입력해주세요 | |
buyerTel | text | 구매 전화번호를 입력해주세요. 하이폰(-) 없이 숫자만 입력합니다. | |
buyerEmail | text | 구매자 이메일을 입력해주세요 | |
useEscrow | checkbox | true: 에스크로 거래 / false: 일반거래(default) | |
currency | dropdown | 기본 값은 원화입니다
(KRW:원화, USD:미화달러, CNY:위안화) | |
logoImgUrl | text | 로고 이미지의 full URL을 입력합니다 | |
language | dropdown | 결제창에서 보여줄 언어를 선택해주세요.
(EN : 영문 / CN : 중문 / KO : 국문(Default)) | |
skinType | dropdown | 결제창 스킨을 선택해주세요. |
return_결제창 호출
return_결제 인증 완료 시
{
"authResultCode": "0000",
"authResultMsg": "인증 성공",
"tid": "UT0013002m01012405030107571173",
"clientId": "S2_8ecdbcb1212445cda2b5085853937c74",
"orderId": "125214",
"amount": "1000",
"authToken": "NICEUNTT3BC3BD730A37FACB801CDACD1D462EB0",
"signature": "9d126b419535400d0e49118f95747516f985dd249852316d540f55fb99159289"
}
JSON
복사
b. nicepay - 결제 승인
결제 요청건을 최종 승인합니다.
해당 액션은 redirectURL로 전달 받은 BackendAPI의 워크플로우에서 사용합니다.
실 서비스 배포 시, [결제 승인(Dev)] 액션을 [결제 승인(Live)]로 꼭 변경해주세요
Input
field | type | Required | 설명 |
Authorization | text | 플러그인의 설정 페이지에서 Autorization 값을 입력해주세요
"Basic "을 입력한 후, "{ClientKey}:{SecretKey}"를 base64로 인코딩한 값을 뒤에 붙여서 사용하면 됩니다. | |
tid | text | 인증과정이 성공한 경우 tid(거래key)값을 승인(결제) API로 전달하여 결제(승인)을 요청할 수 있습니다. | |
amount | number | 결제 금액의 위변조를 맡기 위해, 결제 처리된 금액을 전달합니다. |
return
{
"resultCode": "0000",
"resultMsg": "정상 처리되었습니다.",
"tid": "UT0000113m01012111051714341073",
"cancelledTid": null,
"orderId": "c74a5960-830b-4cd8-82a9-fa1ce739a18f",
"ediDate": "2021-11-05T17:14:35.150+0900",
"signature": "63b251b31c909eebef1a9f4fcc19e77bdcb8f64fc1066a29670f8627186865cd",
"status": "paid",
"paidAt": "2021-11-05T17:14:35.000+0900",
"failedAt": "0",
"cancelledAt": "0",
"payMethod": "CARD",
"amount": 1004,
"balanceAmt": 1004,
"goodsName": "나이스페이-상품",
"mallReserved": null,
"useEscrow": false,
"currency": "KRW",
"channel": "pc",
"approveNo": "000000",
"buyerName": null,
"buyerTel": null,
"buyerEmail": "null",
"receiptUrl": "https://npg.nicepay.co.kr/issue/IssueLoader.do?type=0&innerWin=Y&TID=UT0000113m01012111051714341073",
"mallUserId": null,
"issuedCashReceipt": false,
"coupon": null,
"card": {
"cardCode": "04",
"cardName": "삼성",
"cardNum": "12341234****1234",
"cardQuota": 0,
"isInterestFree": false,
"cardType": "credit",
"canPartCancel": true,
"acquCardCode": "04",
"acquCardName": "삼성"
},
"vbank": null,
"cancels": null,
"cashReceipts": null
}
JSON
복사
Tutorial
1. 환경 설정
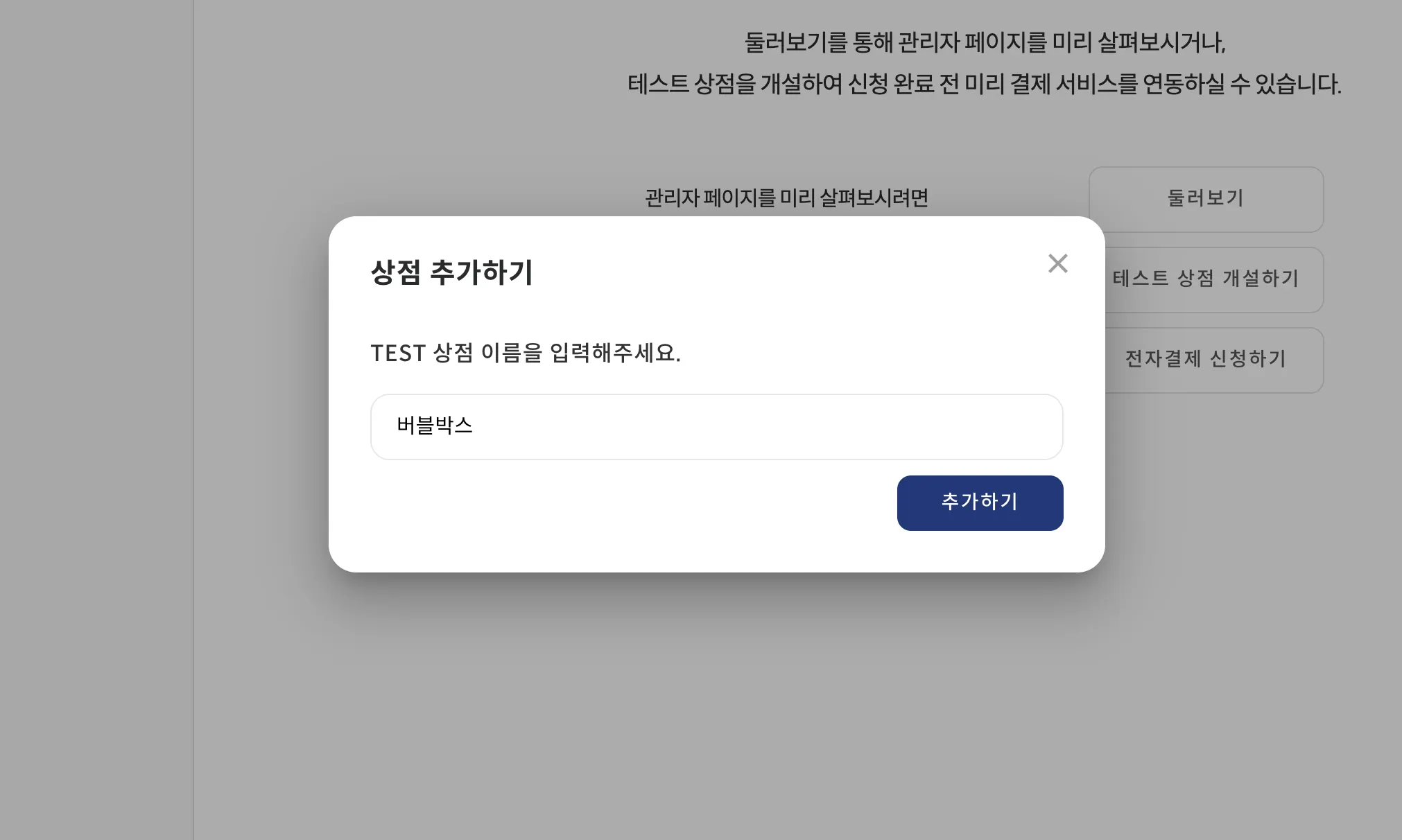
나이스페이에 회원가입을 합니다. 그리고 테스트 상점을 개설합니다. 심사를 접수 및 통과해야 실 상점이 개설됩니다. 그전까지는 실제 거래가 이루어지지 않는 테스트 결제창만 연동할 수 있습니다.
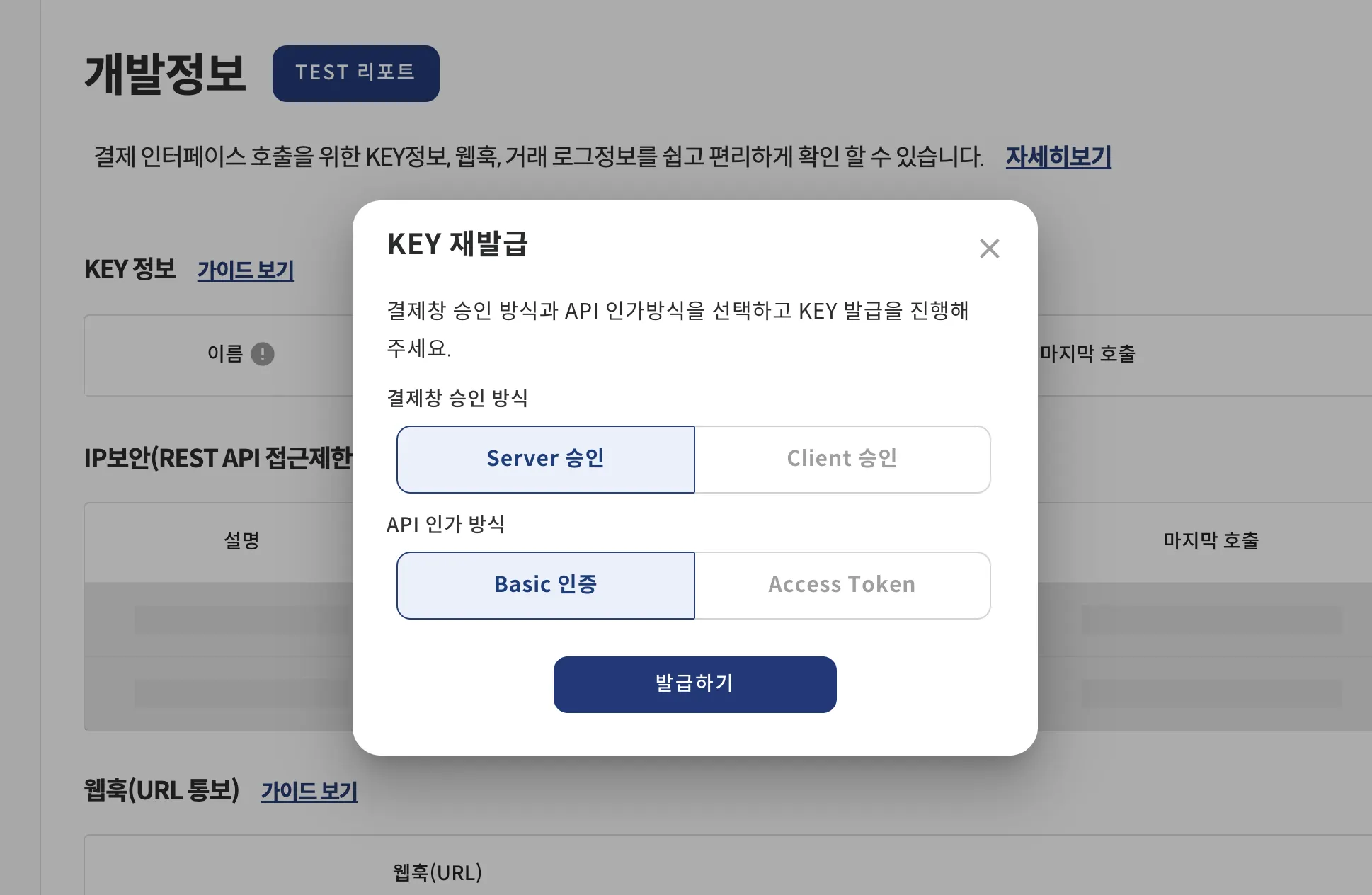
[개발 정보] 탭으로 이동하고, 아래처럼 인증 키를 발급 받습니다.
•
결제창 승인 방식 : Server 승인
•
API 인가 방식 : Basic 인증
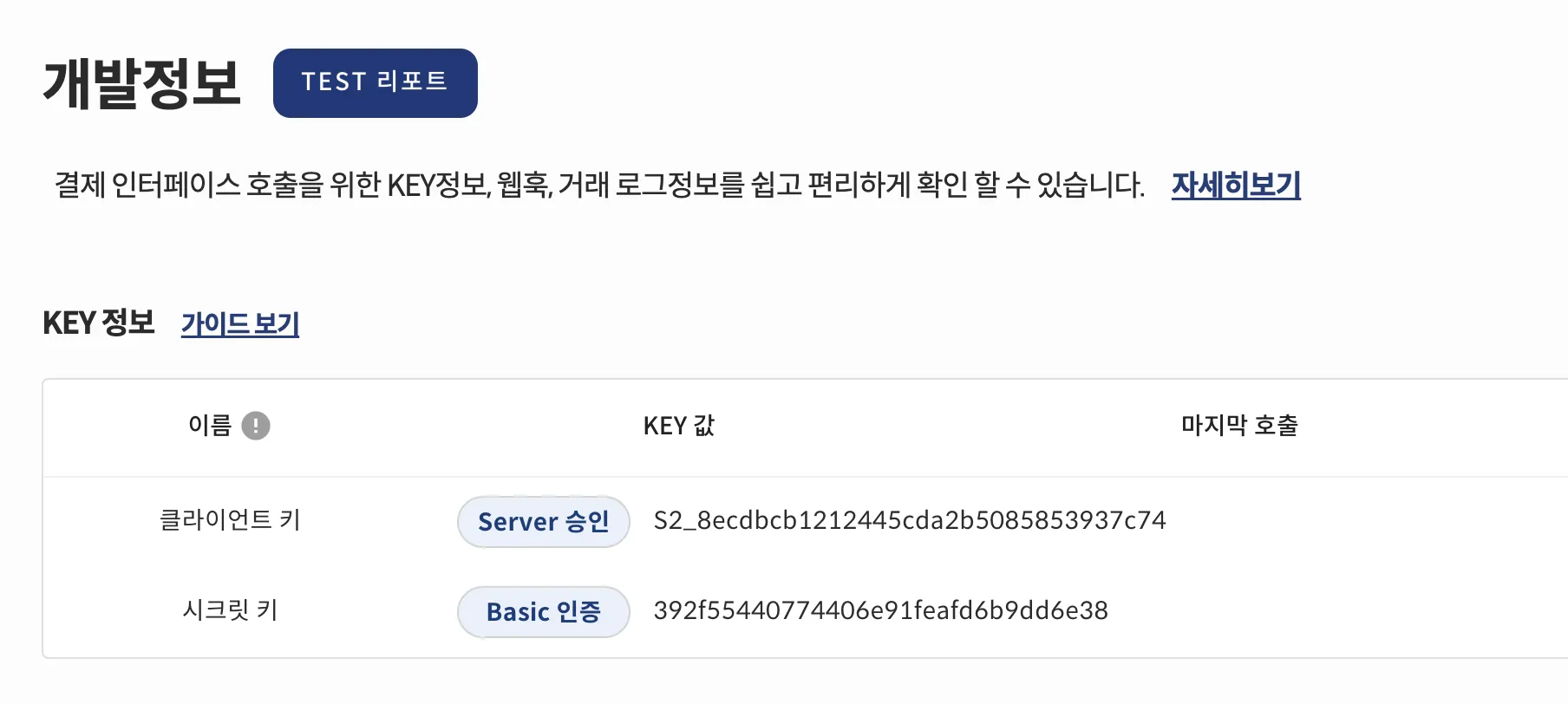
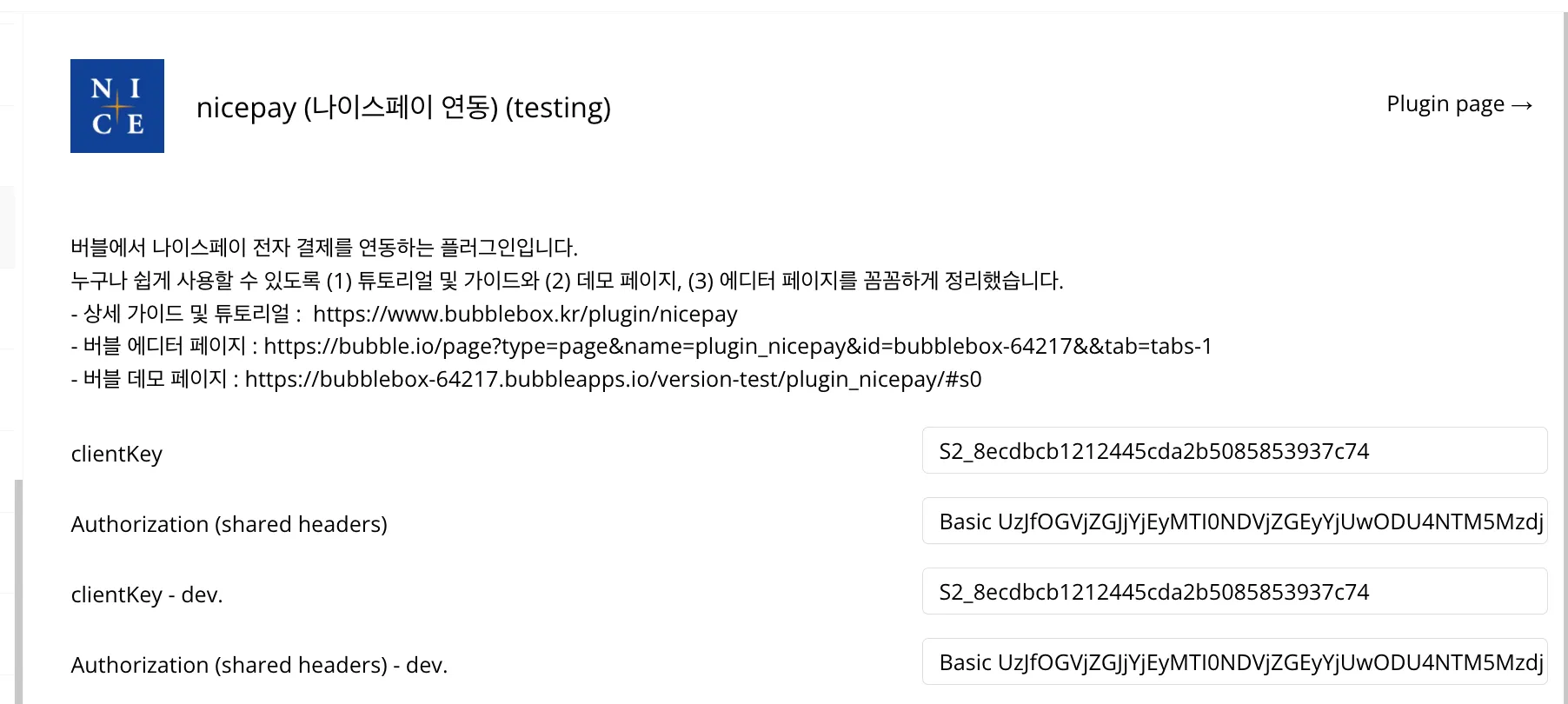
버블 플러그인 설정 페이지로 이동한 후, [ClientKey] 필드에는 앞서 발급 받은 [클라이언트 키] 값을 입력합니다. [Autorization] 필드에는 “Basic “을 입력한 후, “{클라이언트 키}:{시크릿 키}”를 base64로 인코딩한 값을 붙여넣습니다. 인코딩 값은 해당 사이트에서 바로 확인할 수 있습니다.
1. 클라이언트키와 시크릿키 확인
-> 클라이언트 키 : S2_8ecdbcb1212445cda2b5085853937c74
-> 시크릿 키 : 392f55440774406e91feafd6b9dd6e38
2. {클라이언트 키}:{시크릿 키}를 base64로 인코딩합니다. 이때, ":" 를 잊지 말고 사용해주세요
-> [변환 전] 392f55440774406e91feafd6b9dd6e38:S2_8ecdbcb1212445cda2b5085853937c74
-> [변환 후] UzJfOGVjZGJjYjEyMTI0NDVjZGEyYjUwODU4NTM5MzdjNzQ6MzkyZjU1NDQwNzc0NDA2ZTkxZmVhZmQ2YjlkZDZlMzg=
3. 인코딩한 값을 "Basic " 뒤에 붙여넣습니다. 띄어쓰기를 잊지 말고 사용해주세요
-> Basic UzJfOGVjZGJjYjEyMTI0NDVjZGEyYjUwODU4NTM5MzdjNzQ6MzkyZjU1NDQwNzc0NDA2ZTkxZmVhZmQ2YjlkZDZlMzg=
JSON
복사
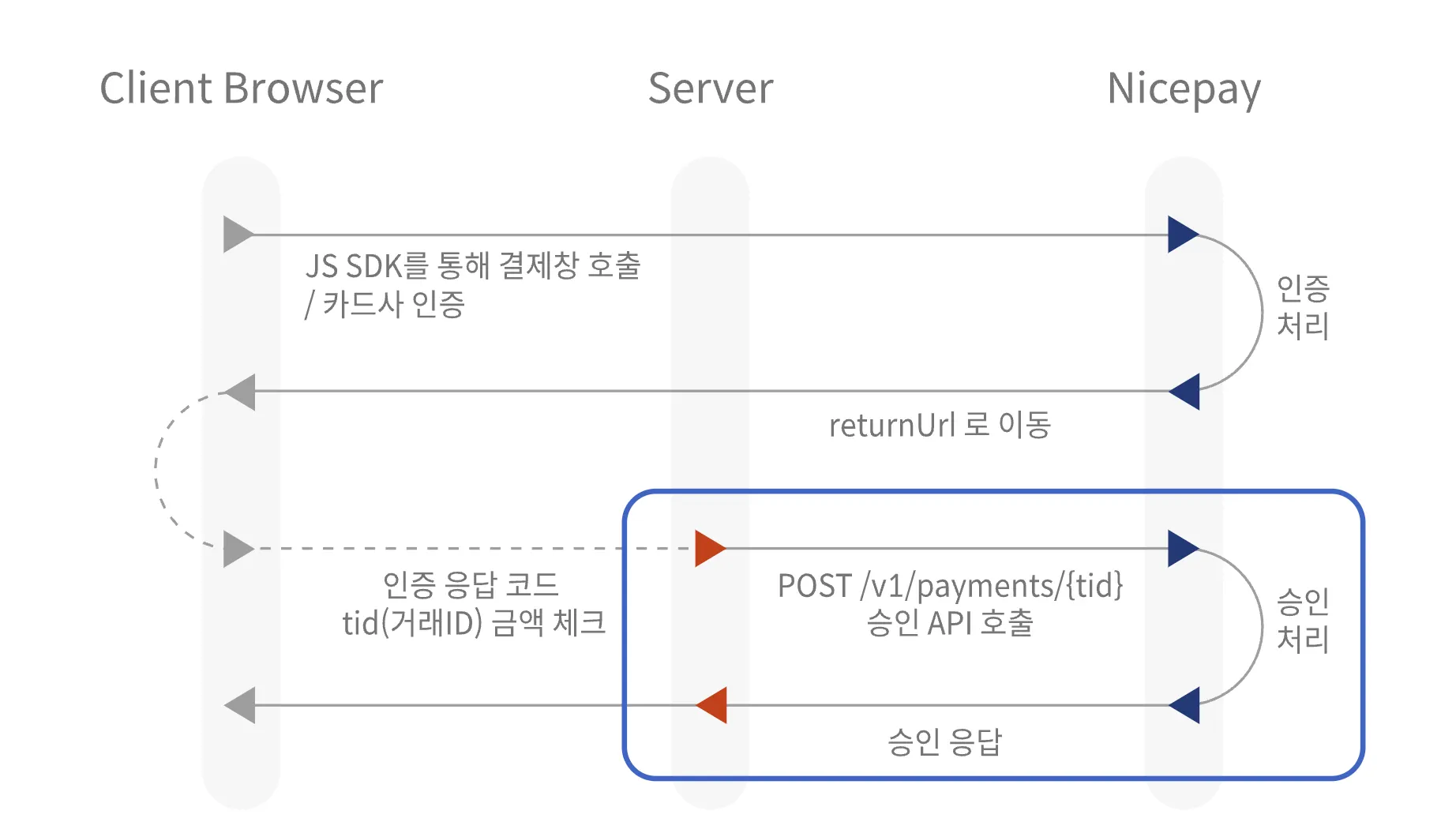
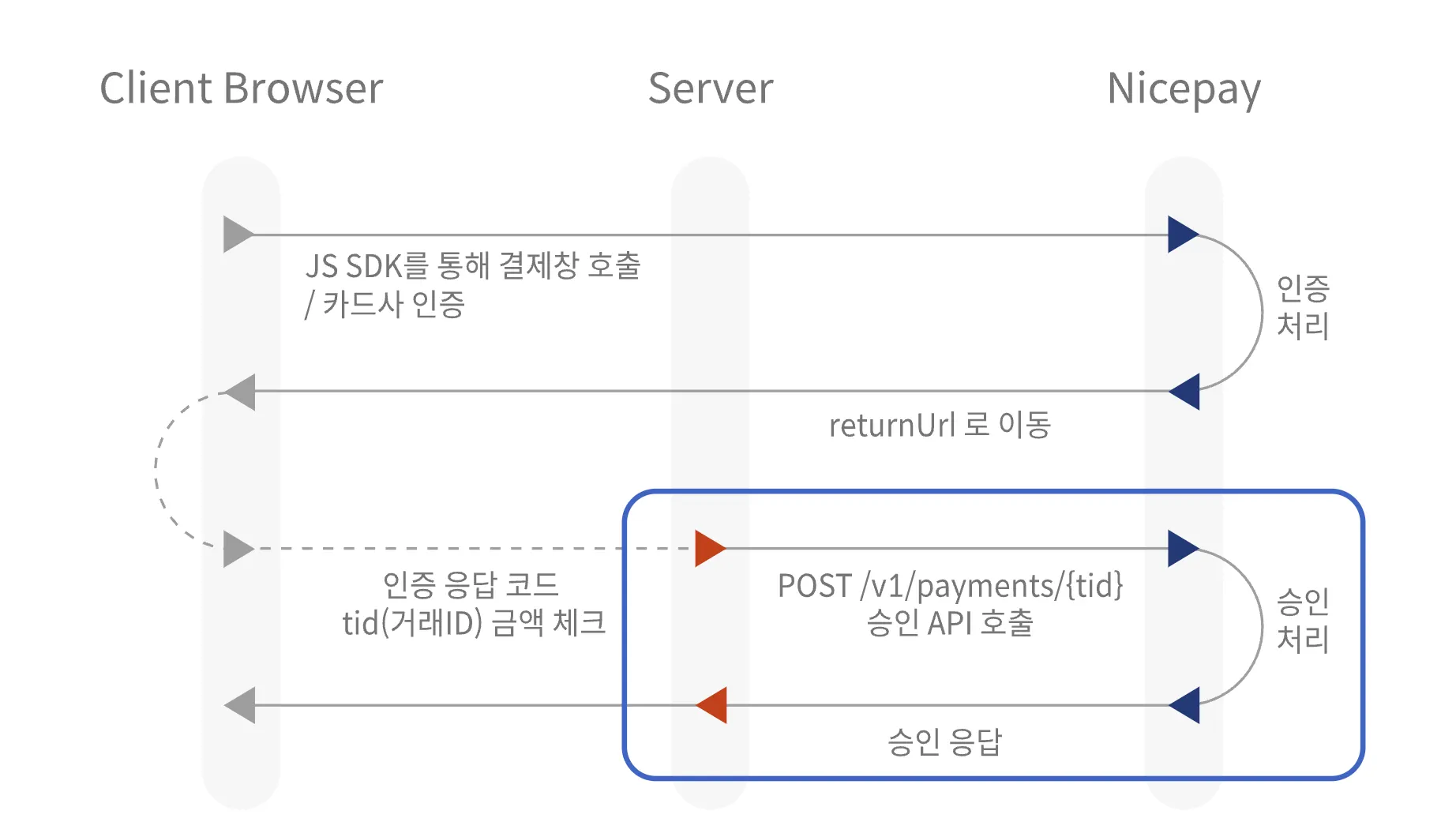
2. 결제 로직 이해하기
1.
클라이언트가 결제창을 호출하고, 결제를 진행합니다.
2.
결제창에서 결제를 완료하면 나이스페이가 결제 인증 처리를 하고, (1) returnURL로 이동시키면서 (2) 인증 결과를 반환합니다.
3.
인증이 성공적으로 완료다면, 다시 결제 승인 처리를 나이스페이에게 요청합니다.
4.
나이스페이가 결제 승인 처리에 대한 응답을 다시 전달합니다.
쉽게 말해 (1) 결제 인증은 “결제창에서 유저가 결제를 처리하고, 나이스페이가 인증하는 과정”이고, (2) 결제 승인은 “인증 받은 결제를 최종 승인하는 과정”이라고 보면 됩니다. 해당 플러그인에서 각 과정과 관련된 구성은 다음과 같습니다.
•
결제 인증 → [nicepay] 요소와 [결제창 호출] 액션 사용
•
결제 승인 → 백엔드 워크플로우에서 [결제 승인] 액션 사용
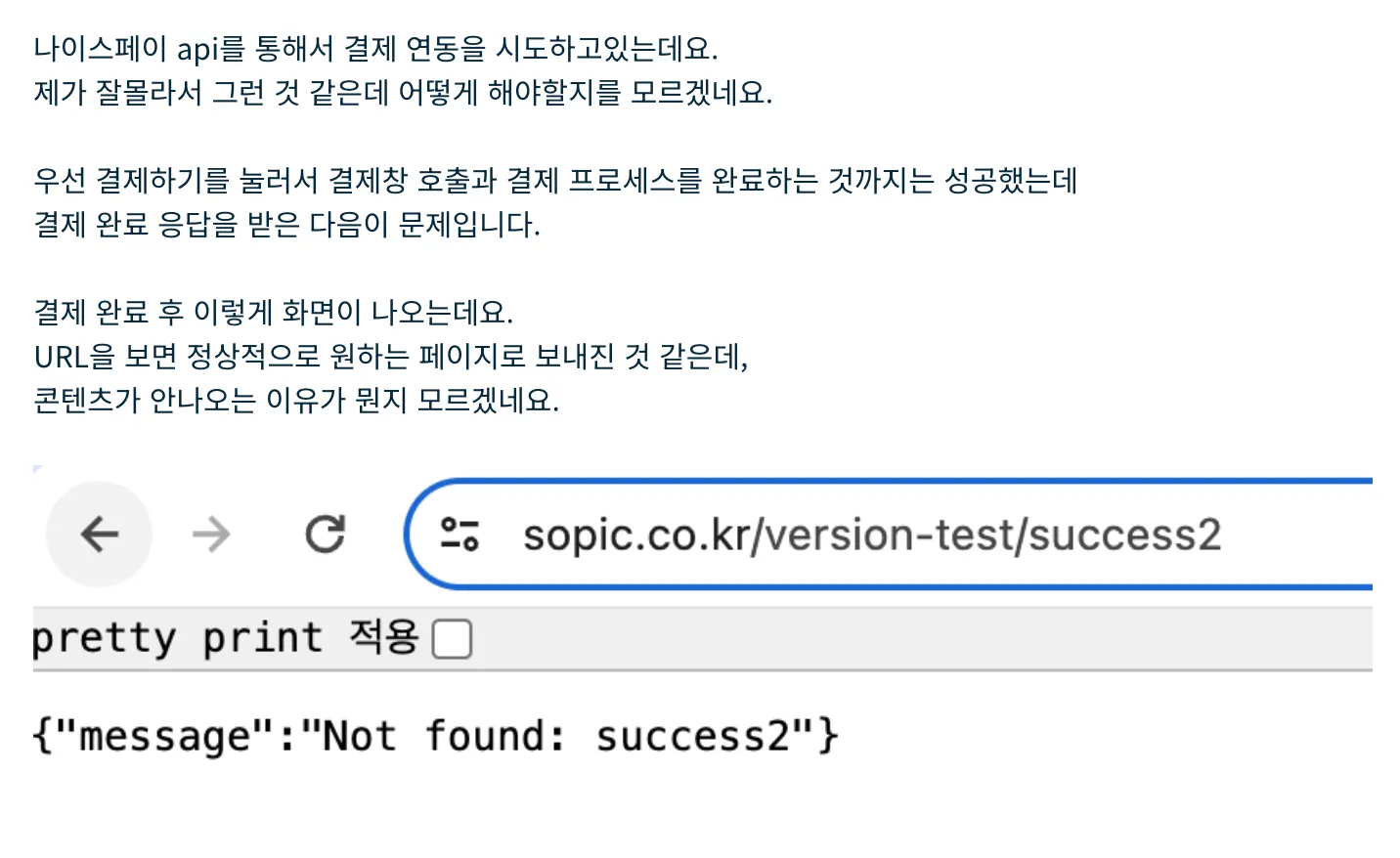
결제 승인 과정은 인증 과정을 완료한 후, returnURL로 이동한 후에 시작됩니다. 즉, ‘returnURL 이동’이 트리거 역할을 하는 셈입니다. 단, returnURL을 버블의 특정 페이지로 설정하면, 해당 URL을 찾지 못한다는 에러가 발생합니다. 해당 이슈는 버블 포럼을 확인한 결과, 버블의 자체적인 문제로 파악됩니다.
이를 해결하기 위해 버블의 Backend API를 사용합니다. returnURL에 버블의 백엔드 API URL을 입력하고, 해당 API의 워크플로우로 [결제 승인] 액션을 사용하면 해결할 수 있습니다. BackendAPI 개념을 모르면, 아래 링크를 참고해주세요.
3. 결제 인증 처리하기
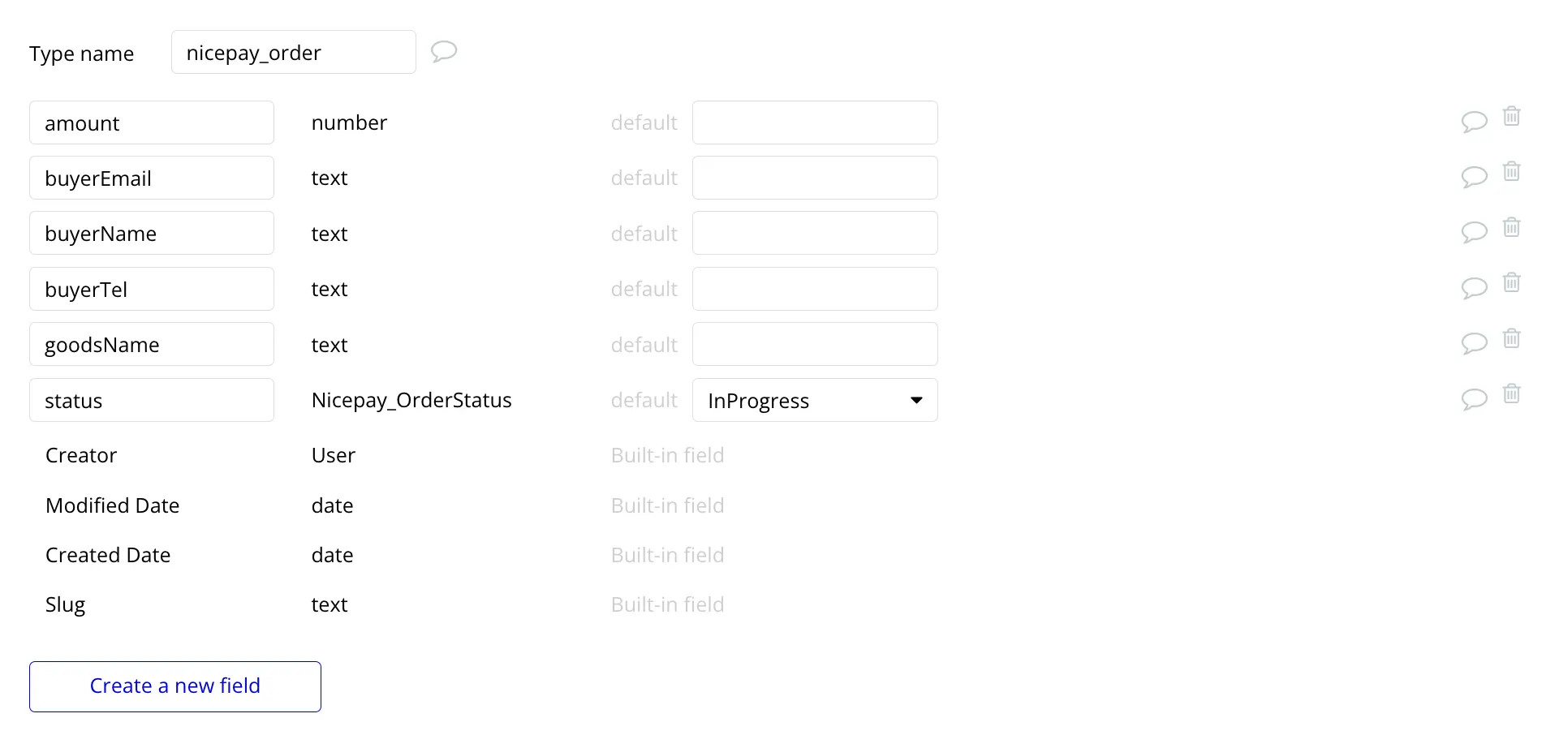
결제 테이블을 만들고, 관련 정보를 저장할 수 있는 필드를 추가합니다. 이때, 아래 이미지의 [status] 필드처럼 주문 레코드의 상태 값을 나타낼 수 있는 필드를 추가합니다. 해당 필드 값을 업데이트해서 결제가 성공적으로 완료됐는지를 보여줄 겁니다.
* 레코드란? 연관된 필드의 집합으로, 데이터 테이블(table)에서 1개의 행(row)을 뜻합니다.
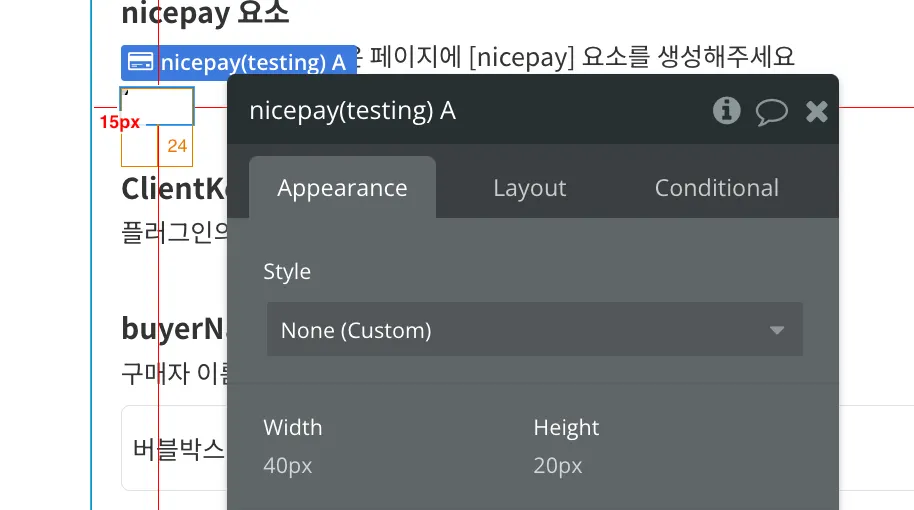
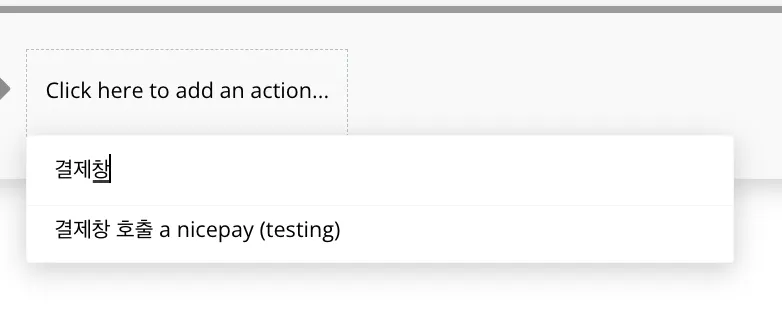
결제창을 호출하고 싶은 페이지에 [nicepay] 요소를 생성합니다. 그러면 워크플로우에서 [결제창 호출] 액션을 사용할 수 있습니다.
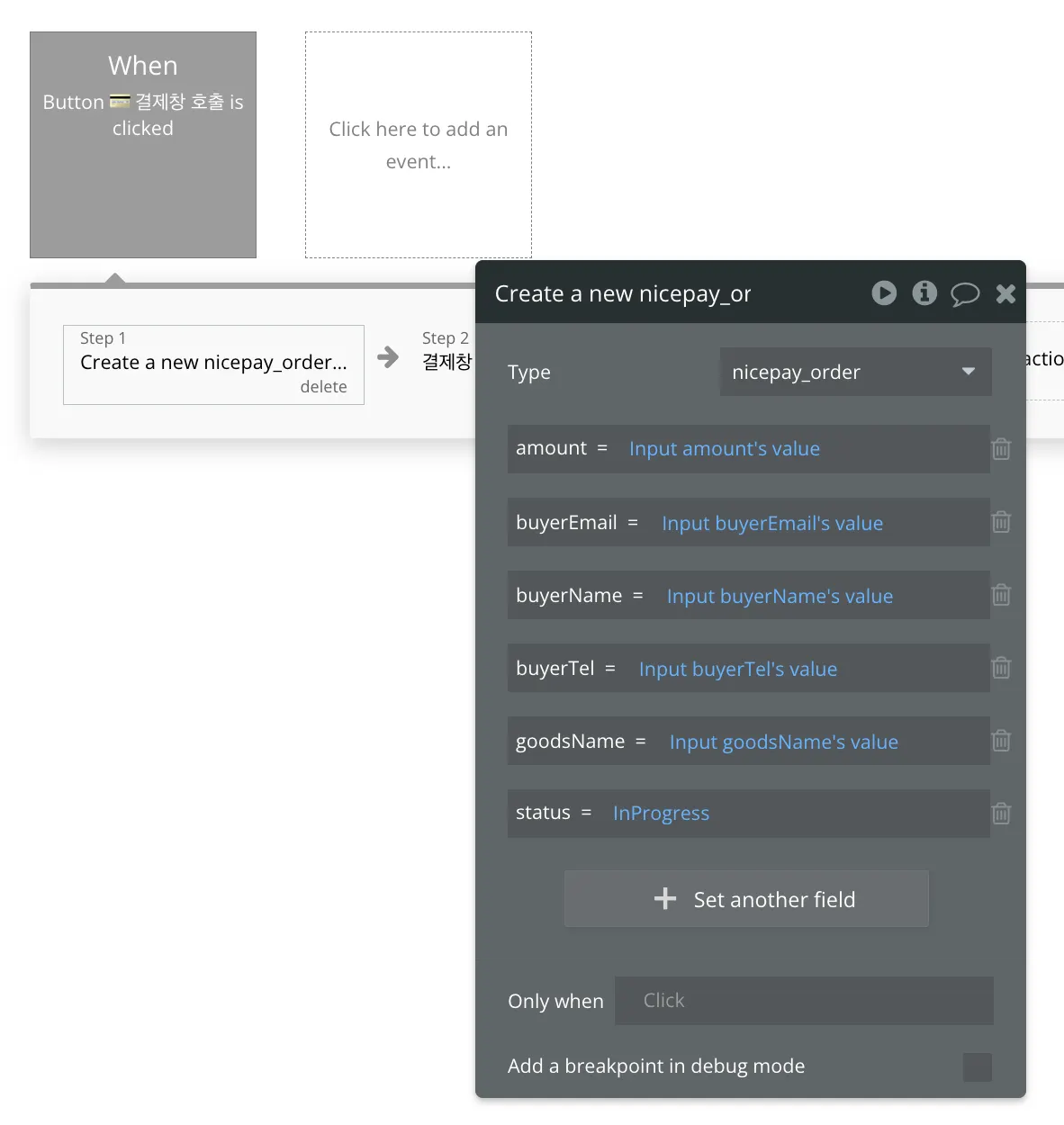
결제 버튼을 생성하고, 버튼을 클릭하면 실행하는 워크플로우를 추가합니다. 해당 워크플로우에서 결제 테이블에 새로운 레코드를 생성하는 액션을 추가합니다. 그리고 [status]는 “진행 중” 값으로 설정합니다. 추후에 결제 요청 및 승인에 따라서 해당 값을 “완료”나 “실패”로 변경 처리를 할 겁니다. 이를 통해 각각의 결제가 어떤 상태인지 파악할 수 있습니다.
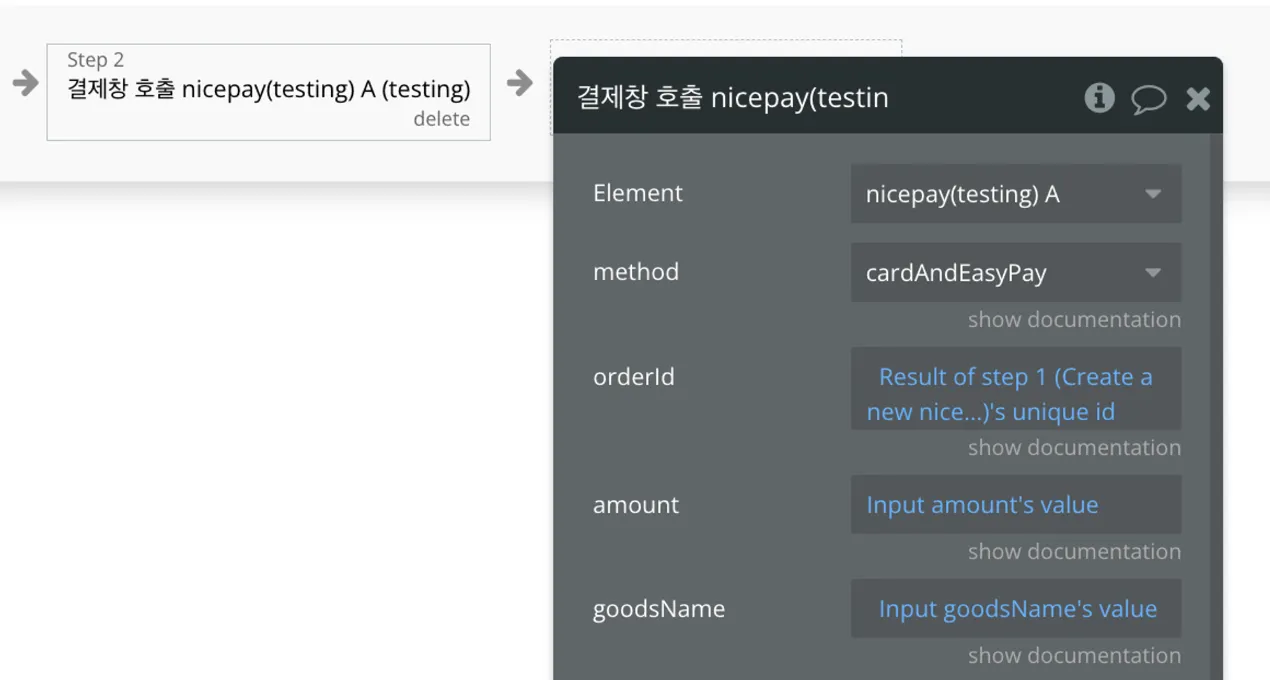
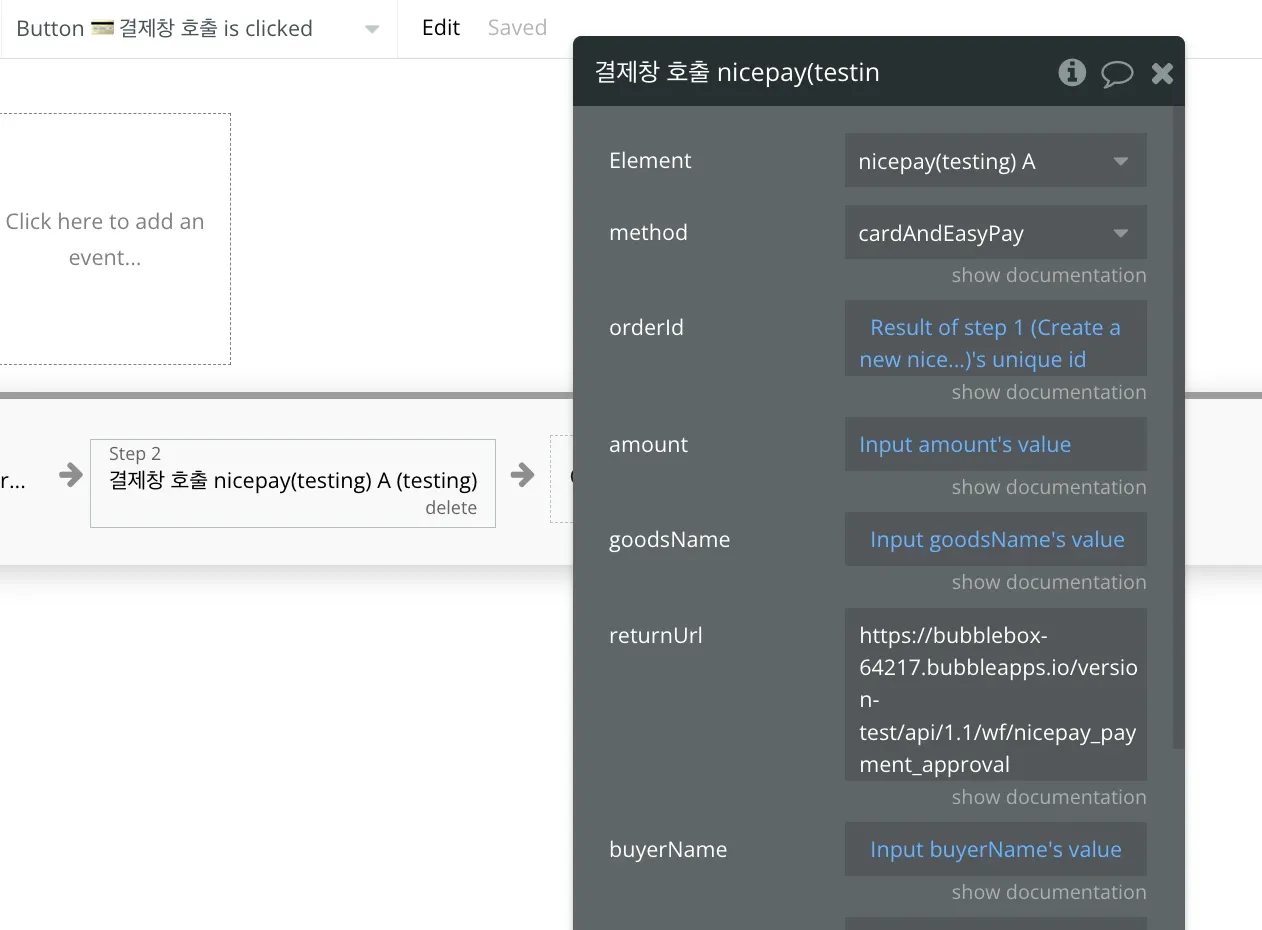
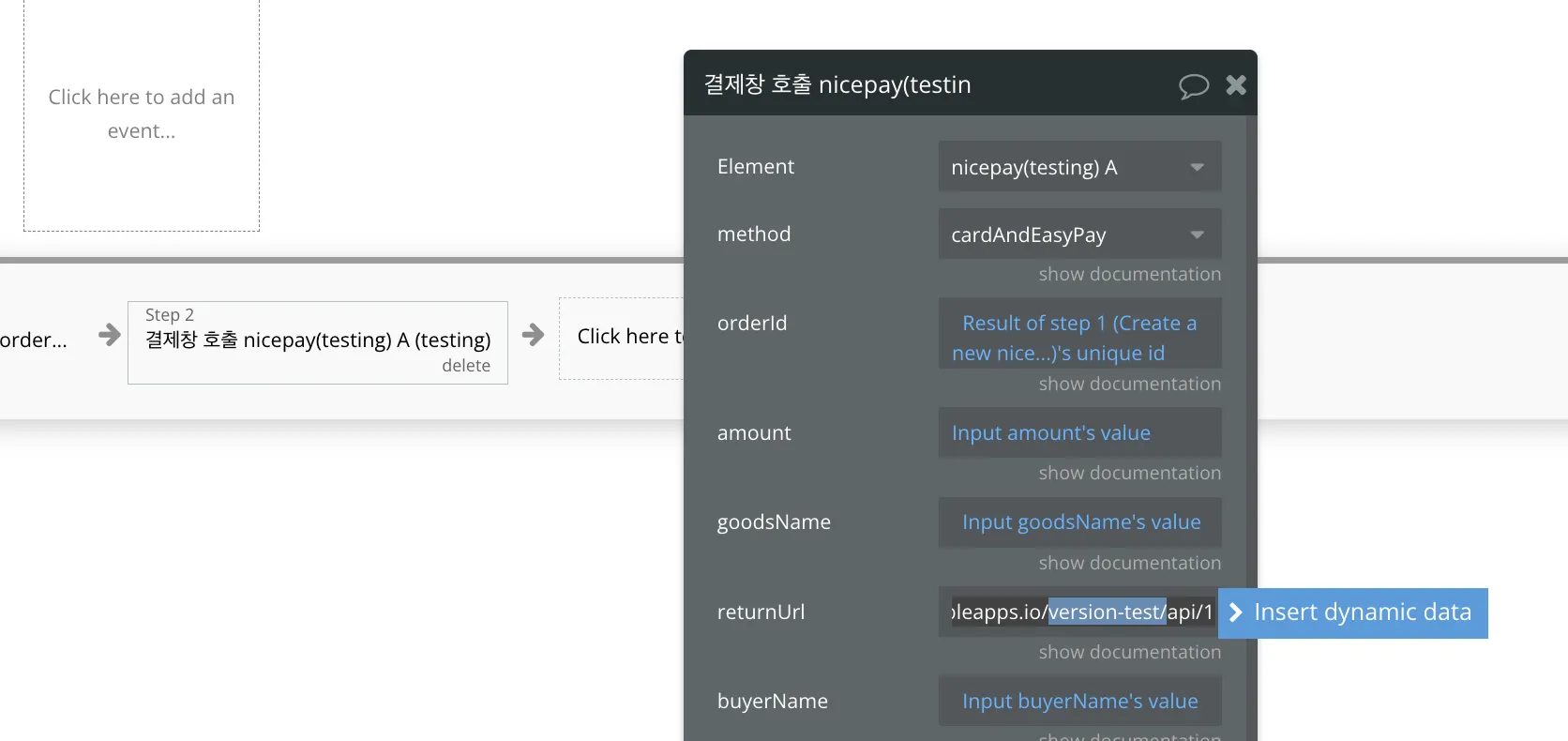
그 다음으로 [결제창 호출] 액션을 추가하고, 관련 값을 입력합니다. 여기서 [orderId]는 결제 테이블의 unique Id 값을 사용하는 게 좋습니다. 그래야 각 결제의 레코드에 고유성을 보장하고, 나이스페이와 버블 DB에서 동일한 결제 번호로 쉽게 관리할 수 있습니다.
* [redirectURL]의 입력 값은 다음 섹션에서 확인할 수 있습니다.
field | type | Required | 설명 |
clientKey | text | 플러그인의 설정 페이지에서 클라이언트 키를 입력해주세요 | |
method | dropdown | 결제수단을 선택해주세요.
(card: 카드 결제 / cardAndEasyPay :카드 및 간편 결제) | |
orderId | text | 가맹점에서 관리하는 Unique한 주문번호 또는 결제번호를 입력해주세요 | |
amount | number | 결제 금액을 입력해주세요. 숫자만 입력합니다 | |
goodsName | text | 상품명을 입력해주세요.
참고로 doubleQuota(")와 pipLine(¦) 2가지 특수문자는 '-'로 대체 됩니다. | |
returnUrl | text | 인증 처리 후 redirect 되는 url을 입력해주세요. 백엔드 API의 URL을 입력해야 합니다. | |
buyerName | text | 구매자 이름을 입력해주세요 | |
buyerTel | text | 구매 전화번호를 입력해주세요. 하이폰(-) 없이 숫자만 입력합니다. | |
buyerEmail | text | 구매자 이메일을 입력해주세요 | |
useEscrow | checkbox | true: 에스크로 거래 / false: 일반거래(default) | |
currency | dropdown | 기본 값은 원화입니다
(KRW:원화, USD:미화달러, CNY:위안화) | |
logoImgUrl | text | 로고 이미지의 full URL을 입력합니다 | |
language | dropdown | 결제창에서 보여줄 언어를 선택해주세요.
(EN : 영문 / CN : 중문 / KO : 국문(Default)) | |
skinType | dropdown | 결제창 스킨을 선택해주세요. |
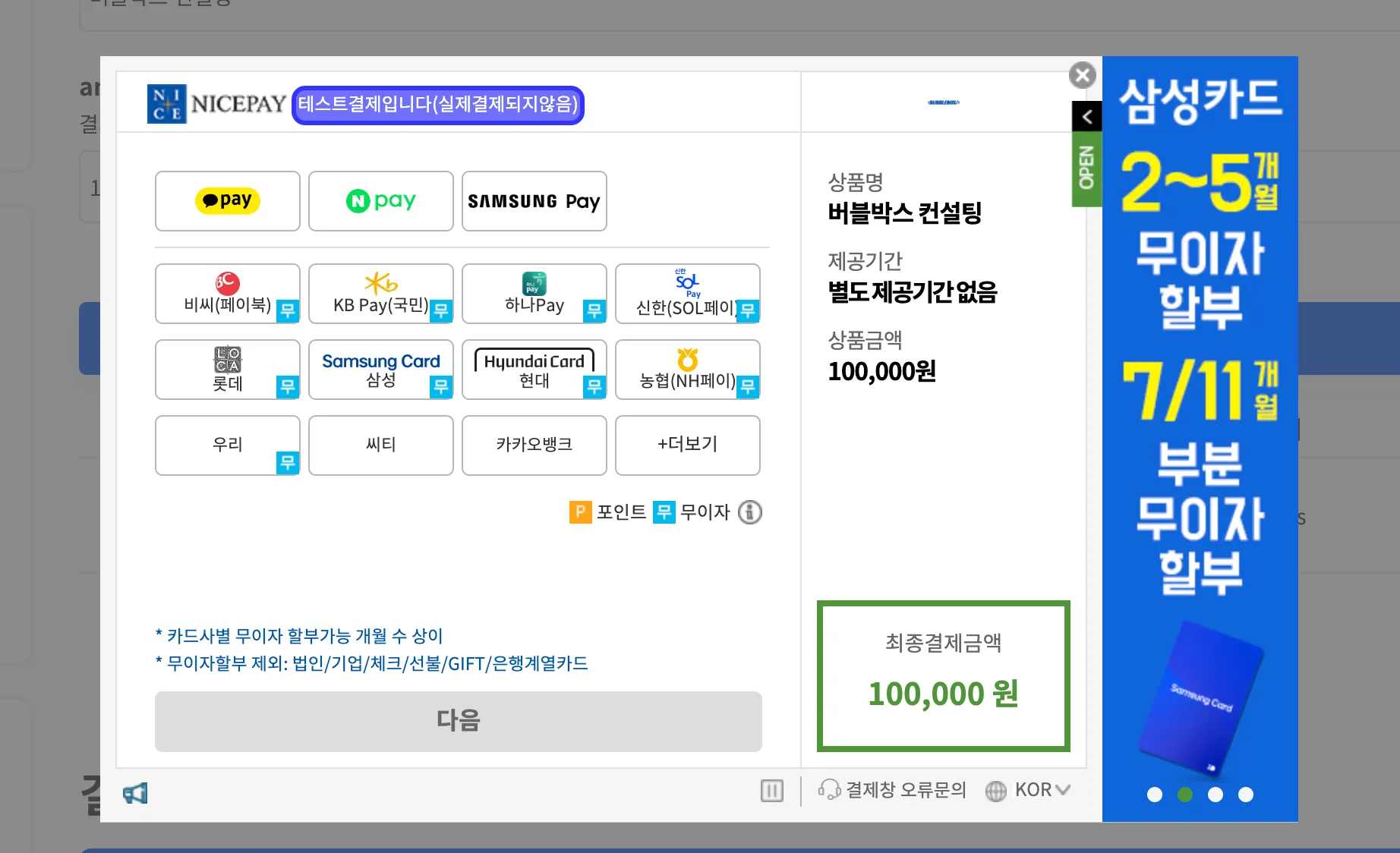
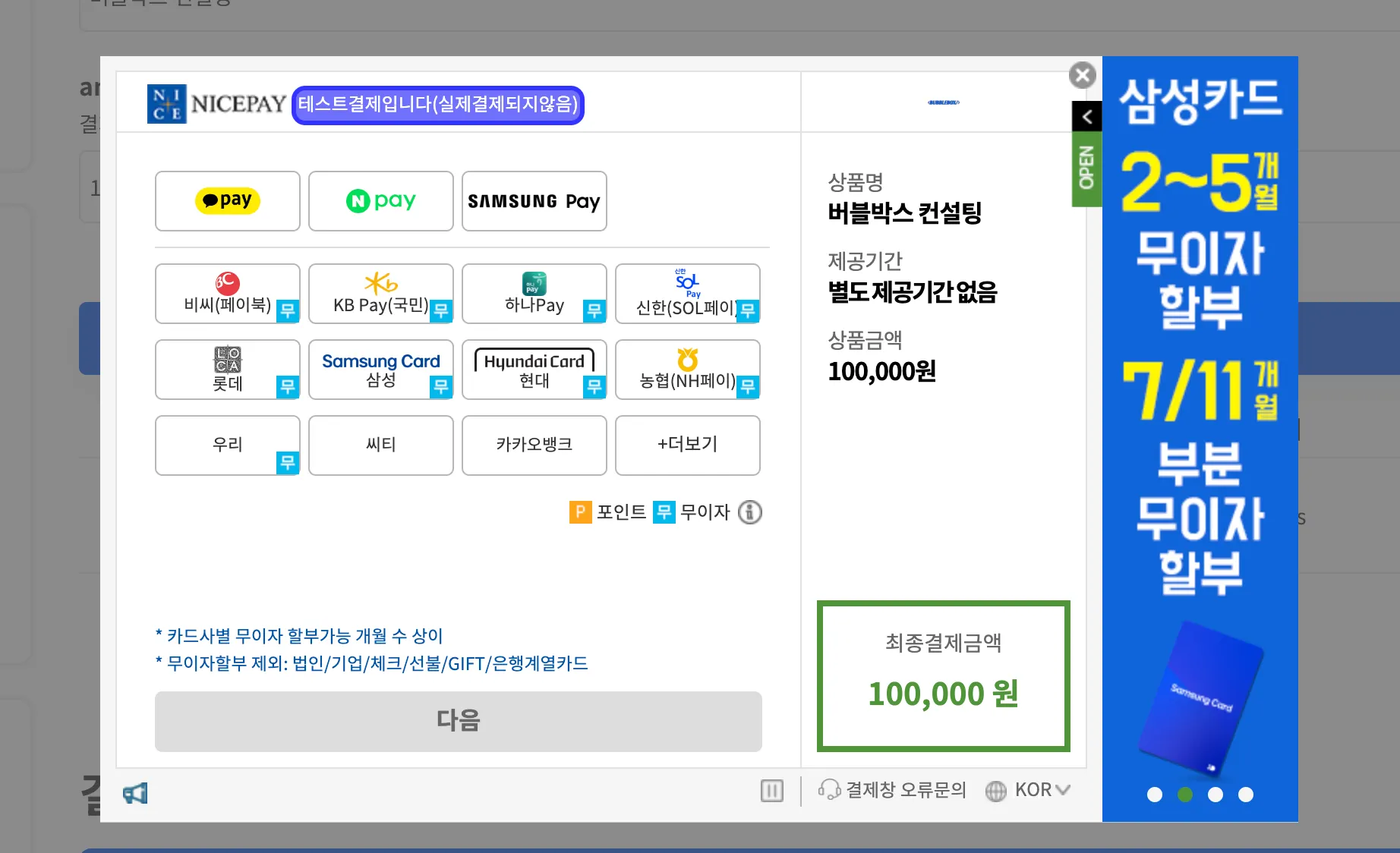
설정 값을 올바르게 했으면, 아래처럼 결제창이 호출됩니다.
4. 결제 인증 확인하기
결제창에서 유저가 결제를 완료하면 나이스페이가 (1) 결제 인증 값을 returnURL로 함께 전달하고 (2) 버블에서 인증에 대한 최종 승인 처리를 해야 합니다.
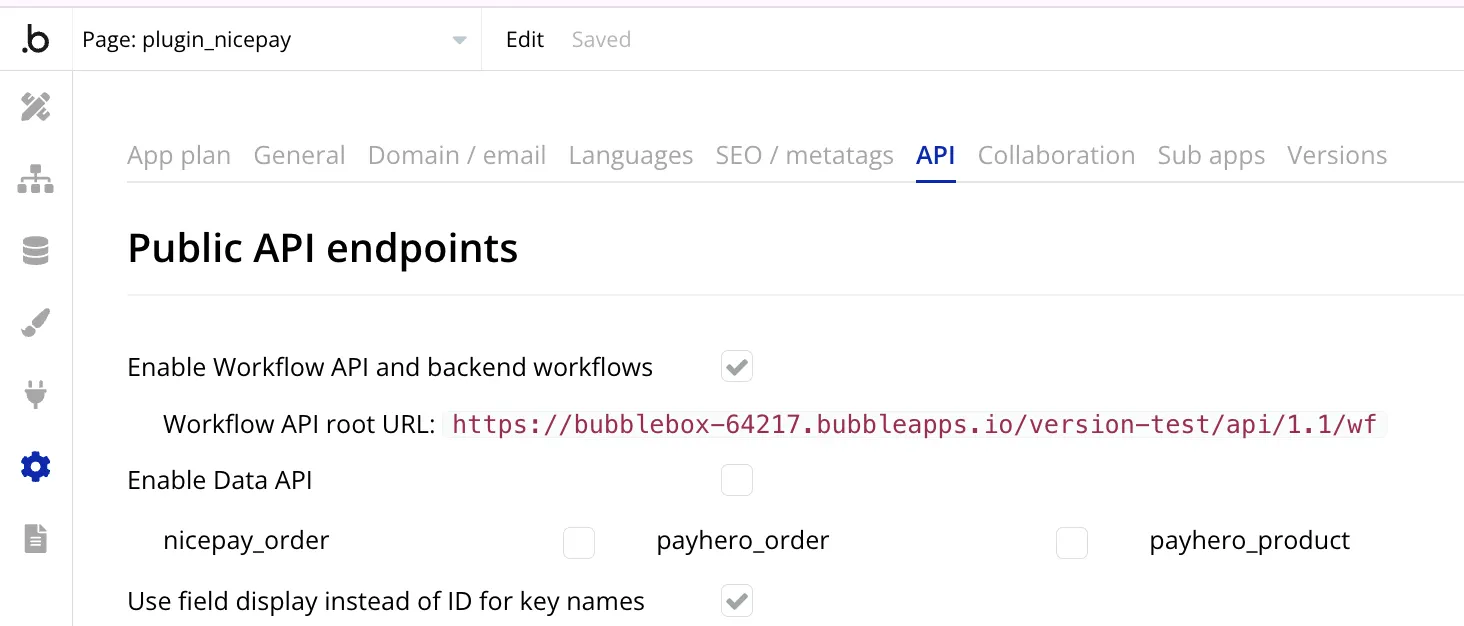
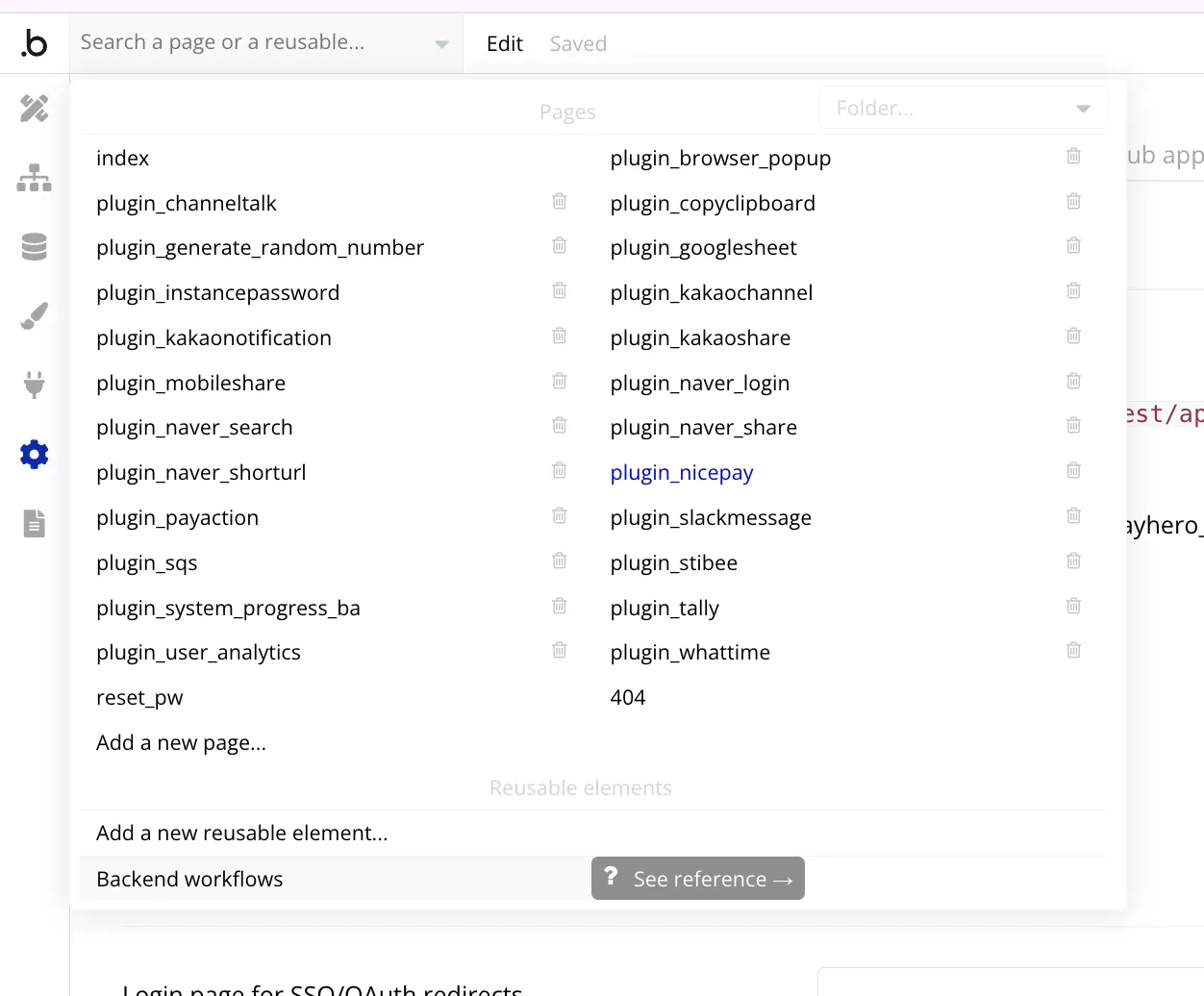
이를 위해서 백앤드 워크플로우를 사용해야 합니다. [설정] 탭의 [API] 탭으로 이동하고, 백엔드 워크플로우를 활성화 합니다. 그러면 페이지 네비게이션에서 최하단에 [Backend workflows]가 활성화 됩니다.
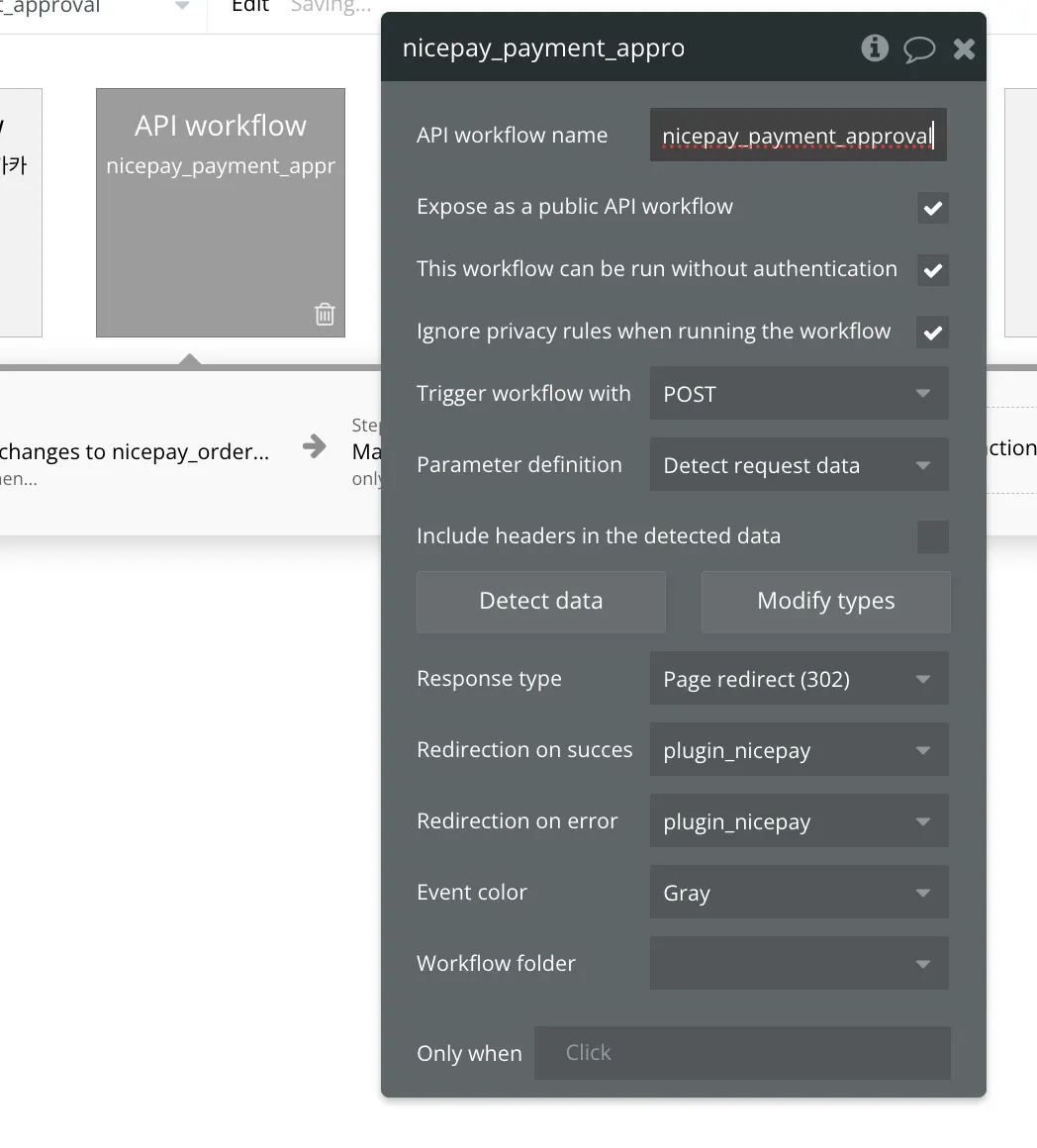
여기서 백엔드 API를 생성합니다.
•
Expoase as a public API workflow → 활성화
•
This workflow can be run without authentication → 활성화
•
Ignore privacy rules when running the workflow → 활성화
•
Trigger workflow with → POST
•
Parameter definition → Detect request data
•
Response type → Page redirect (302)
•
Redirection on success → 결제 인증이 성공이었을 때, 리다이렉트 시킬 버블의 페이지
•
Redirection on error → 결제 인증이 실패였을 때, 리다이렉트 시킬 버블의 페이지
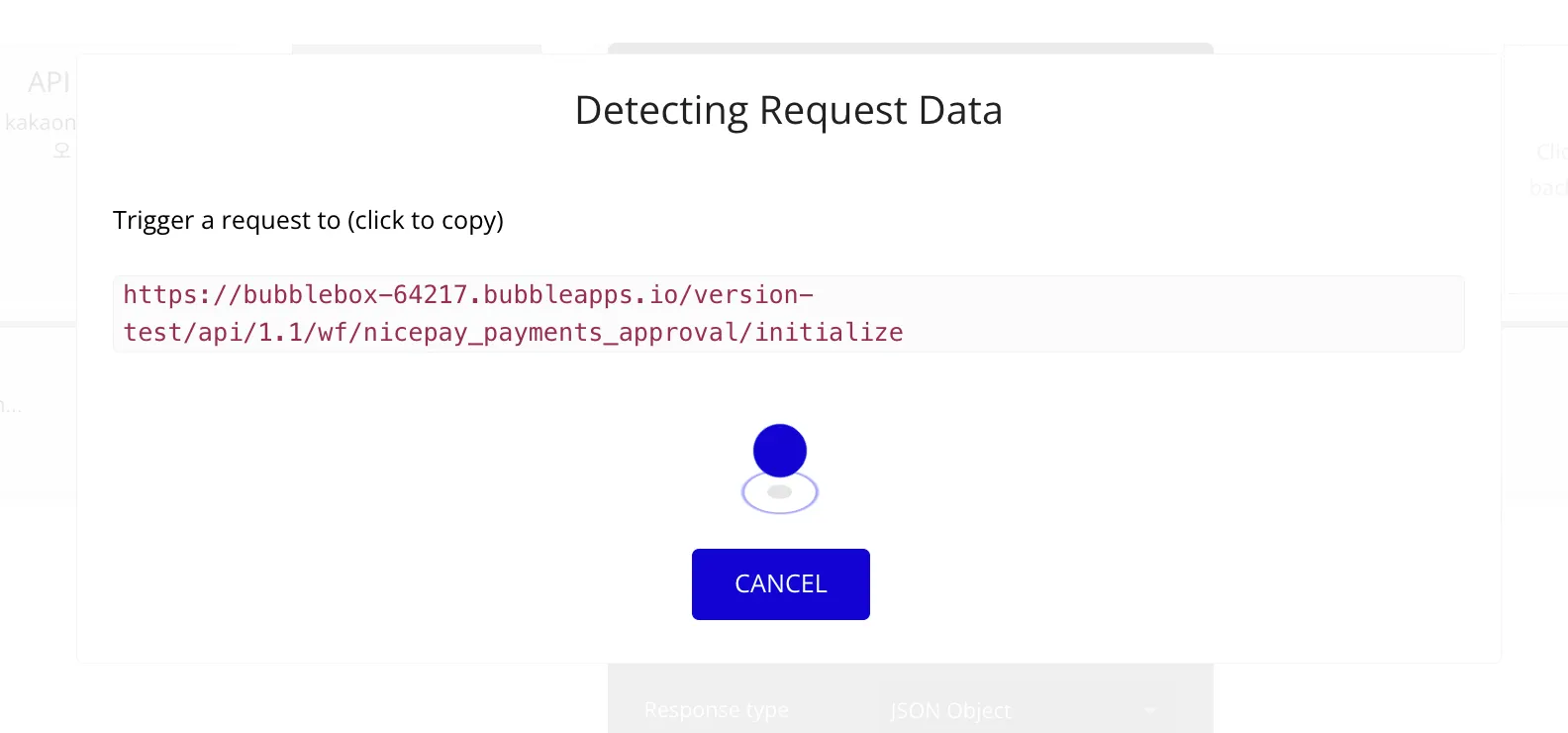
그리고 [Detect data]를 클릭합니다. 그러면 아래와 같은 창이 뜹니다. 여기 있는 링크를 복사하고, 창은 닫지 않고 그대로 내버려둡니다. 해당 링크로 테스트 데이터를 전달해 데이터 형식을 저장시켜야 해당 API를 사용할 수 있습니다.
https://bubblebox-64217.bubbleapps.io/version-test/api/1.1/wf/{API workflow name}/initialize
HTML
복사
이전에 만든 [결제창 호출] 액션의 [returnURL]에 복사한 링크를 붙여넣기 합니다. 그리고 preview에서 해당 액션을 실행시켜 결제창을 키고, 결제를 성공적으로 완료합니다.
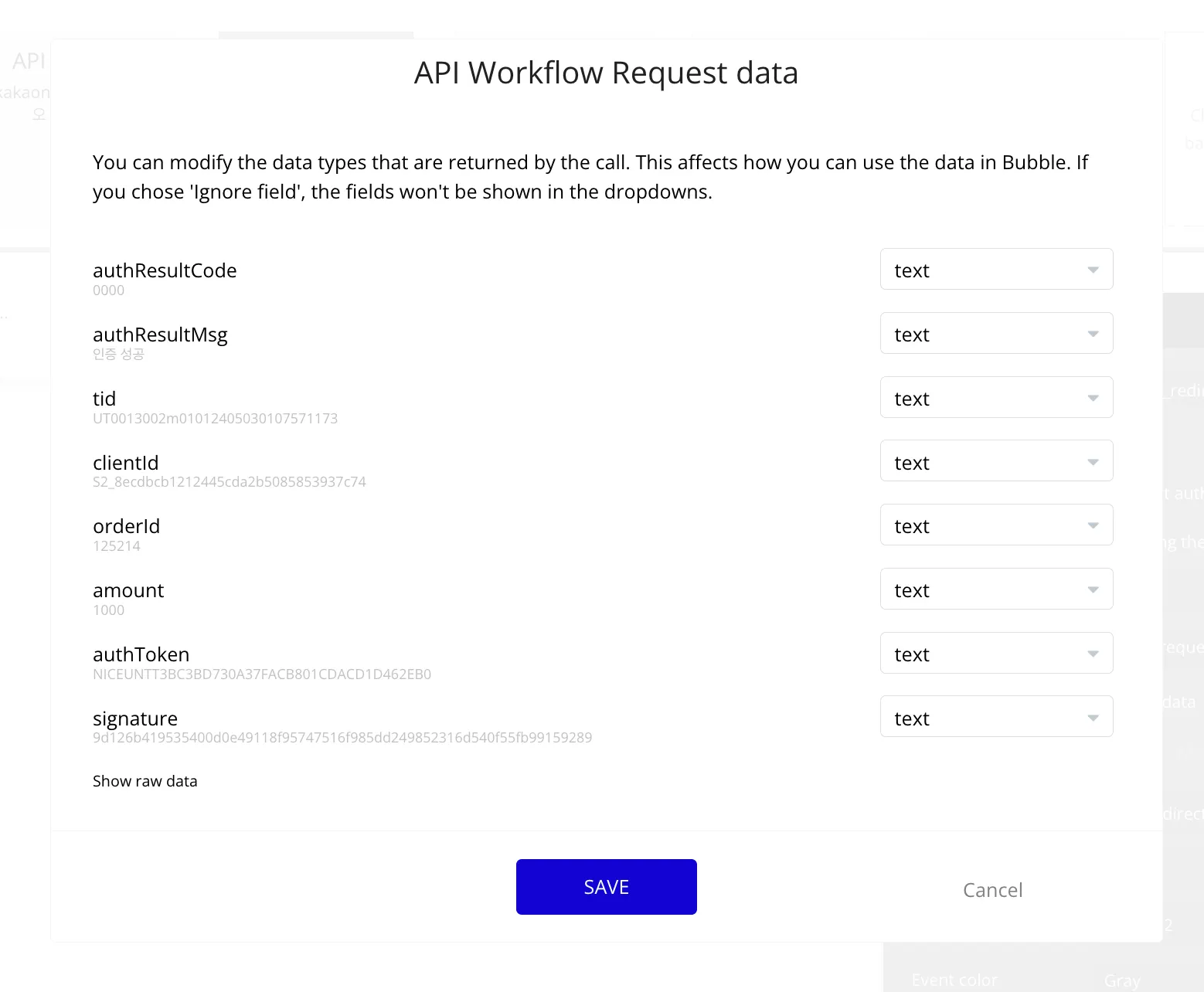
그러면 닫지 않은 팝업 창에서 아래와 같이 변경됩니다. 보여지는 데이터 형식은 나이스페이가 보내준 결제 인증 결과입니다. [save] 버튼을 클릭해 결과 값의 데이터 형식을 저장합니다.
{
"authResultCode": "0000",
"authResultMsg": "인증 성공",
"tid": "UT0013002m01012405030107571173",
"clientId": "S2_8ecdbcb1212445cda2b5085853937c74",
"orderId": "125214",
"amount": "1000",
"authToken": "NICEUNTT3BC3BD730A37FACB801CDACD1D462EB0",
"signature": "9d126b419535400d0e49118f95747516f985dd249852316d540f55fb99159289"
}
JSON
복사
그리고 인증 결과 데이터는 워크플로우 안에서 [Request]라는 dynamic value로 사용할 수 있습니다.
5. 결제 승인 처리하기
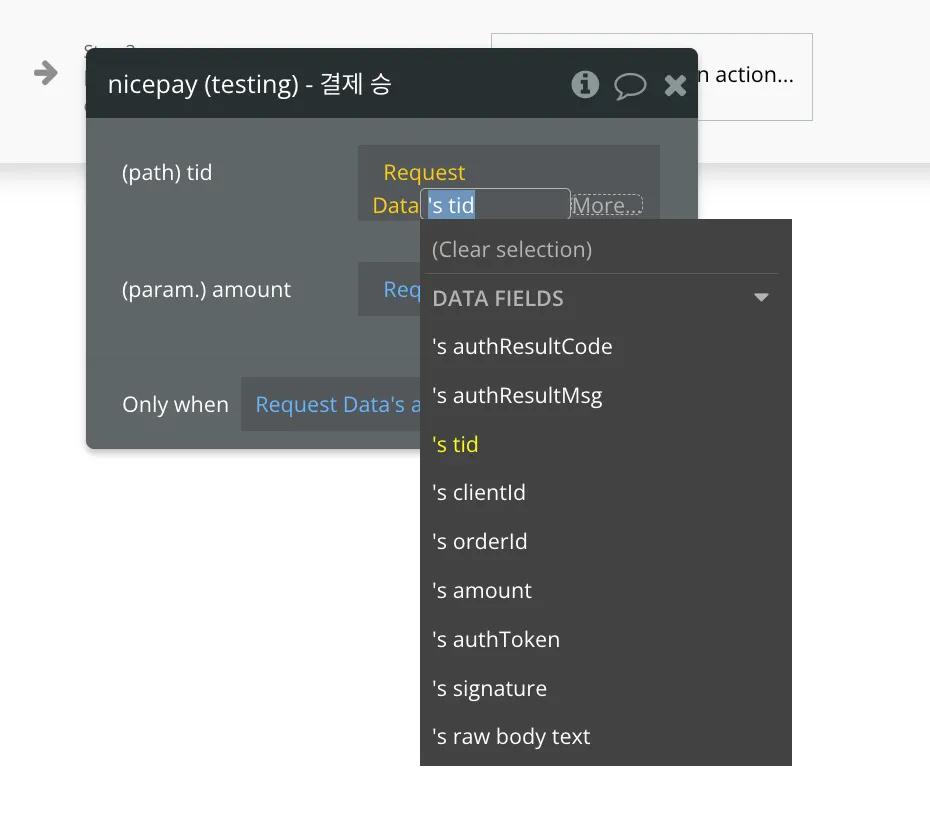
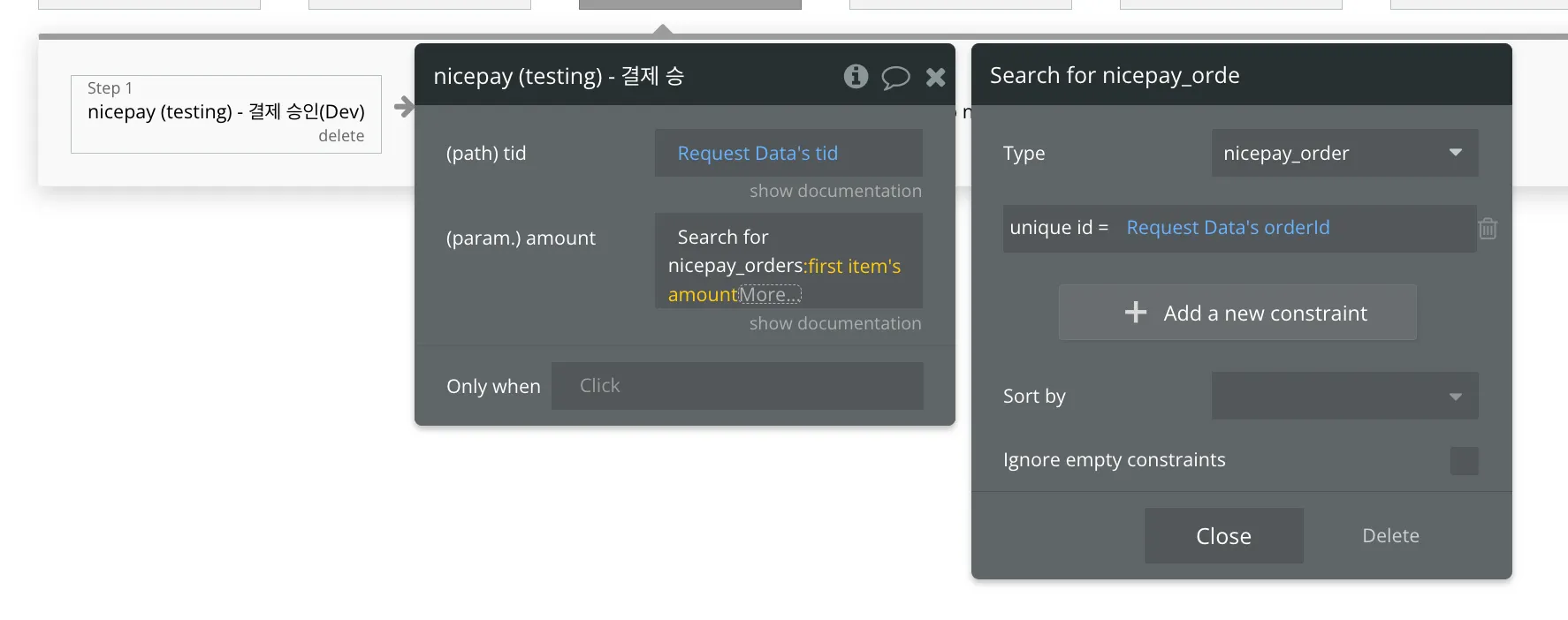
이제 결제 인증 값을 확인했으니, 이를 기반으로 결제 승인을 요청해야 합니다. 결제 승인을 요청하기 위해서 (1) 인증 결과값으로 넘어온 tid와 (2) 결제 금액을 전달해야 합니다. 앞선 백엔드 API에서 [nicepay - 결제 승인(Dev)] 액션을 추가하고, [tid] 필드에 인증 결과 값의 tid를 입력합니다. 그리고 [Do a search for]로 [결제 테이블]를 불러오고, [unique id] 필드에 인증 결과 값의 orderId를 활용해 확인한 결제 금액을 [amount] 필드를 입력합니다.
* 인증 결과 값은 [Request]라는 dynamic value로 불러올 수 있습니다.
승인 액션이 완료되면 아래처럼 값이 반환됩니다.
{
"resultCode": "0000",
"resultMsg": "정상 처리되었습니다.",
"tid": "UT0000113m01012111051714341073",
"cancelledTid": null,
"orderId": "c74a5960-830b-4cd8-82a9-fa1ce739a18f",
"ediDate": "2021-11-05T17:14:35.150+0900",
"signature": "63b251b31c909eebef1a9f4fcc19e77bdcb8f64fc1066a29670f8627186865cd",
"status": "paid",
"paidAt": "2021-11-05T17:14:35.000+0900",
"failedAt": "0",
"cancelledAt": "0",
"payMethod": "CARD",
"amount": 1004,
"balanceAmt": 1004,
"goodsName": "나이스페이-상품",
"mallReserved": null,
"useEscrow": false,
"currency": "KRW",
"channel": "pc",
"approveNo": "000000",
"buyerName": null,
"buyerTel": null,
"buyerEmail": "null",
"receiptUrl": "https://npg.nicepay.co.kr/issue/IssueLoader.do?type=0&innerWin=Y&TID=UT0000113m01012111051714341073",
"mallUserId": null,
"issuedCashReceipt": false,
"coupon": null,
"card": {
"cardCode": "04",
"cardName": "삼성",
"cardNum": "12341234****1234",
"cardQuota": 0,
"isInterestFree": false,
"cardType": "credit",
"canPartCancel": true,
"acquCardCode": "04",
"acquCardName": "삼성"
},
"vbank": null,
"cancels": null,
"cashReceipts": null
}
JSON
복사
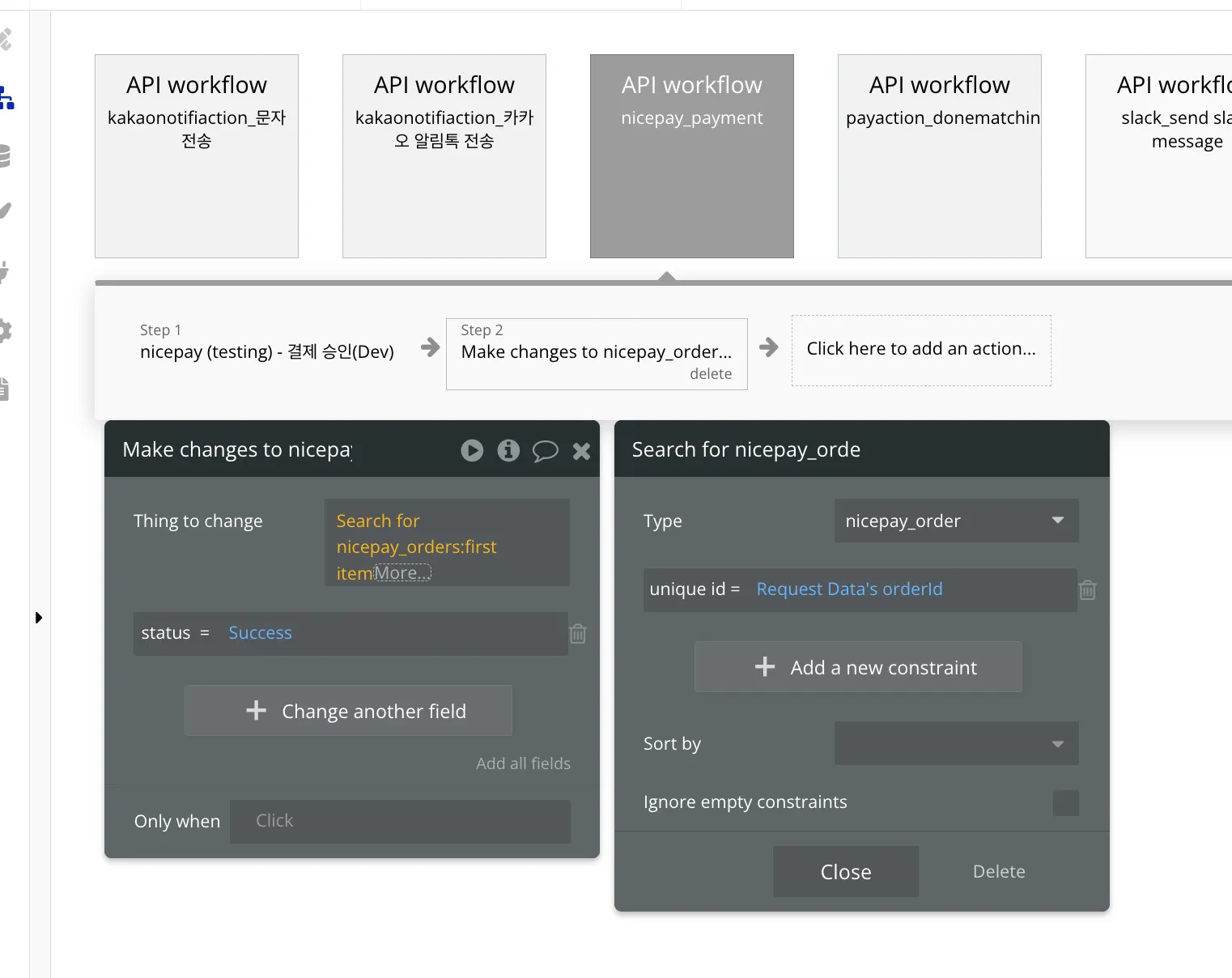
결제 승인까지 성공적으로 완료됐으면, 결제 테이블에서 해당 레코드 상태를 “성공”으로 변경해줘야 합니다.[make change a thing] 액션을 추가합니다. 그리고 [do a search for]을 활용해 [결제 테이블]을 불러옵니다. 앞선 승인 결과 값의 [orderId]를 활용해 유저의 결제를 찾고, 상태를 “성공”으로 변경합니다.
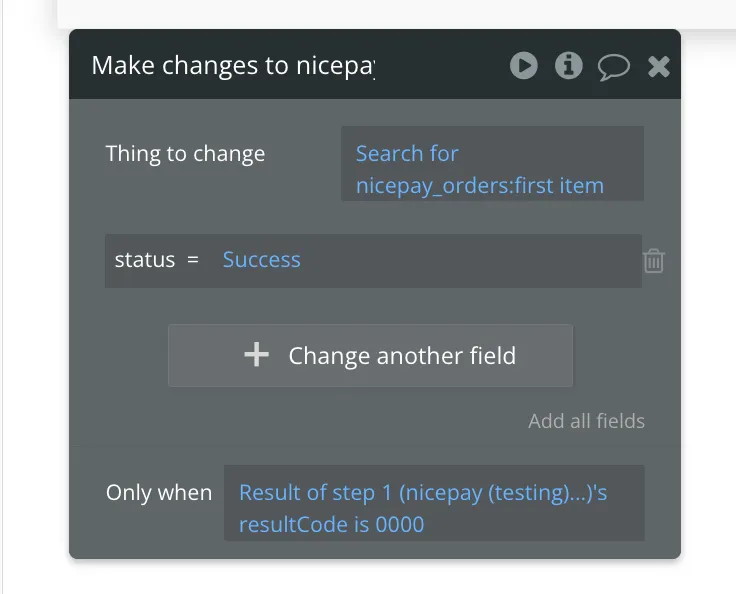
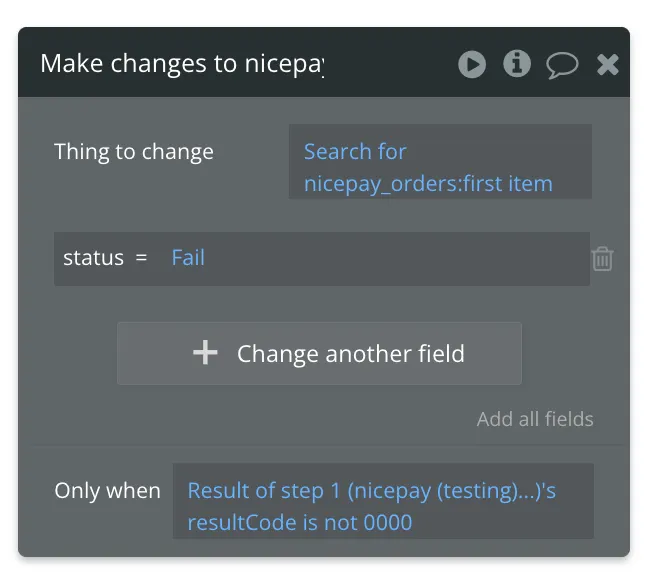
단, 위와 같은 설정만 한다면 승인이 실패되도, 주문 테이블에서 “성공” 처리가 될 수 있습니다. 이를 막기 위해 [Only when]에서 승인 결과 값의 [resultCode] 값을 활용합니다. 승인이 성공되면 해당 코드는 “0000”이 반환됩니다. 같은 방식으로 승인 처리가 실패 됐을 때, resultCode 값을 활용해 주문 인스턴스의 상태를 “실패”로 변경하는 액션을 생성합니다.
6. Live 설정하기
앞선 설정은 버블의 Dev 버전용입니다. 만약 Dev에서 테스트를 모두 성공적으로 완료했으면, Live용으로 변경해야 합니다.
[결제창 호출] 액션에서 [redirectUrl]에 입력한 백엔드 API 주소를 Live 용으로 변환
[결제 승인(Dev)] 액션을 [결제 승인(Live)]로 변환
* Dev에서 정상 작동을 해도 Live로 잘못 변경해 이슈가 발생할 수도 있으니, Live에서도 테스트를 필수적으로 해주세요
[결제창 호출] 액션에서 [redirectUrl]에 입력한 백엔드 API 주소를 Live 용으로 변환
위 방식을 그대로 따라헀으면, 현재 설정한 [결제창 호출] 액션의 [redirectUrl]에 입력한 url을 보면 “version-test”라는 경로가 있습니다. 이는 해당 API가 dev API를 뜻합니다. Live API를 적용하기 위해서 해당 경로를 아래처럼 삭제합니다.
Dev : https://bubblebox-64217.bubbleapps.io/version-test/api/1.1/wf/{API workflow name}/initialize
Live : https://bubblebox-64217.bubbleapps.io/api/1.1/wf/{API workflow name}/initialize
HTML
복사
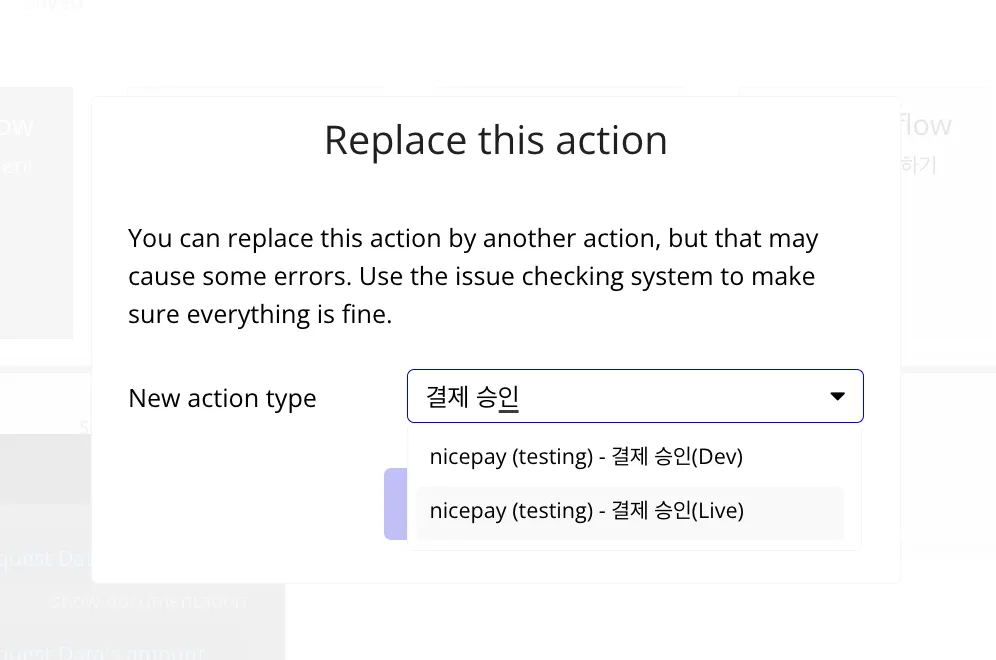
[결제 승인(Dev)] 액션을 [결제 승인(Live)]로 변환
나이스페이에서는 테스트 상점과 실상점을 연동하는 API 경로가 다릅니다.
•
테스트 상점 API : https://sandbox-api.nicepay.co.kr/v1/payments
•
실상점 API : https://api.nicepay.co.kr/v1/payments
이로 인해 플러그인에서 테스트 상점과 실 상점을 연결하는 액션이 별도로 존재합니다. 그래서 해당 플러그인에서는 Dev와 Live용 액션이 독립적으로 존재합니다. 백엔드 워크플로우로 이동한 후, [결제 승인(Dev)] 액션을 [결제 승인(Live)]로 변경합니다.
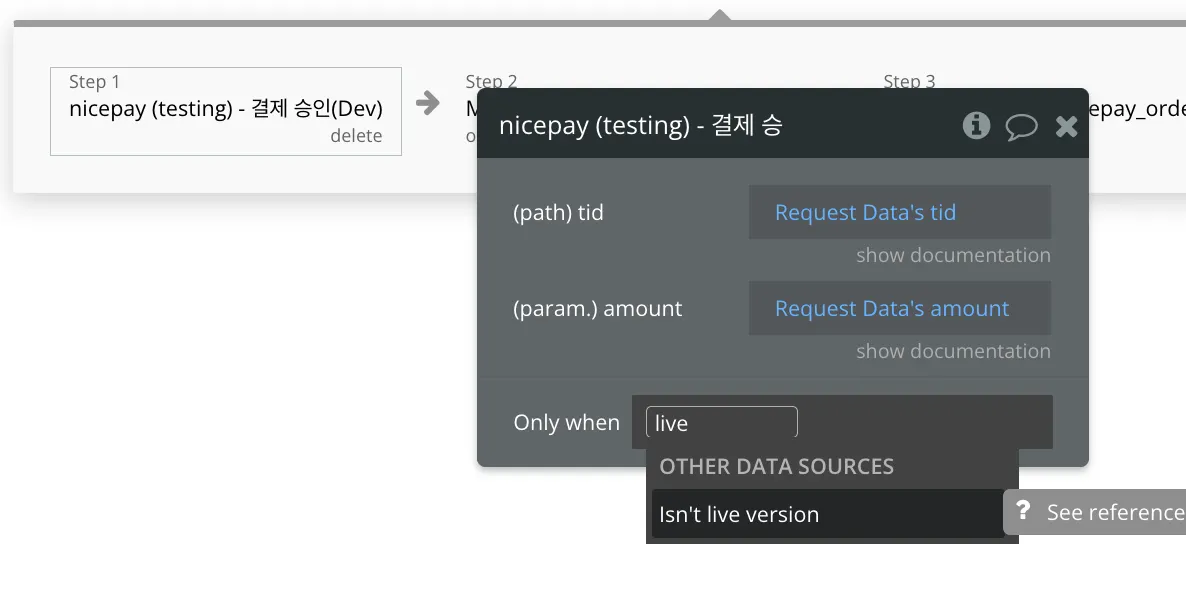
Isn’t live verison 조건 활용하기
매번 Dev와 Live용 액션을 하나의 워크플로우에서 모두 처리하고 싶다면, [Only when]에 [Isn’t live version] 조건을 활용합니다. 이를 통해 Dev에서 작동하는 액션과 Live에서 작동하는 액션을 구분해 사용할 수 있습니다.
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox