한 줄 요약
모바일 브라우저에서 스와이프 제스처를 통한 새로고침, 뒤로 가기나 앞으로 가기를 막는 플러그인입니다.
This is a plugin that prevents refresh, back, or forward actions through swipe gestures on mobile browsers.
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Intro
1. Why
When users accidentally swipe on a mobile browser, it can trigger a page refresh or navigate back to the previous page. If this happens while they are entering important information on the current page, they might have to start over. To prevent such issues, I created this plugin.
모바일 브라우저에서 유저가 실수로 스와이프 제스처를 잘못 하면, 아래처럼 페이지가 새로고침이나 뒤로가기가 발생할 수 있습니다. 유저가 현재 페이지에 중요한 정보를 입력하는 과정 중에 이와 같은 상황이 발생하면, 처음부터 다시 입력을 진행해야 할 수 있습니다. 이러한 불상사를 막기 위해 플러그인을 만들었습니다.
스와이프 제스처에 의한 페이지 동작
2. ChangeLog
1.0
•
stop mobile gesture Elem
모바일 제스처 금지 요소 추가
Core
1. Related Docu
플러그인 페이지
데모 링크
에디터 링크
2. Composition
Element
모바일 브라우저에서 스와이프 제스처를 통한 새로고침, 뒤로 가기나 앞으로 가기를 막는 요소입니다
This element prevents refresh, back, or forward actions through swipe gestures on mobile browsers.
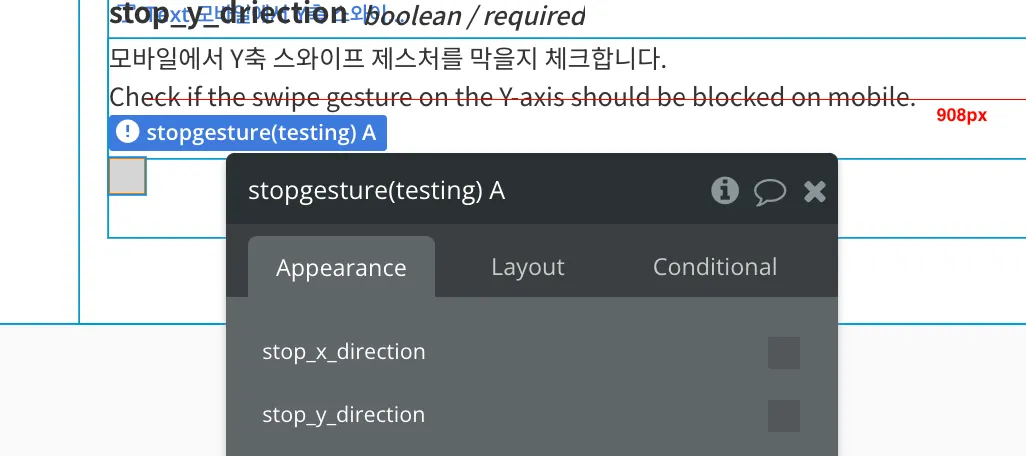
Input
field | type | Required | 설명 |
stop_x_driection | boolean | 모바일에서 X축 스와이프 제스처를 막을지 체크합니다.
Check if the swipe gesture on the X-axis should be blocked on mobile. | |
stop_y_driection | boolean | 모바일에서 Y축 스와이프 제스처를 막을지 체크합니다.
Check if the swipe gesture on the Y-axis should be blocked on mobile. |
Tutorial
Create a [stop gesture] element on the page where you want to block mobile gestures.
모바일 제스처를 막을 페이지에 [stop gesture] 요소를 생성합니다.
To prevent page refresh caused by swiping along the Y-axis, enable [stop_y_direction]. To prevent page navigation caused by swiping along the X-axis, enable [stop_x_direction].
Y축 스와이프에 의한 페이지 새로고침을 막으려면, [stop_y_direction]을 활성화합니다. X축 스와이프에 의한 페이지 이동을 막으려면, [stop_x_direction]을 활성화합니다.
swiping along the Y-axis
swiping along the X-axis
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox