한 줄 요약
되는시간을 버블에서 연동할 수 있는 플러그인입니다.
되는시간은 캘린들리와 비슷한 국내 일정 조율 서비스로 유저와 미팅, 상담 등의 일정을 조욜할 수 있습니다.
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Intro
1. Why
고객에게 예약이나 미팅 일정을 접수 받는 기능이 필요한 서비스를 만들고 싶은 경우, 허들이 매우 높아집니다. 캘린더 구현부터 비어있는 예약일 계산, 예약 확인 메일 전송 등과 같이 “예약”과 관련된 연관 기능이 많기 때문입니다. 그렇다고 연관 기능을 구현하지 않는다면, 유저의 예약 경험이 크게 떨어집니다.
되는시간은 국내에서 만든 일정 조율 서비스로, 캘린들리와 비슷하게 유저와 미팅, 상담 등의 일정을 조욜할 수 있습니다. 복잡하게 얽힌 예약 기능을 되는시간으로 대체하면, 더 쉽고 빠르게 필요한 서비스를 만들 수 있습니다.
2. ChangeLog
1.0.0
•
뱃지 위젯 실행하기
•
뱃지 위젯 삭제하기
•
팝업 위젯 실행하기
•
팝업 위젯 삭제하기
Core
1. Related Docu
플러그인 페이지
데모 링크
에디터 링크
2. Instruction
되는시간 서비스를 연동하고 싶은 페이지에 [whattime operator] 요소를 먼저 생성해야 합니다.
되는시간에서 제공하는 위젯은 크게 (1) 뱃지 위젯, (2) 팝업 위젯과 (3) 인라인 위젯이 있습니다.
(1) 뱃지 위젯과 (2) 팝업 위젯은 플러그인의 액션 이벤트로 활용할 수 있고, (3) 인라인 위젯은 HTML 요소를 별도 생성해 활용할 수 있습니다.
3. Feature
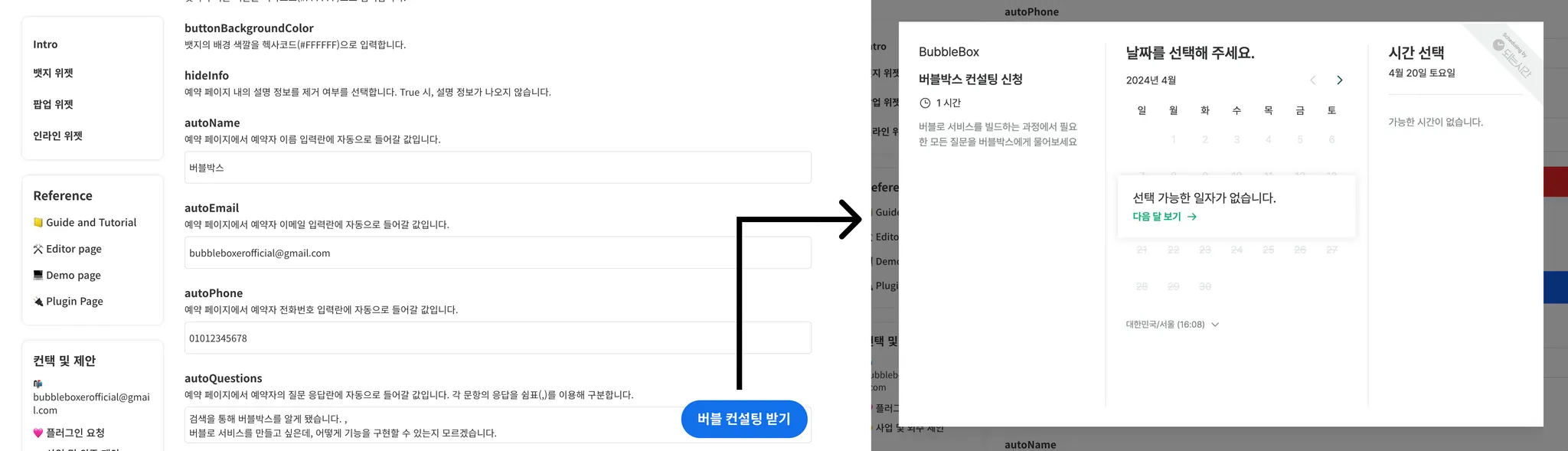
a. 뱃지 위젯 실행하기
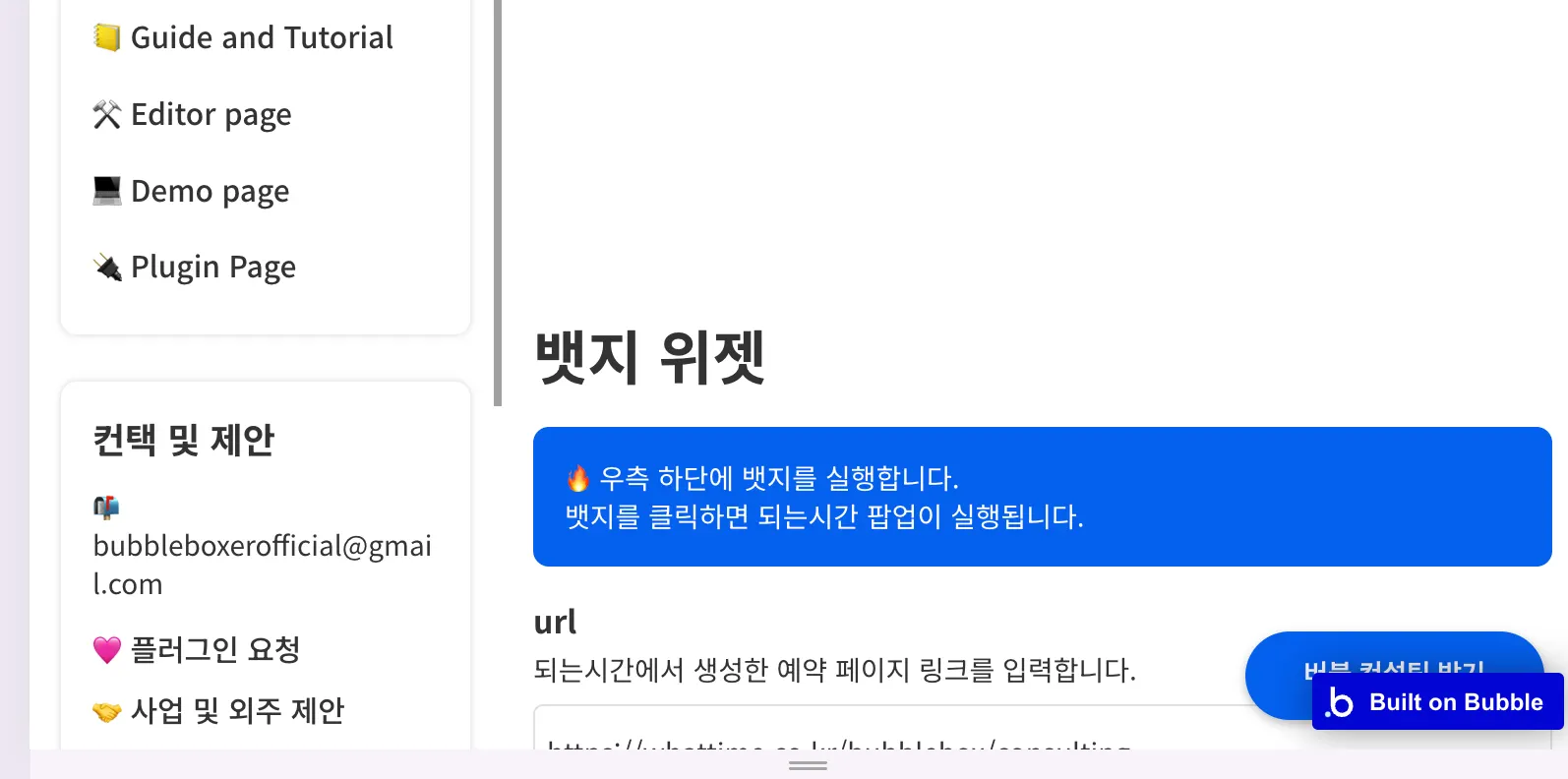
우측 하단에 뱃지를 실행합니다.
뱃지를 클릭하면 되는시간 팝업이 실행됩니다.
Input
field | type | Required | Desc | Example |
Element | dropdown | 되는시간 API를 호출해서 뱃지를 실행할 오퍼레이터를 선택합니다. | whattime operstor | |
url | string | 되는시간에서 생성한 예약 페이지 링크를 입력합니다. | https://whattime.co.kr/bubblebox/consulting | |
buttonText | string | 뱃지에 보일 텍스트를 입력합니다. | 버블 컨설팅 받기 | |
buttonTextColor | string | 뱃지의 버튼 색깔을 헥사코드(#FFFFFF)으로 입력합니다. | #FFFFFF | |
buttonBackgroundColor | string | 뱃지의 배경 색깔을 헥사코드(#FFFFFF)으로 입력합니다. | #0060EF | |
hideInfo | Boolean | 예약 페이지 내의 설명 정보를 제거 여부를 선택합니다. True 시, 설명 정보가 나오지 않습니다. | True | |
autoName | string | 예약 페이지에서 예약자 이름 입력란에 자동으로 들어갈 값입니다. | 버블박스 | |
autoEmail | string | 예약 페이지에서 예약자 이메일 입력란에 자동으로 들어갈 값입니다. | bubbleboxerofficial@gmail.com | |
autoPhone | string | 예약 페이지에서 예약자 전화번호 입력란에 자동으로 들어갈 값입니다. | 01012345678 | |
autoQuestions | string | 예약 페이지에서 예약자의 질문 응답란에 자동으로 들어갈 값입니다. 각 문항의 응답을 쉼표(,)를 이용해 구분합니다. | 검색을 통해 버블박스를 알게 됐습니다. ,
버블로 서비스를 만들고 싶은데, 어떻게 기능을 구현할 수 있는지 모르겠습니다. |
return
b. 뱃지 위젯 삭제하기
실행한 뱃지를 숨깁니다.
Input
field | type | Required | Desc | Example |
Element | dropdown | 뱃지 위젯을 실행한 오퍼레이터를 선택합니다. | whattime operstor |
Return
c. 팝업 위젯 실행하기
페이지 정중앙에 나오는 팝업을 실행합니다.
Input
field | type | Required | Desc | Example |
Element | dropdown | 되는시간 API를 호출해서 팝업를 실행할 오퍼레이터를 선택합니다. | whattime operstor | |
url | string | 되는시간에서 생성한 예약 페이지 링크를 입력합니다. | https://whattime.co.kr/bubblebox/consulting | |
hideInfo | Boolean | 예약 페이지 내의 설명 정보를 제거 여부를 선택합니다. True 시, 설명 정보가 나오지 않습니다. | True | |
autoName | string | 예약 페이지에서 예약자 이름 입력란에 자동으로 들어갈 값입니다. | 버블박스 | |
autoEmail | string | 예약 페이지에서 예약자 이메일 입력란에 자동으로 들어갈 값입니다. | bubbleboxerofficial@gmail.com | |
autoPhone | string | 예약 페이지에서 예약자 전화번호 입력란에 자동으로 들어갈 값입니다. | 01012345678 | |
autoQuestions | string | 예약 페이지에서 예약자의 질문 응답란에 자동으로 들어갈 값입니다. 각 문항의 응답을 쉼표(,)를 이용해 구분합니다. | 검색을 통해 버블박스를 알게 됐습니다. ,
버블로 서비스를 만들고 싶은데, 어떻게 기능을 구현할 수 있는지 모르겠습니다. |
Return
d. 팝업 위젯 삭제하기
페이지 정중앙에 나오는 팝업을 실행합니다.
Input
field | type | Required | Desc | Example |
Element | dropdown | 팝업 위젯을 실행한 오퍼레이터를 선택합니다. | whattime operstor |
e. 인라인 위젯 삭제하기
해당 플러그인이 있는 페이지에서 버블의 HTML 코드를 활용해 되는시간 창을 인라인 형식으로 보여줄 수 있습니다.
Input
HTML 요소에 <div> 태그를 생성하고, 아래 property를 입력하면 인라인 위젯이 생성됩니다.
field | Required | Desc | Example |
data-url | 되는시간에서 생성한 예약 페이지 링크를 입력합니다. | https://whattime.co.kr/bubblebox/consulting | |
class | 해당 플러그인에서 연동시키는 인라인 위젯 클래스를 입력합니다. | whattime-inline-widget | |
style | 코드 형식으로 인라인 위젯의 크기를 적용합니다. width와 height를 % 단위로 입력하면, HTML 요소의 크기를 따라갑니다. | width:100%; height: 100%; |
<div
class="https://whattime.co.kr/bubblebox/consulting"
data-url="whattime-inline-widget"
style="width:100%; height: 100%;">
</div>
HTML
복사
Return
Tutorial
1. 환경 설정
플러그인을 사용하기 위해 아래 환경이 필요합니다.
되는시간의 예약 페이지 URL
되는시간을 연동하고 싶은 버블 페이지에서 [whattime operator] 요소 추가
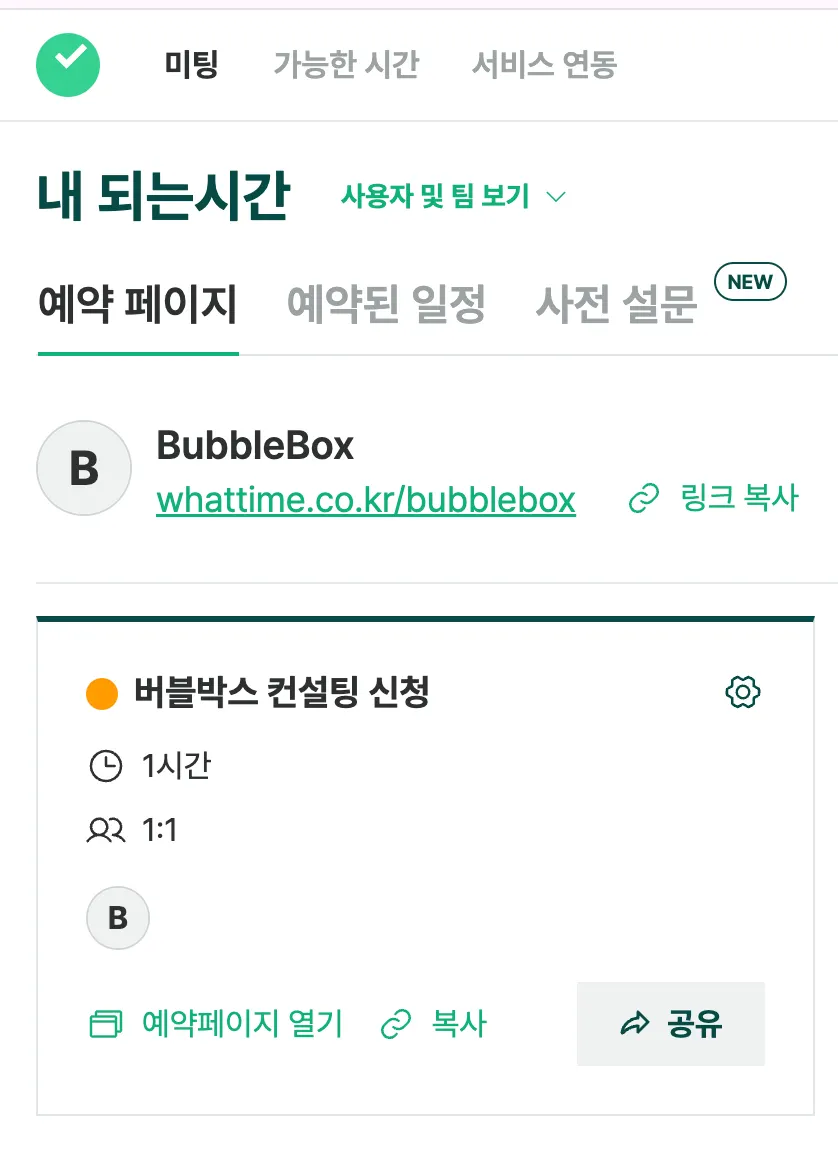
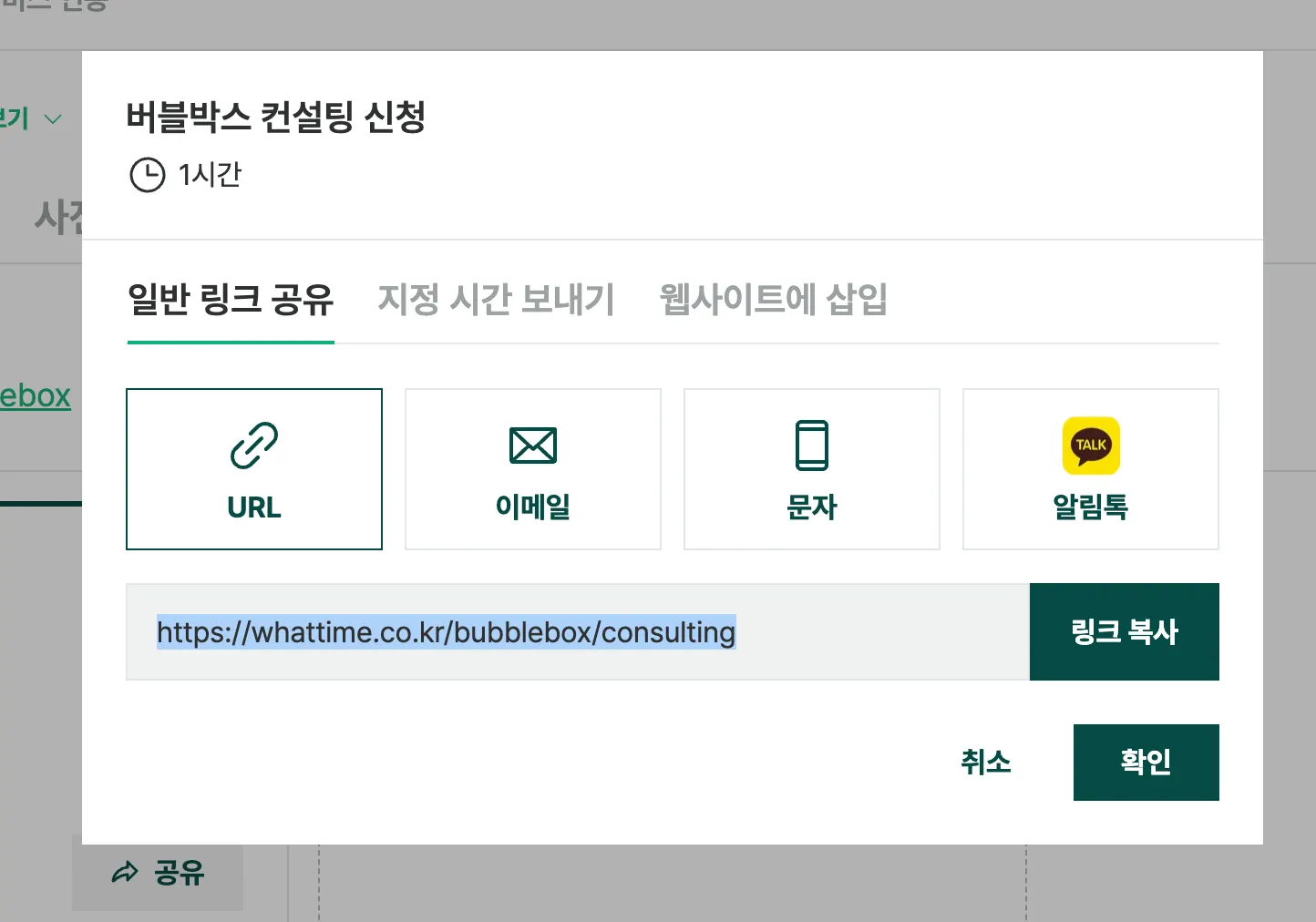
되는시간의 예약 페이지 URL
되는시간에 접속해 계정을 만들고, 예약 페이지를 생성합니다.
그리고 생성한 예약 페이지의 URL을 확인합니다.
[whattime operator] 요소 추가
버블에서 되는시간을 연동하고 싶은 페이지에서 [whattime operator] 요소를 생성합니다. 해당 요소를 생성하면 (1) 이제 되는시간 API와 연동이 완료되고 (2) 되는시간 액션 이벤트를 현재 페이지에서 설정할 수 있습니다.
2. 뱃지 위젯 사용하기
되는시간에서 제공하는 위젯은 크게 (1) 뱃지 위젯, (2) 팝업 위젯과 (3) 인라인 위젯이 있습니다. 이 중에서 (1) 뱃지 위젯과 (2) 팝업 위젯은 플러그인의 액션 이벤트로 활용할 수 있고, (3) 인라인 위젯은 HTML 요소를 별도 생성해 활용할 수 있습니다.
뱃지 위젯
팝업 위젯
인라인 위젯
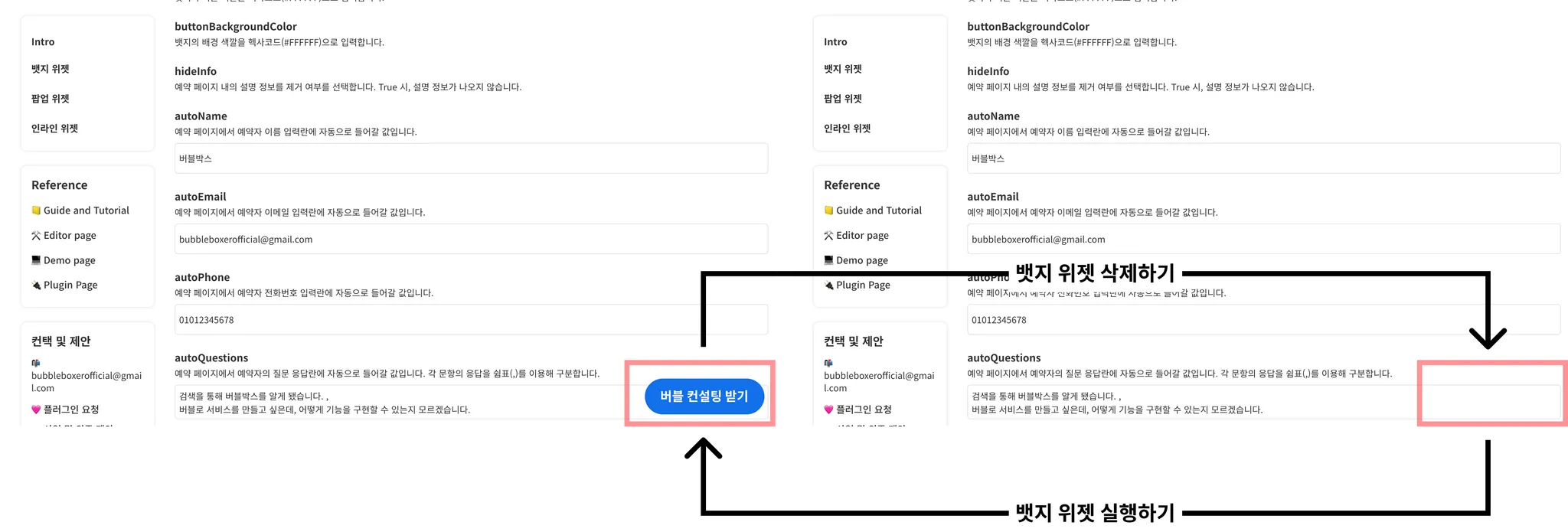
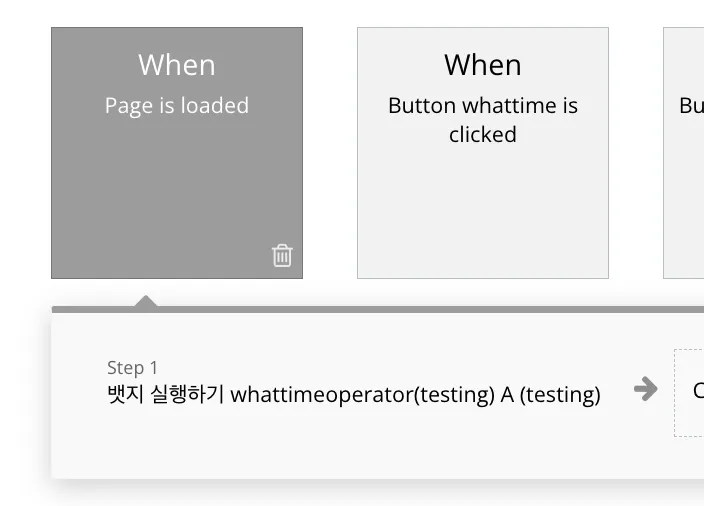
페이지 실행 시, 뱃지 출력하기
[뱃지 실행하기] 액션을 실행시키면, 페이지 우측 하단에 뱃지가 출력됩니다. 유저가 페이지에 접속 했을 때, 바로 뱃지를 출력하고 싶다면 아래와 같이 처리하면 됩니다.
1.
[Page is loaded]를 트리거로 하는 워크플로우를 생성
2.
해당 워크플로우의 액션으로 [뱃지 실행하기]를 추가
뱃지 스타일 변경하기
[뱃지 실행하기] 액션에서 [buttonText], [buttonTextColor], [buttonBackgroundColor]로 뱃지 스타일을 변경할 수 있습니다. Dynamic value를 활용해 버튼의 스타일을 유동적으로 변경할 수도 있습니다.
•
buttonText → 뱃지에 들어갈 텍스트입니다.
•
buttonTextColor → 뱃지의 텍스트에 적용할 컬러입니다. 헥사코드(#FFFFFF)로 입력합니다.
•
buttonBackgroundColor → 뱃지의 배경에 적용할 컬러입니다. 헥사코드(#FFFFFF)로 입력합니다.
뱃지 삭제하기
뱃지가 페이지에 보여지고 있는 상태에서 [뱃지 삭제하기] 액션을 사용할 수 있습니다. 해당 액션을 활용하면, 뱃지가 숨김 처리됩니다. 그리고 다시 뱃지를 보이고 싶다면 [뱃지 실행하기] 액션을 활용합니다.
3. 팝업 위젯 사용하기
팝업 위젯과 뱃지 위젯의 차이
뱃지 위젯 액션은 페이지 하단에 뱃지를 단순하게 보여주는 용도입니다. 여기서 유저가 뱃지를 클릭해야 예약 페이지 팝업이 나옵니다. 반면, 팝업 위젯 액션은 뱃지 클릭이 없이 바로 예약 페이지 팝업을 실행합니다. 즉, 뱃지가 있냐 없냐의 차이일 뿐이며, 팝업의 형식은 동일합니다.
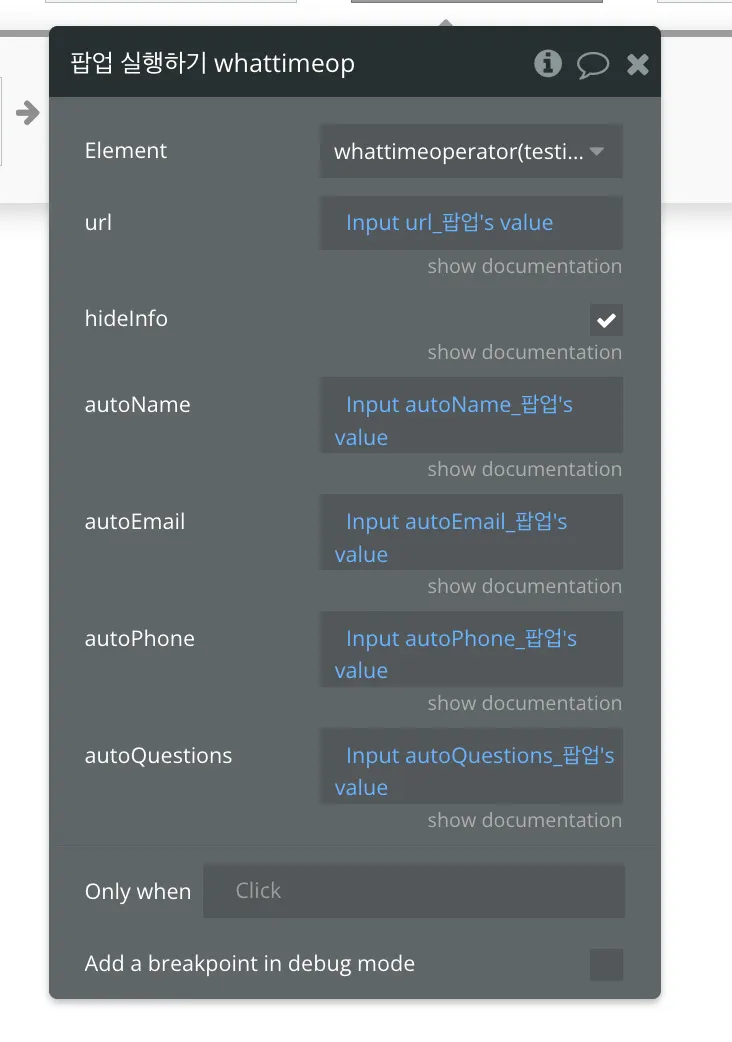
그래서 뱃지 위젯 액션의 설정 창을 보면, 팝업 위젯의 것과 동일한 필드들이 있습니다. 해당 필드는 뱃지 위젯 액션에서 팝업을 실행한 이후에 적용되는 필드들입니다.
•
hideInfo : 예약 페이지 내의 설명 정보를 제거 여부를 선택합니다. True 시, 설명 정보가 나오지 않습니다.
•
autoName : 예약 페이지에서 예약자 이름 입력란에 자동으로 들어갈 값입니다.
•
autoEmail : 예약 페이지에서 예약자 이메일 입력란에 자동으로 들어갈 값입니다.
•
autoPhone : 예약 페이지에서 예약자 전화번호 입력란에 자동으로 들어갈 값입니다.
•
autoQuestions : 예약 페이지에서 예약자의 질문 응답란에 자동으로 들어갈 값입니다. 각 문항의 응답을 쉼표(,)를 이용해 구분합니다.
뱃지 실행하기의 설정 창
팝업 실행하기의 설정 창
설명 정보 관리하기
[팝업 실행하기] 액션에서 [hideInfo]를 활성화하면, 설명 정보가 나오지 않습니다. 반대로 비활성화하면, 설명 정보가 나옵니다.
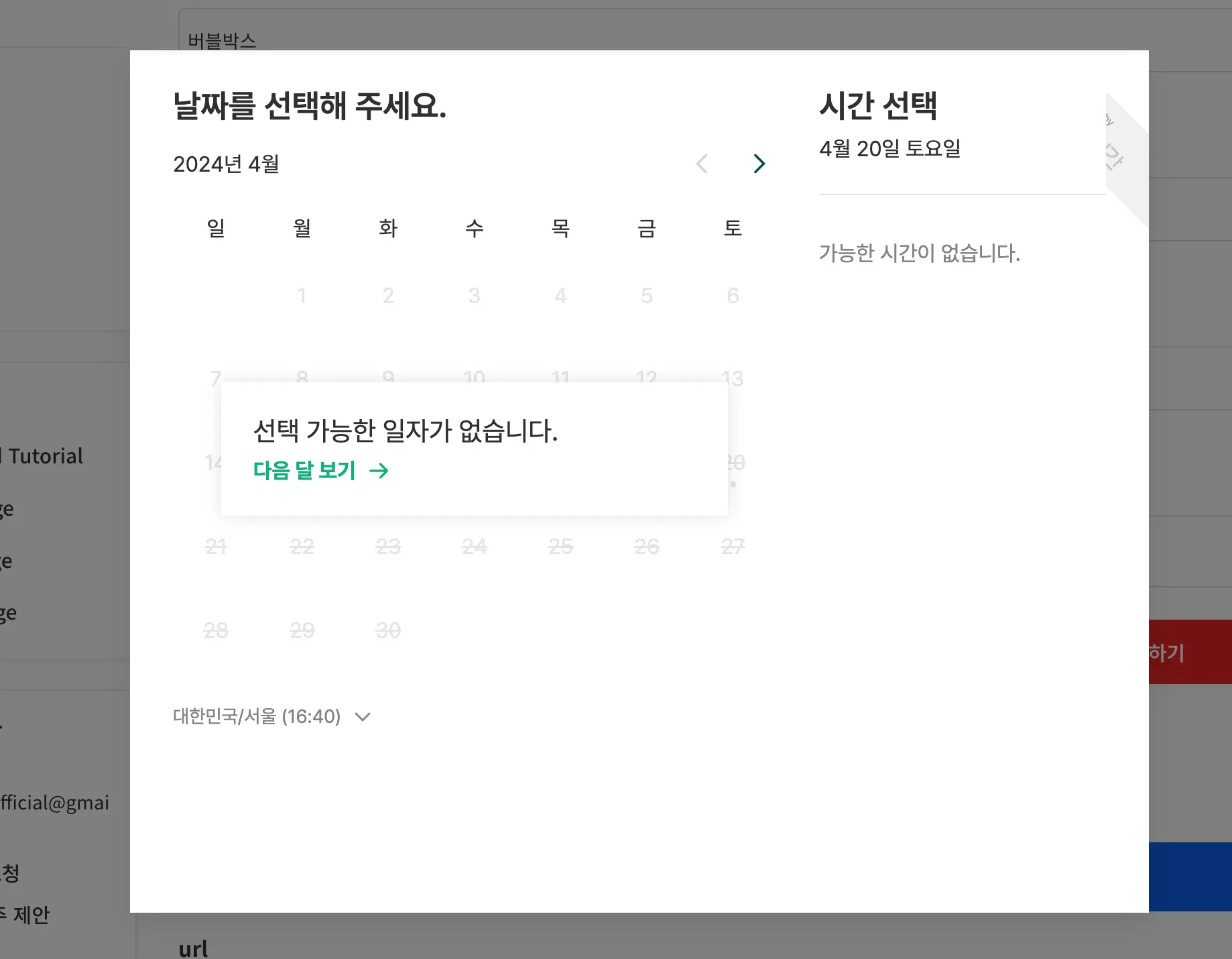
hideInfo = False
hideInfo = True
여기에 나오는 설명 정보는 되는시간의 예약 페이지 설정 페이지에 있는 [설명] 필드에 기반합니다.
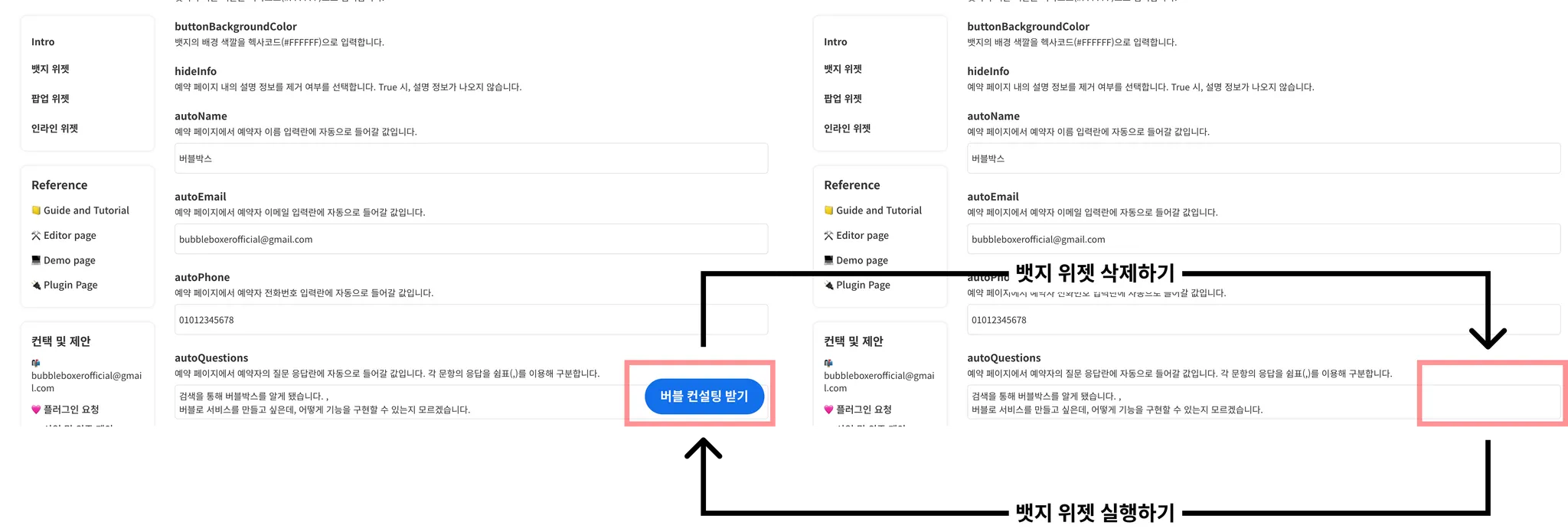
데이터 자동 전송하기
플러그인이 제공하는 액션에서 아래 필드를 활용해 예약 페이지의 응답란에 들어갈 값을 자동으로 전달할 수 있습니다.
•
autoName : 예약 페이지에서 예약자 이름 입력란에 자동으로 들어갈 값입니다.
•
autoEmail : 예약 페이지에서 예약자 이메일 입력란에 자동으로 들어갈 값입니다.
•
autoPhone : 예약 페이지에서 예약자 전화번호 입력란에 자동으로 들어갈 값입니다.
•
autoQuestions : 예약 페이지에서 예약자의 질문 응답란에 자동으로 들어갈 값입니다. 각 문항의 응답을 쉼표(,)를 이용해 구분합니다.
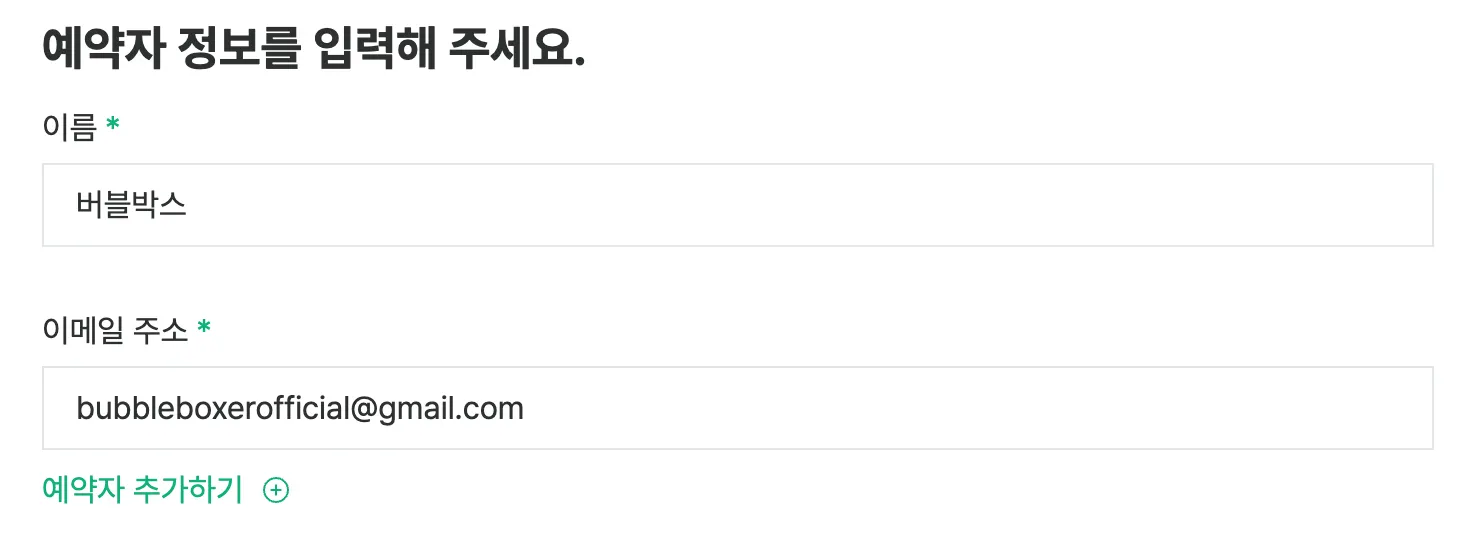
예를 들어, [autoName]과 [autoEmail]에 각각 “버블박스’와 “bubbleboxerofficial@gmail.com”을 적었습니다. 그 결과, 되는시간 예약 페이지의 [이름]과 [이메일 주소] 응답란에 자동으로 들어갔습니다.
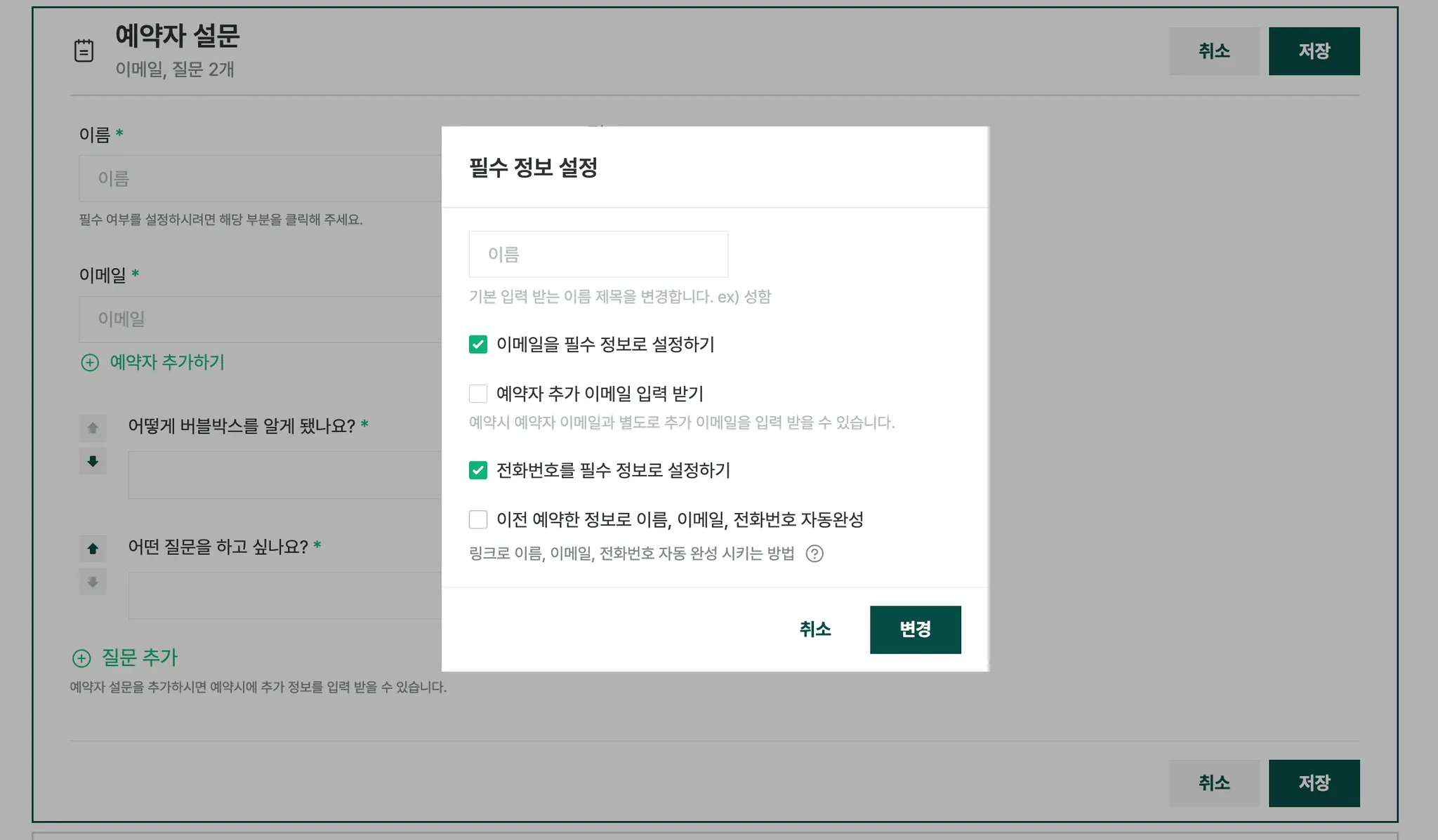
[autoPhone] 필드를 사용하려면, 되는시간의 예약 페이지 설정 창에서 [전화번호를 필수 정보로 설정하기]를 활성화 해야 합니다. 그래야 예약 페이지에서 전화번호 입력란이 활성화 되고, 관련된 값을 전달할 수 있습니다.
예약 페이지에서 질문을 등록해 예약 시, 관련 정보를 추가적으로 얻을 수 있습니다. 다양한 질문들도 값을 자동으로 전달 받을 수 있습니다.
[autoQuestions] 필드에서 각 질문에 대한 답을 입력합니다. 이때, 질문순으로 답을 입력하며, 각 질문의 답은 쉼표(,)를 사용해 구분을 합니다. 예를 들어, (1) 어떻게 버블박스를 알게 됐나요?와 (2) 어떤 질문을 하고 싶나요? 라는 질문이 등록됐다면, [autoQuestions]에서 아래와 같이 값을 입력해야 합니다. 그러면 쉼표(,)가 첫 번째 질문과 두 번째 질문의 답을 구분해서 전달합니다.
검색을 통해 버블박스를 알게 됐습니다. ,
버블로 서비스를 만들고 싶은데 어떻게 기능을 구현할 수 있는지 모르겠습니다.
HTML
복사
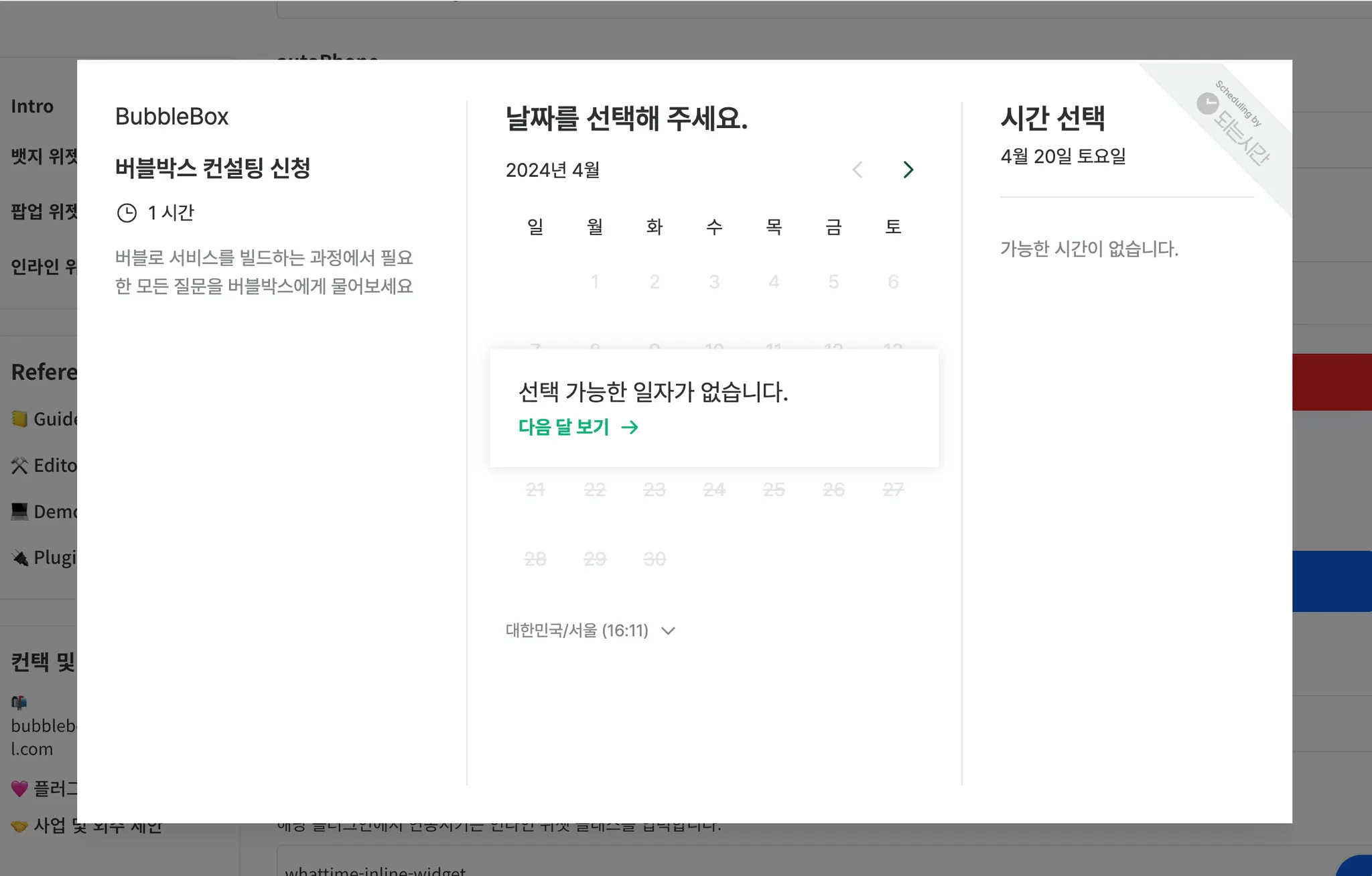
4. 인라인 위젯 활용하기
인라인 위젯이란?
앞선 뱃지 위젯과 팝업 위젯은 페이지에서 되는시간의 예약 페이지를 팝업 형식으로 출력해서 보여줍니다. 이들과 다르게, 인라인 위젯은 페이지 내부에서 예약 페이지를 보여줍니다. 인라인 위젯을 사용하기 위해선 (1) 해당 플러그인이 있는 페이지에서 (2) 버블의 HTML 코드를 추가적으로 활용해야 합니다.
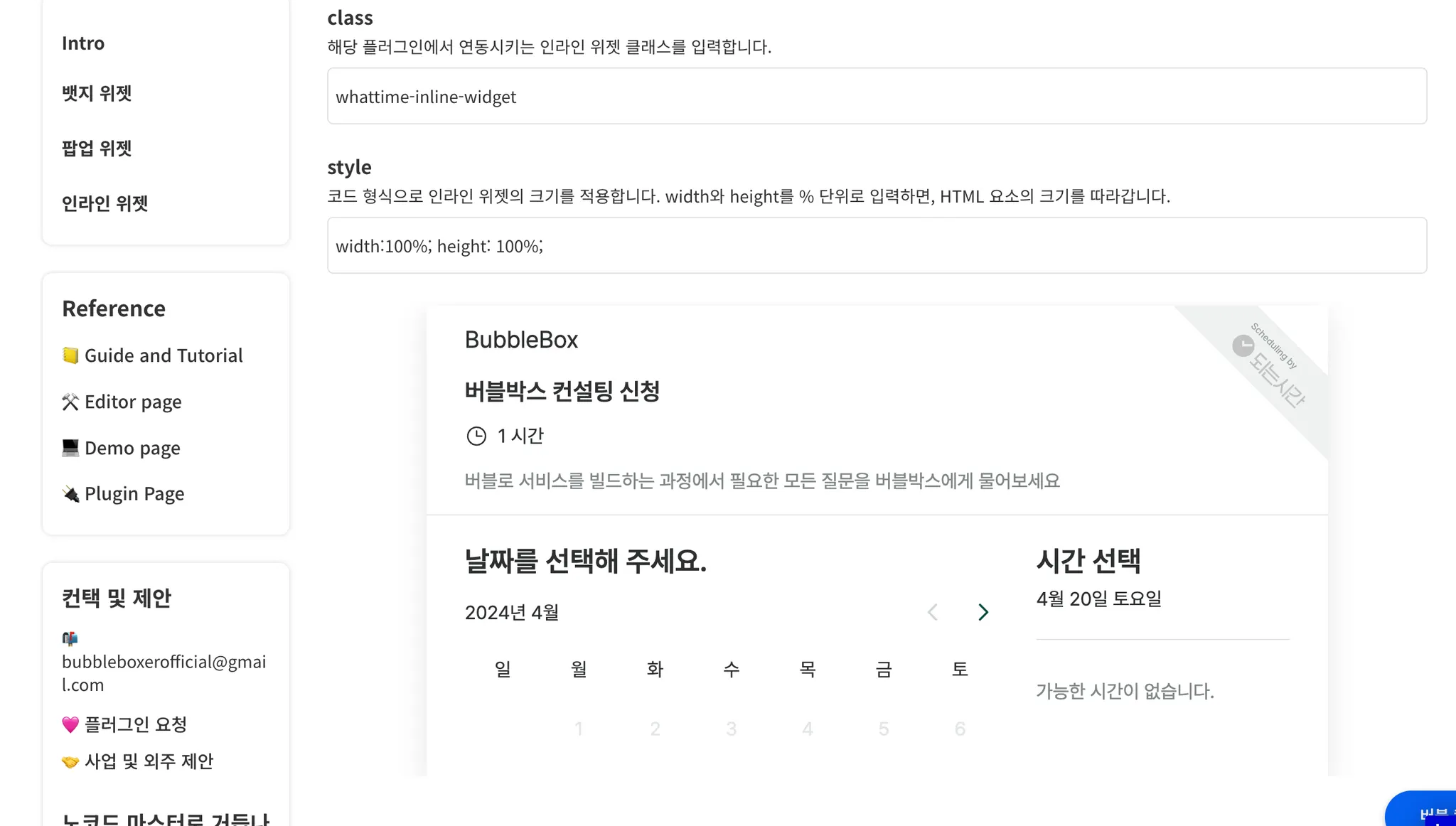
인라인 위젯 생성하기
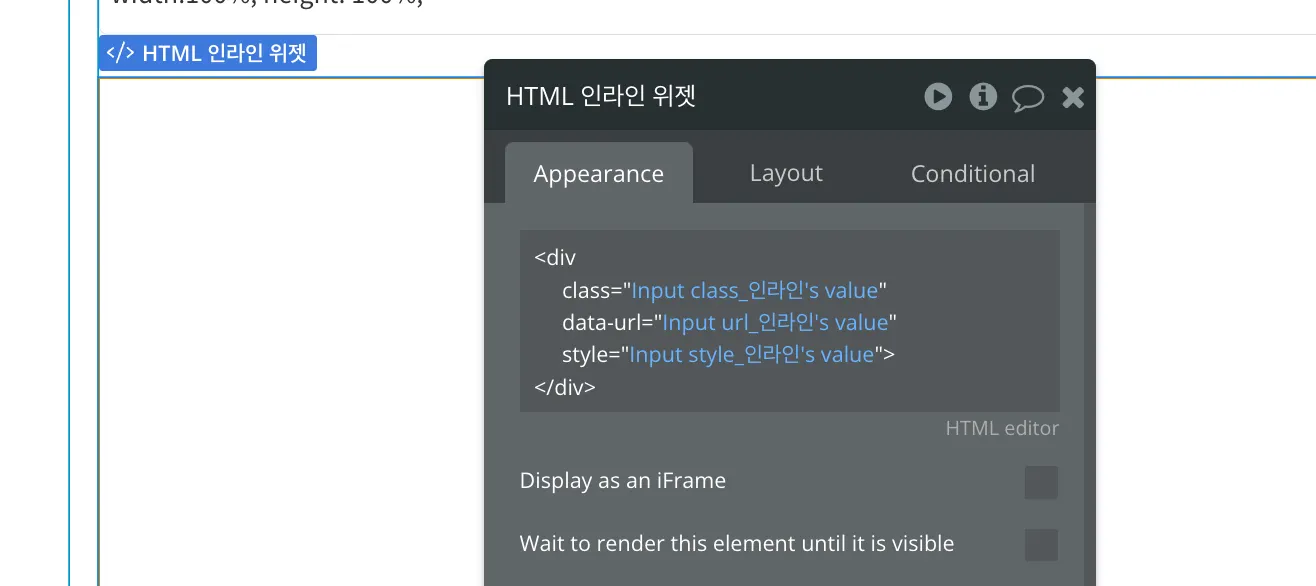
[whattime opertaor] 요소가 있는 페이지 안에서 [HTML] 요소를 생성합니다. 그리고 아래처럼 값을 입력합니다. 그러면 인라인 위젯이 생성됩니다.
field | Required | Desc | Example |
data-url | 되는시간에서 생성한 예약 페이지 링크를 입력합니다. | https://whattime.co.kr/bubblebox/consulting | |
class | 해당 플러그인에서 연동시키는 인라인 위젯 클래스를 입력합니다. | whattime-inline-widget | |
style | 코드 형식으로 인라인 위젯의 크기를 적용합니다. width와 height를 % 단위로 입력하면, HTML 요소의 크기를 따라갑니다. | width:100%; height: 100%; |
<div
class="https://whattime.co.kr/bubblebox/consulting"
data-url="whattime-inline-widget"
style="width:100%; height: 100%;">
</div>
HTML
복사
HTML 설정
생성된 인라인 위젯
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox