한 줄 요약
반복 그룹 요소에 자동 스크롤을 적용합니다
Applies auto-scroll to the repeating group element.
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Intro
1. Why
한국 버블 톡방에서 리피팅 그룹에 존재하는 각 셀에 자동 슬라이드를 적용할 수 없냐는 질문에 재밌어 보여서 만들었습니다.
In response to a question in a Korean Bubble chatroom about applying auto-slide to each cell in a repeating group, I found it interesting and decided to create it.
2. ChangeLog
1.0
•
RG auto slider_smooth
리피팅 그룹 슬라이드_스무스 버전
•
RG auto slider_interval
리피팅 그룹 슬라이드_인터벌 버전
Core
1. Instruction
해당 플러그인을 사용하려면, 요소에 Id 값을 부여해야 합니다. 아래의 [튜토리얼] 섹션에서 확인할 수 있습니다.
To use this plugin, you need to assign an ID to the element. You can find out how to do this in the [Tutorial] section below.
2. Related Docu
플러그인 페이지
데모 링크
에디터 링크
3. Composition
a. RG auto slider_smooth
Element
반복 그룹 요소에 지속적으로 스크롤을 적용합니다.
Applies continuous scrolling to the repeating group element.
Input
field | type | Required | 설명 |
rgId | text | 반복 그룹 요소의 id 값을 입력합니다
Enter the ID of the repeating group element. | |
scrollSpeed | number | 스크롤 속도를 입력합니다
Enter the scroll speed. | |
resetDelay | numbeere | 처음으로 되돌아오기 전, 대기 시간을 입력합니다.
Enter the waiting time before returning to the start. |
return
b. RG auto slider_interval
Element
n초마다 반복 그룹 요소를 자동 스크롤하게 만듭니다
Makes the repeating group element automatically scroll every n seconds.
Input
field | type | Required | 설명 |
rgId | text | 반복 그룹 요소의 id 값을 입력합니다
Enter the ID of the repeating group element. | |
slideInterval | number | 스크롤 인터벌 시간을 입력합니다.
Enter the scroll interval time. | |
slideAmount | number | 한 번에 이동할 스크롤 픽셀을 입력합니다.
Enter the number of pixels to scroll at a time. | |
resetDelay | numbeere | 처음으로 되돌아오기 전, 대기 시간을 입력합니다.
Enter the waiting time before returning to the start. |
return
Tutorial
1. Env. Setup
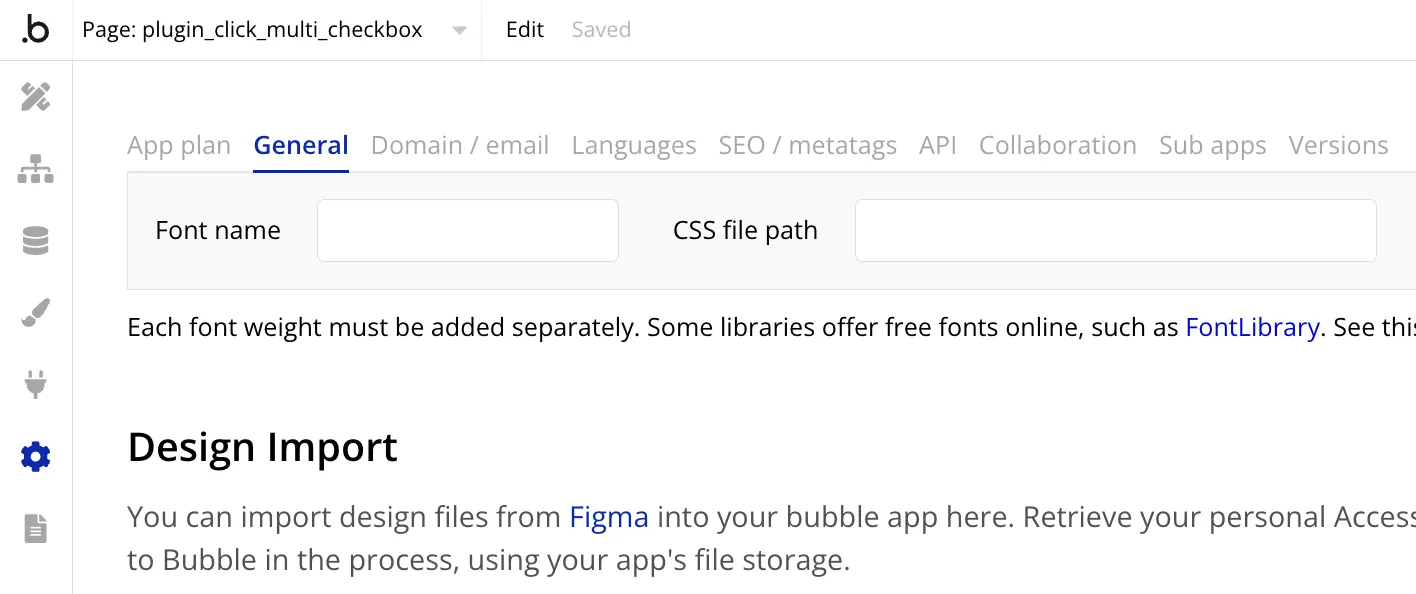
해당 플러그인은 자동 스크롤 기능을 추가할 반복 그룹 요소를 Id 값을 이용해 찾습니다. 즉, 반복 그룹 요소에 Id 값을 부여해야 합니다. 버블에서 별도 설정을 하면, 자신이 생성한 요소에 id 값을 지정할 수 있습니다. [Settings] > [General]로 이동하고 맨 밑으로 스크롤을 합니다.
This plugin locates the repeating group element to which the auto-scroll feature will be applied using the element's ID. Therefore, you must assign an ID to the repeating group element. In Bubble, you can assign an ID to an element by adjusting a specific setting. Navigate to [Settings] > [General], and scroll down to the bottom.
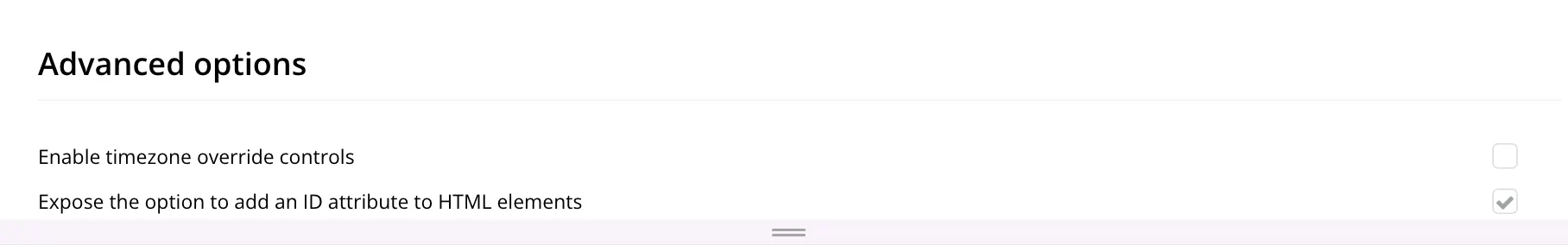
그러면 [Advanced options] 섹션에서 [Expose the option to add an ID attribute to HTML elements]가 있습니다. 이를 활성화합니다.
You'll find an option called [Expose the option to add an ID attribute to HTML elements] under the [Advanced options] section. Activate this option.
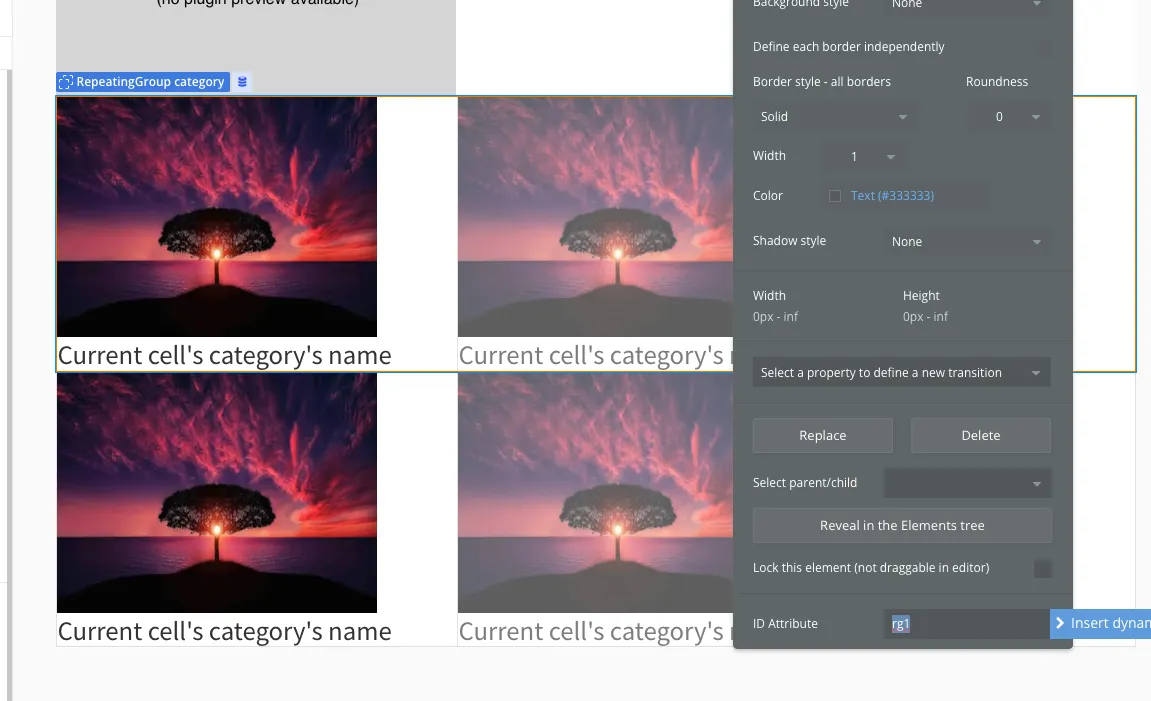
이제 페이지에 요소를 생성하고 속성 에디터를 켜보면, [Appearance] 탭의 최하단에 [ID Attribute]가 보이기 시작합니다. 여기에 반복 그룹 요소의 고유 id 값을 입력합니다. 이때, Id 값에는 공백이 있으면 안 됩니다.
Now, when you create an element on the page and open the property editor, you'll see the [ID Attribute] field at the bottom of the [Appearance] tab. Enter the unique ID value for the repeating group element here. Note that the ID value must not contain any spaces.
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox