한 줄 요약
This is plugin that enables using Tally's servey form in Bubble
탈리에서 만든 서베이 폼을 버블에서 쉽게 사용할 수 있는 플러그인입니다.
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Intro
1. Why
When conducting user surveys in a Bubble-built service, building a data table for this purpose is inefficient. Typically, Google Forms are linked externally, but this can lead to (1) redirection to an external service and (2) poor user experience due to Google Forms' unattractive UI. Tally provides a survey form similar to Google Forms but with a much higher-quality UI. Additionally, by leveraging Tally's developer code, you can display survey forms to users within a service built in Bubble.
버블로 만든 서비스에서 유저 서베이를 진행할 때, 이를 위해 데이터 테이블을 구축하는 건 비효율적입니다. 보통 구글 폼을 아웃 링크로 연동하지만 (1) 외부 서비스로 이동시키고 (2) 구글 폼의 못 생긴 UI 덕분에 유저 경험이 좋지 못합니다. 탈리는 구글 폼과 비슷한 서베이 폼이지만, 훨씬 퀄리티 높은 UI를 제공합니다. 또한, 탈리의 개발자 코드를 활용해 버블로 만든 서비스 안에서 유저에게 서베이 폼을 보여줍니다.
2. ChangeLog
1.0.0
•
open popup
팝업 형식으로 폼 출력하기
•
open modal
모달 형식으로 폼 출력하기
Core
1. Related Docu
플러그인 페이지
데모 링크
에디터 링크
2. Element
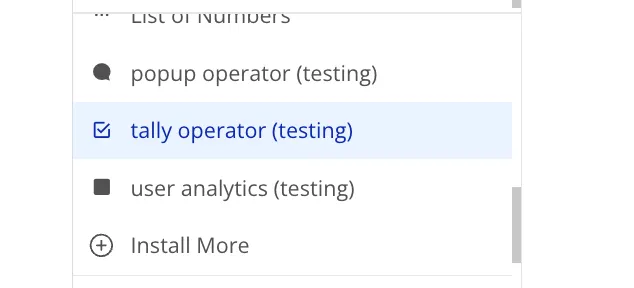
you must create [tally operator] elem in the page where you want to integrate tally survey form with bubble
탈리 서베이 폼을 연동하고 싶은 페이지에 [tally operator] 요소를 먼저 생성해야 합니다.
3. Action
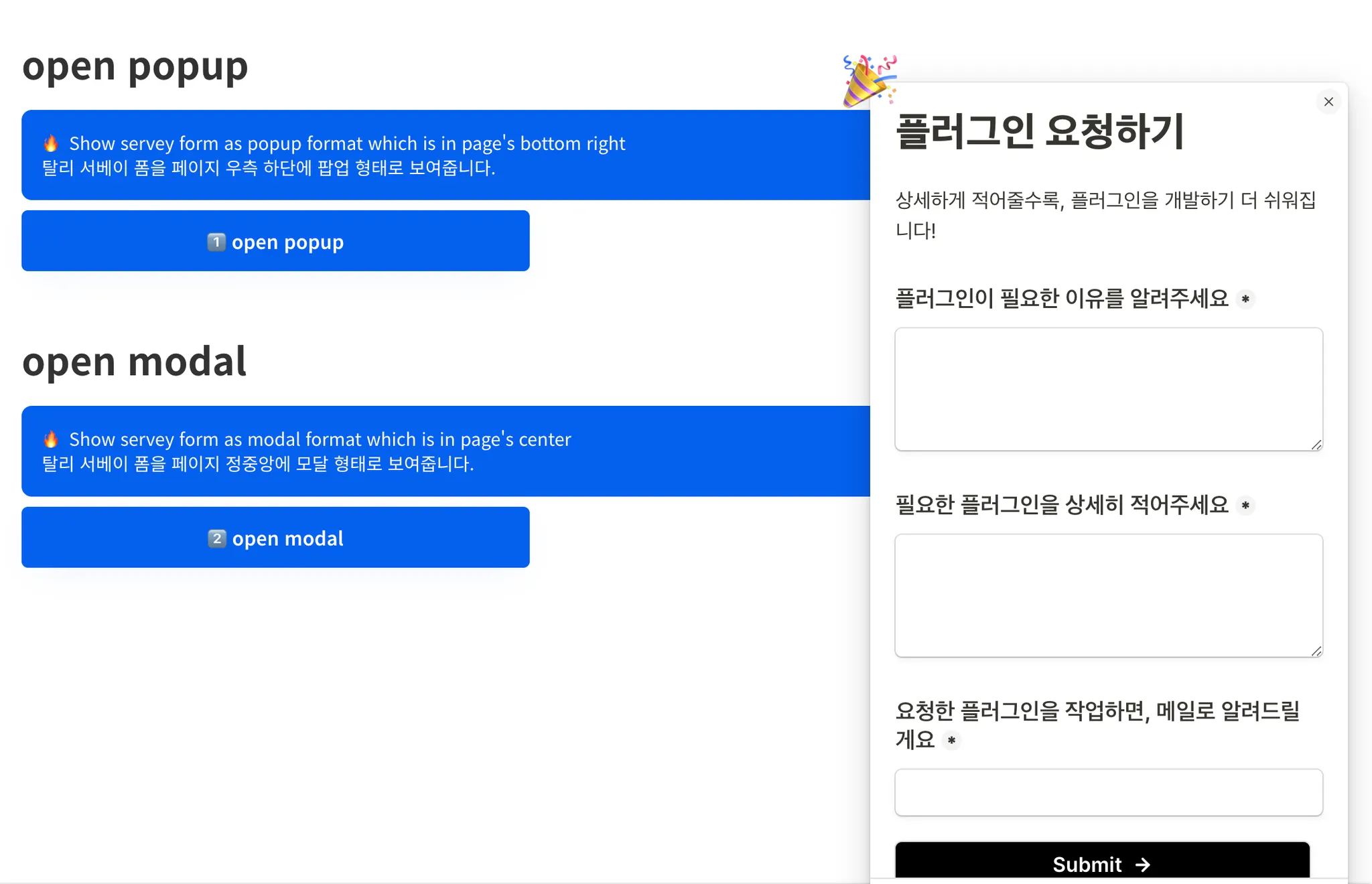
a. open popup
Show servey form as popup format which is in page's bottom right
탈리 서베이 폼을 페이지 우측 하단에 팝업 형태로 보여줍니다.
Input
field | type | Required | Desc |
Id | str | Enter id of form which is build in tally
탈리에서 만든 서베이 폼의 id를 입력합니다. | |
width | int | Enter the width of popup
팝업의 가로 크기를 입력합니다. | |
alignLeft | boolean | choose whether the content in popup is aligned to left. If it is “False”, the content is alinged to cetner
팝업 안의 콘텐츠를 좌측 정렬할지 선택합니다. “False”를 선택하면 중앙 정렬이 됩니다. | |
hideTitle | boolean | choose whether form’s title is hidden or not in popup
폼의 제목을 팝업에서 숨길지 선택합니다. | |
overlay | boolean | choose whether this popup is overlaid on the page
팝업이 페이지에서 오버레이된 상태로 보여줄지 선택합니다. | |
emojiText | str | Enter the emoji which is shown on popup’s left top (ex | |
emojiAnimation | str | choose which animation you want to apply to emoji.
이모지에 적용할 애니메이션을 선택합니다. | |
customFormUrl | str | if you used custom url in tally, Enter this
탈리에서 커스텀폼URL을 사용할 경우, 해당 URL을 입력합니다. | |
hiddenFields | array of key/value | if you want to use hiidenField which is in form, Enter the key and value (ex. pageName=index)
폼에 있는 히든 필드를 사용하고 싶다면, 히든 필드의 이름과 값을 입력합니다. | |
key | str | Enter the key used to identify user. This key is used to check user on [showOnce] and [doNotShowAfterSubmit]. If this is null, tally automatically set key.
유저를 인식하기 위한 키를 입력합니다. 해당 키는 [showOnce]와 [doNotShowAfterSubmit]에서 유저를 확인하기 위해 사용됩니다. 값이 비어있을 경우, 탈리가 자동적으로 Key 값을 설정합니다. | |
showOnce | boolean | choose whether the form is shown once or more
폼을 1번 보여줄지 말지 선택합니다. | |
doNotShowAfterSubmit | boolean | choose whether the form will not shown after user submit
유저가 폼을 제출한 후, 폼을 더 이상 보여줄지 말지 선택합니다. |
return
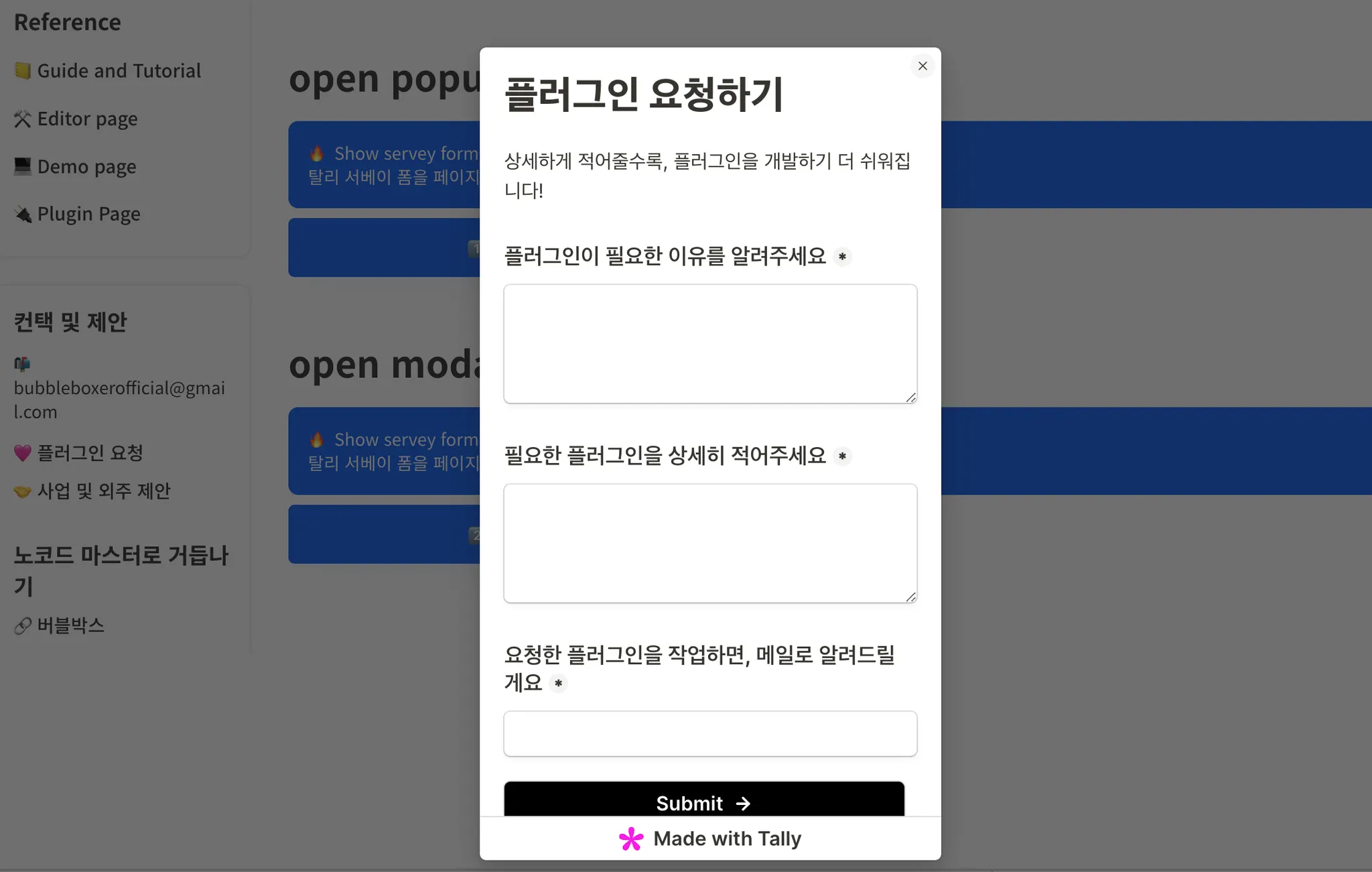
b. open modal
Show servey form as modal format which is in page's center
탈리 서베이 폼을 페이지 정중앙에 모달 형태로 보여줍니다.
Input
field | type | Required | Desc |
Id | str | Enter id of form which is build in tally
탈리에서 만든 서베이 폼의 id를 입력합니다. | |
width | int | Enter the width of popup
팝업의 가로 크기를 입력합니다. | |
alignLeft | boolean | choose whether the content in popup is aligned to left. If it is “False”, the content is alinged to cetner
팝업 안의 콘텐츠를 좌측 정렬할지 선택합니다. “False”를 선택하면 중앙 정렬이 됩니다. | |
hideTitle | boolean | choose whether form’s title is hidden or not in modal
폼의 제목을 모달에서 숨길지 선택합니다. | |
emojiText | str | Enter the emoji which is shown on modal’s left top (ex | |
emojiAnimation | str | choose which animation you want to apply to emoji.
이모지에 적용할 애니메이션을 선택합니다. | |
customFormUrl | str | if you used custom url in tally, Enter this
탈리에서 커스텀폼URL을 사용할 경우, 해당 URL을 입력합니다. | |
hiddenFields | array of key/value | if you want to use hiidenField which is in form, Enter the key and value (ex. pageName=index)
폼에 있는 히든 필드를 사용하고 싶다면, 히든 필드의 이름과 값을 입력합니다. | |
key | str | Enter the key used to identify user. This key is used to check user on [showOnce] and [doNotShowAfterSubmit]. If this is null, tally automatically set key.
유저를 인식하기 위한 키를 입력합니다. 해당 키는 [showOnce]와 [doNotShowAfterSubmit]에서 유저를 확인하기 위해 사용됩니다. 값이 비어있을 경우, 탈리가 자동적으로 Key 값을 설정합니다. | |
showOnce | boolean | choose whether the form is shown once or more
폼을 1번 보여줄지 말지 선택합니다. | |
doNotShowAfterSubmit | boolean | choose whether the form will not shown after user submit
유저가 폼을 제출한 후, 폼을 더 이상 보여줄지 말지 선택합니다. |
return
Tutorial
1. Build servey form in tally
To use the plugin, build servey form in tally
플러그인을 사용하기 위해 탈리에서 서베이 폼을 생성해야 합니다.
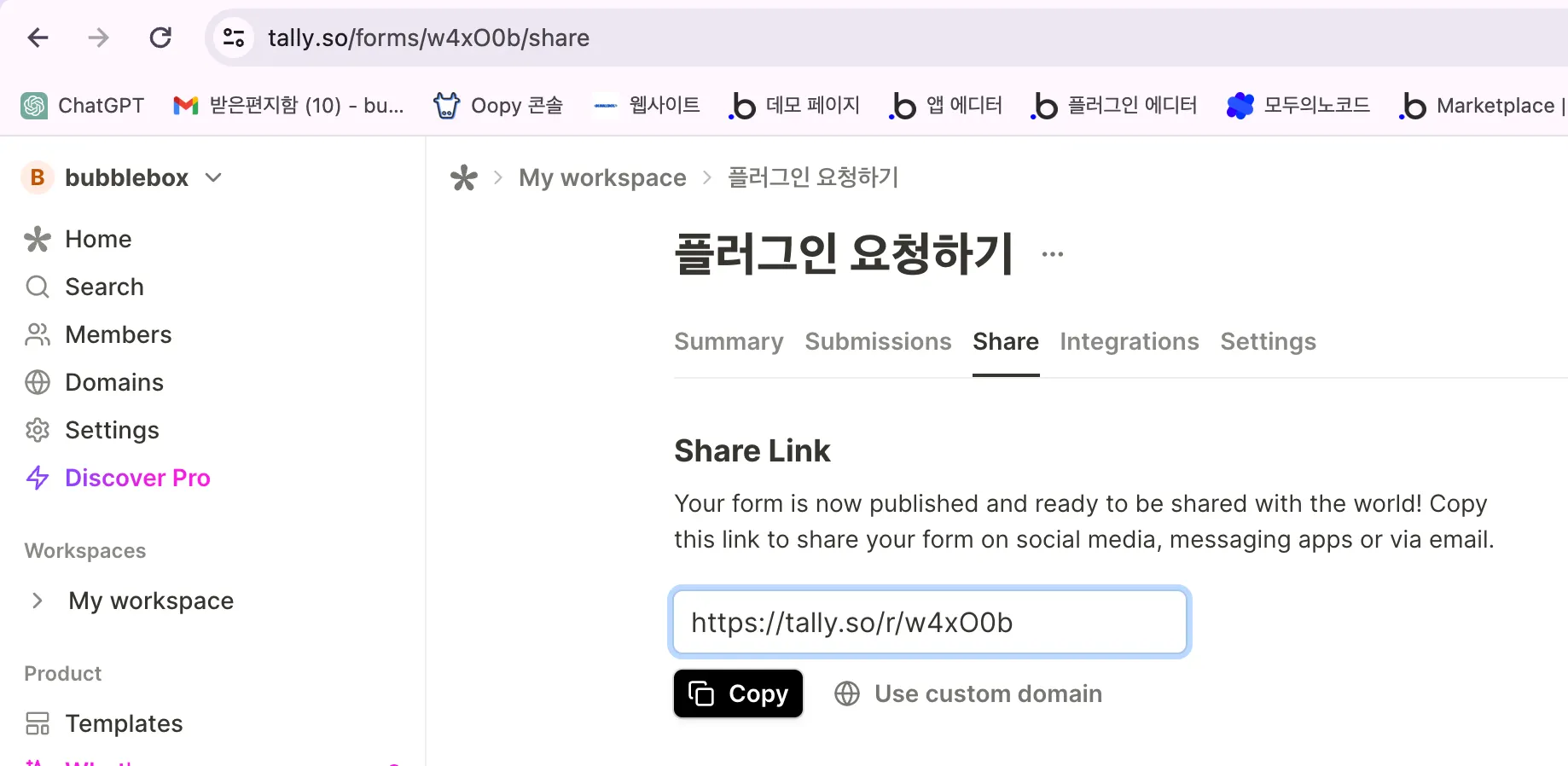
If you have build servey form, you can check id in setting page. ‘w4xO0b’ on (1) page URL and (2) share link field is this form’s ID. To show this form in bubble’s app, you can use ID
서베이 폼을 생성했으면, 설정 페이지에서 폼의 id를 확인할 수 있습니다. (1) 설정 페이지의 URL과 (2) 공유 링크 필드에서 ‘w4xO0b’ 값이 해당 폼의 ID 값입니다. 버블 앱에서 폼을 보여주기 위해, 해당 ID 값을 사용해야 합니다.
•
https://tally.so/forms/ID/share
•
https://tally.so/r/ID
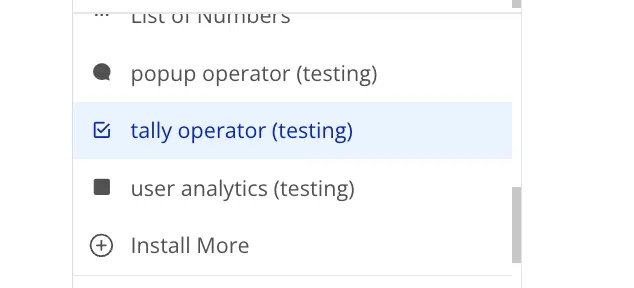
2. create [Tally operator] elem
Create [Tally operator] element in the page which you want to show tally’s servey form. To show the form, [Tally operator] must be needed
버블 에디터에서 탈리 폼을 보여주고 싶은 페이지에 [Tally operator] 요소를 생성합니다. 해당 요소가 있어야 탈리의 서베이 폼을 불러올 수 있습니다.
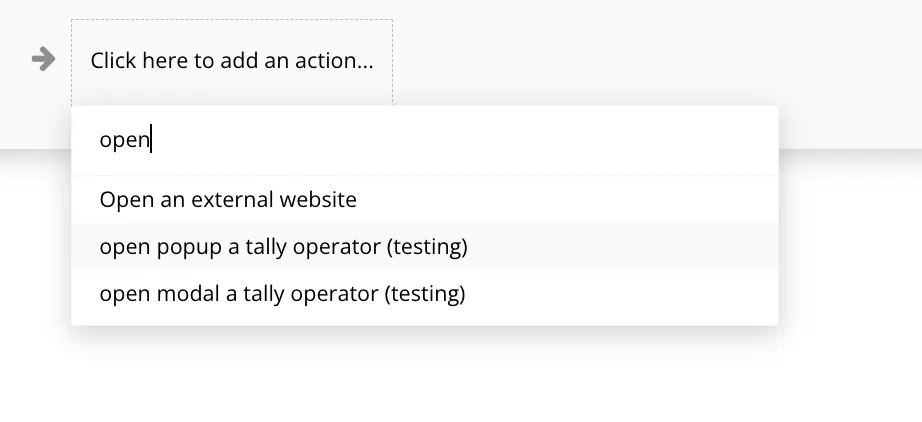
3. choose which action type
This plugin supports servey form’s format as (1) popup and (2) modal. Choose which action type you use
플러그인은 서베이 폼의 형식을 (1) 팝업과 (2) 모달, 2가지 형식으로 불러올 수 있습니다. 자신에게 맞는 액션을 사용해 팝업을 불러오면 됩니다.
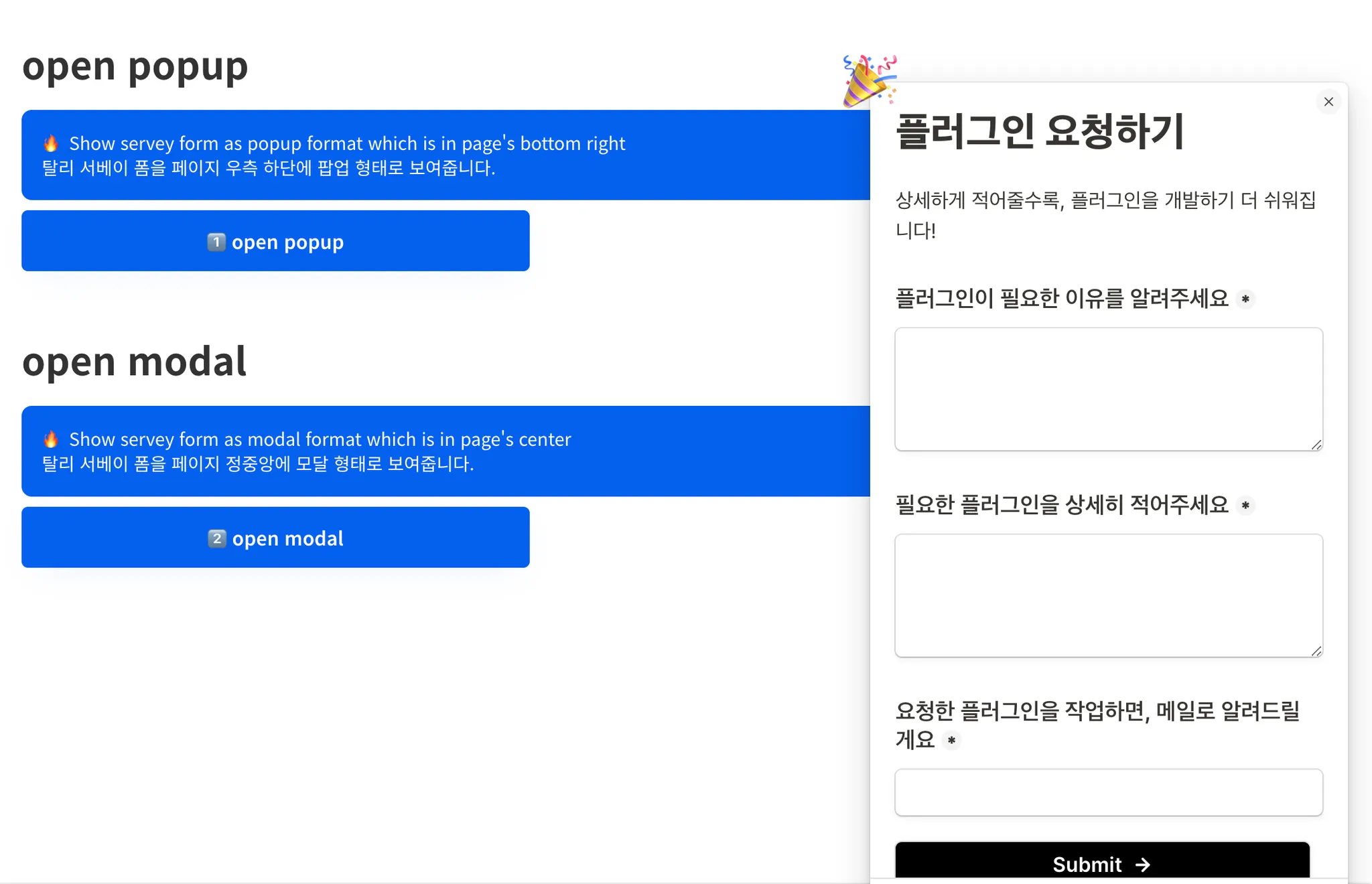
•
popup : form is shown in left bottm
팝업 : 폼이 좌측 하단에 출력됩니다.
•
modal : form is shown in center
모달 : 폼이 정중앙에 출력됩니다.
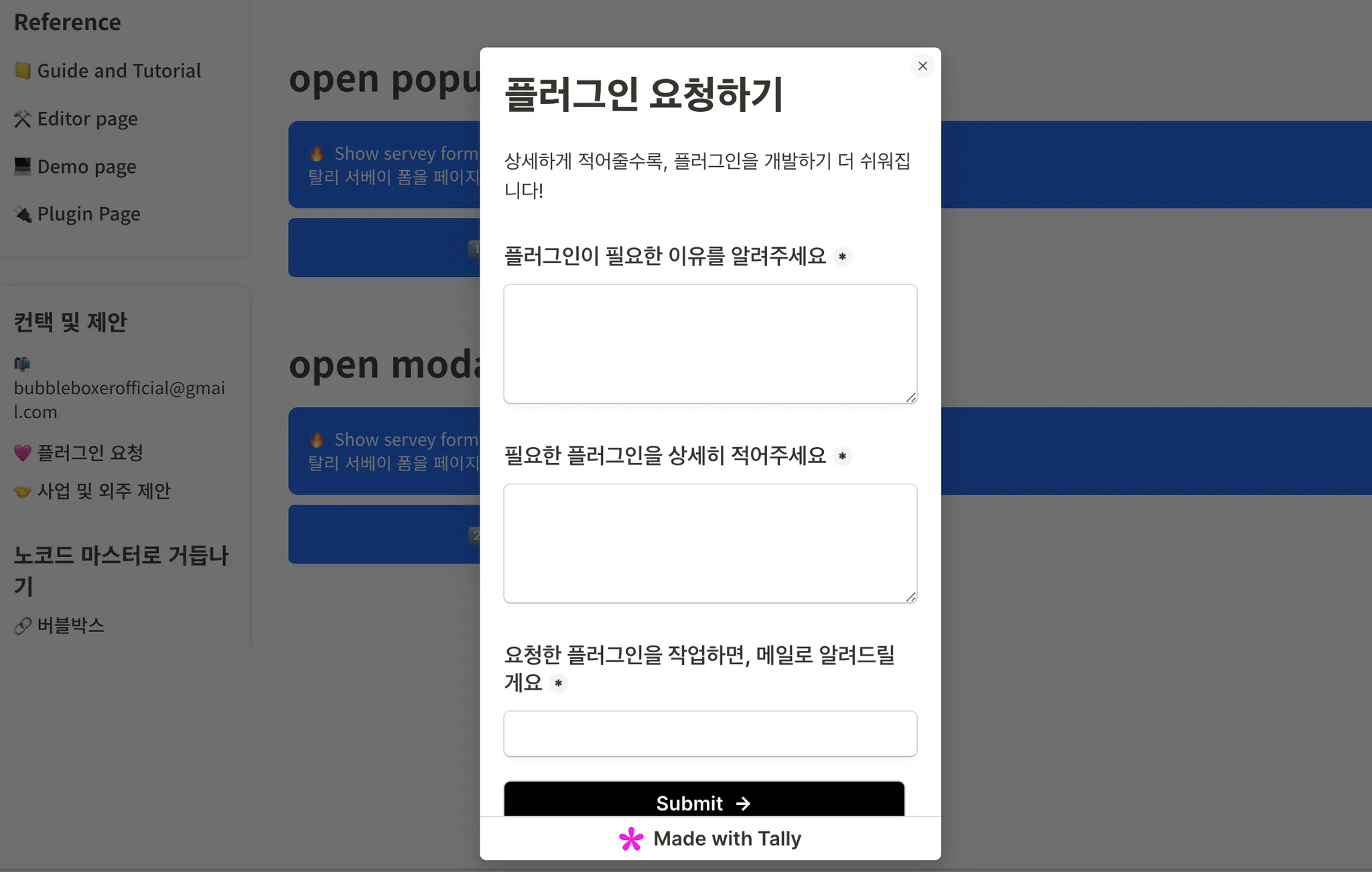
Popup(팝업)
modal(모달)
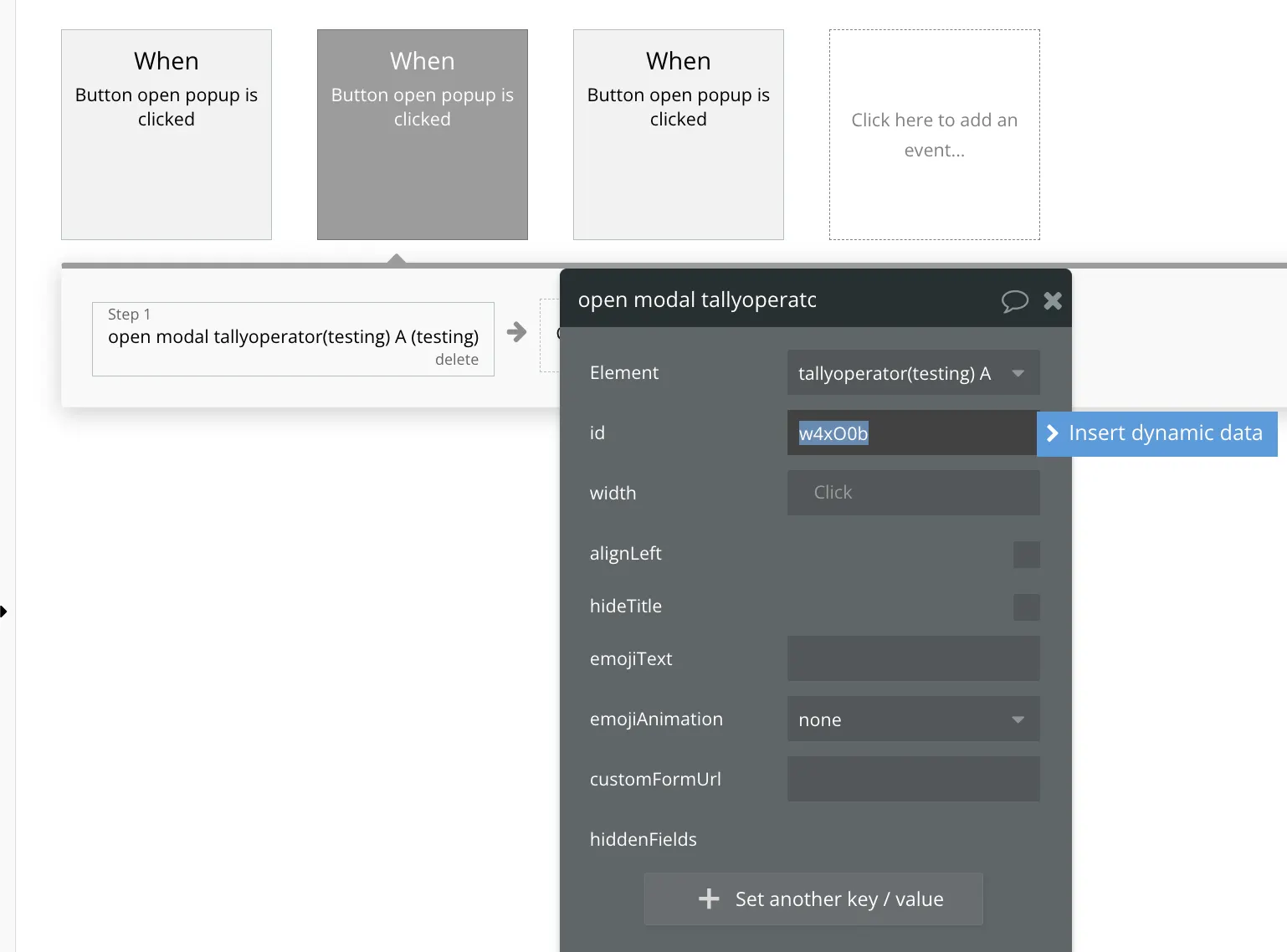
4. set option parameter.
모든 액션은 모두 비슷한 옵션 파라미터를 가지고 있습니다. 우선 [id] 필드에는 연동하고자 한 서베이 폼의 Id 값을 입력해야 합니다.
All actions have similar parameter. At first, you must enter ID of servey form in [id] field.
그 외 나머지 필드는 자유롭게 설정합니다.
Feel free to configure the remaining fields as desired.
open popup parameter
field | type | Required | Desc |
Id | str | Enter id of form which is build in tally
탈리에서 만든 서베이 폼의 id를 입력합니다. | |
width | int | Enter the width of popup
팝업의 가로 크기를 입력합니다. | |
alignLeft | boolean | choose whether the content in popup is aligned to left. If it is “False”, the content is alinged to cetner
팝업 안의 콘텐츠를 좌측 정렬할지 선택합니다. “False”를 선택하면 중앙 정렬이 됩니다. | |
hideTitle | boolean | choose whether form’s title is hidden or not in popup
폼의 제목을 팝업에서 숨길지 선택합니다. | |
overlay | boolean | choose whether this popup is overlaid on the page
팝업이 페이지에서 오버레이된 상태로 보여줄지 선택합니다. | |
emojiText | str | Enter the emoji which is shown on popup’s left top (ex | |
emojiAnimation | str | choose which animation you want to apply to emoji.
이모지에 적용할 애니메이션을 선택합니다. | |
customFormUrl | str | if you used custom url in tally, Enter this
탈리에서 커스텀폼URL을 사용할 경우, 해당 URL을 입력합니다. | |
hiddenFields | array of key/value | if you want to use hiidenField which is in form, Enter the key and value (ex. pageName=index)
폼에 있는 히든 필드를 사용하고 싶다면, 히든 필드의 이름과 값을 입력합니다. | |
key | str | Enter the key used to identify user. This key is used to check user on [showOnce] and [doNotShowAfterSubmit]. If this is null, tally automatically set key.
유저를 인식하기 위한 키를 입력합니다. 해당 키는 [showOnce]와 [doNotShowAfterSubmit]에서 유저를 확인하기 위해 사용됩니다. 값이 비어있을 경우, 탈리가 자동적으로 Key 값을 설정합니다. | |
showOnce | boolean | choose whether the form is shown once or more
폼을 1번 보여줄지 말지 선택합니다. | |
doNotShowAfterSubmit | boolean | choose whether the form will not shown after user submit
유저가 폼을 제출한 후, 폼을 더 이상 보여줄지 말지 선택합니다. |
open modal parameter
field | type | Required | Desc |
Id | str | Enter id of form which is build in tally
탈리에서 만든 서베이 폼의 id를 입력합니다. | |
width | int | Enter the width of popup
팝업의 가로 크기를 입력합니다. | |
alignLeft | boolean | choose whether the content in popup is aligned to left. If it is “False”, the content is alinged to cetner
팝업 안의 콘텐츠를 좌측 정렬할지 선택합니다. “False”를 선택하면 중앙 정렬이 됩니다. | |
hideTitle | boolean | choose whether form’s title is hidden or not in modal
폼의 제목을 모달에서 숨길지 선택합니다. | |
emojiText | str | Enter the emoji which is shown on modal’s left top (ex | |
emojiAnimation | str | choose which animation you want to apply to emoji.
이모지에 적용할 애니메이션을 선택합니다. | |
customFormUrl | str | if you used custom url in tally, Enter this
탈리에서 커스텀폼URL을 사용할 경우, 해당 URL을 입력합니다. | |
hiddenFields | array of key/value | if you want to use hiidenField which is in form, Enter the key and value (ex. pageName=index)
폼에 있는 히든 필드를 사용하고 싶다면, 히든 필드의 이름과 값을 입력합니다. | |
key | str | Enter the key used to identify user. This key is used to check user on [showOnce] and [doNotShowAfterSubmit]. If this is null, tally automatically set key.
유저를 인식하기 위한 키를 입력합니다. 해당 키는 [showOnce]와 [doNotShowAfterSubmit]에서 유저를 확인하기 위해 사용됩니다. 값이 비어있을 경우, 탈리가 자동적으로 Key 값을 설정합니다. | |
showOnce | boolean | choose whether the form is shown once or more
폼을 1번 보여줄지 말지 선택합니다. | |
doNotShowAfterSubmit | boolean | choose whether the form will not shown after user submit
유저가 폼을 제출한 후, 폼을 더 이상 보여줄지 말지 선택합니다. |
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox