한 줄 요약
마우스 우클릭을 감지해 워크플로우를 만들 수 있습니다.
By detecting right mouse click, make workflow
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about Family?
Intro
1. Why
웹 서비스에서 사용자의 편의성을 위해 단축키, 숏컷 등을 제공합니다. 버블에서 마우스 우측 키를 누를 때, 작동하는 워크플로우가 있다면 좋을 거 같아서 만들었습니다. 우클릭 시, 팝업을 띄우거나 특정 위치로 이동시키는 등 재미있게 서비스 플로우를 만들어 보세요
some web service provide shortcuts and hotkeys to enhance user convenience. It would be great to have a workflow that triggers when the user right-clicks in Bubble. For example, you could display a popup or move the user to a specific location upon a right-click, creating an engaging service flow. Feel free to explore and make your service more interactive!
2. ChangeLog
1.0
•
right mouse click detector
마우스 우클릭 감지 요소
Core
1. Instruction
본 플러그인을 사용하면, 브라우저의 마우스 우클릭 기본 팝업을 실행하지 않습니다.
If you use this, browser's default event on right mouse click is prevented
2. Related Docu
플러그인 페이지
데모 링크
에디터 링크
3. Composition
a. right clicker
Element
마우스 우클릭을 감지하는 요소입니다
Element that detect right mose
Tutorial
1. 우클릭 시, 팝업 보여주기
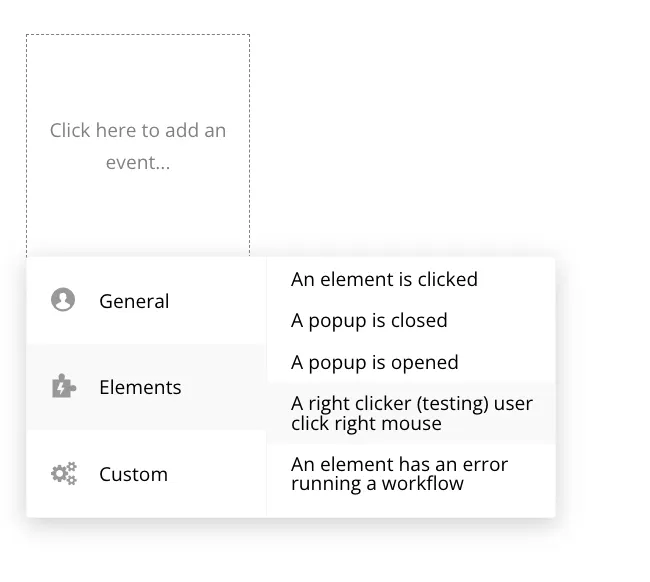
우클릭 시, 팝업을 띄우거나 특정 위치로 이동시키는 등 재미있게 서비스 플로우를 만들 수 있습니다. 페이지에 [right clicker] 요소를 추가합니다. 그러면 워크플로우의 트리거로 [user click right mouse]를 사용할 수 있습니다.
You can create an engaging service flow by displaying a popup or navigating to a specific location when the user right-clicks. Simply add the [right clicker] element to the page, and then you can use the [user click right mouse] as a trigger in your workflow
우클릭 시, 보여주고 싶은 팝업을 생성합니다.
Create the popup you want to display when the user right-clicks
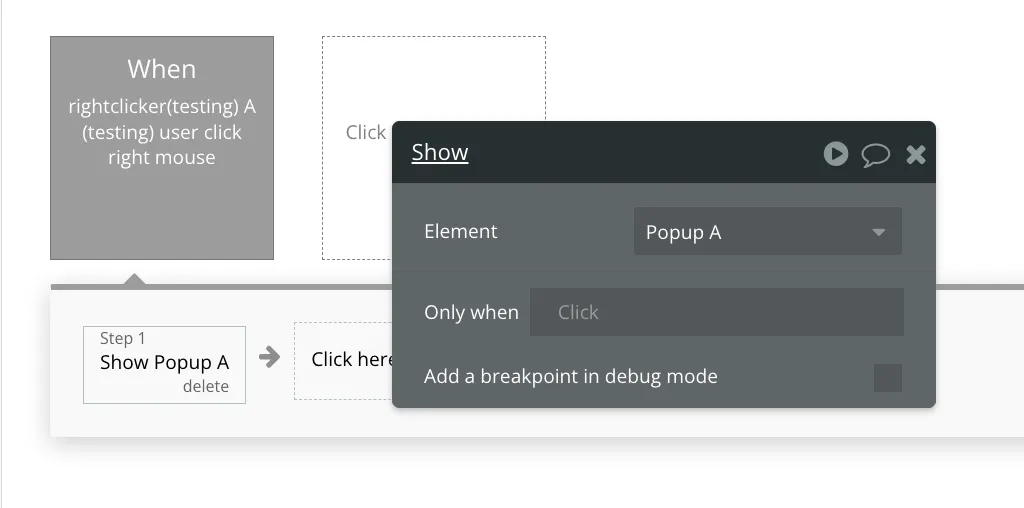
워크플로우에 [Show poup] 액션을 추가합니다. 그러면, 마우스를 우클릭할 때마다 해당 팝업이 실행됩니다.
Add the [Show popup] action to your workflow. This will cause the popup to be displayed every time the user right-clicks
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox