한 줄 요약
텍스트가 긴 문장에서 줄내림이 일어날 때, 단어를 기준으로 줄내림을 일으킵니다.
In a long text, ensure line breaks occur at word boundaries.
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Intro
1. Why
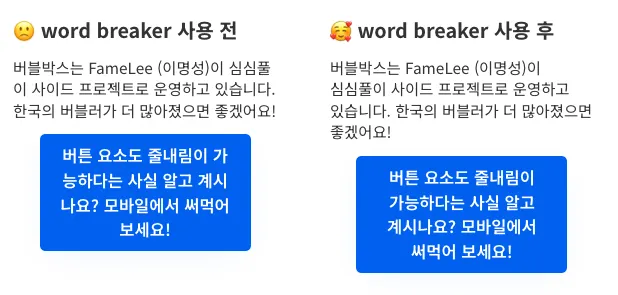
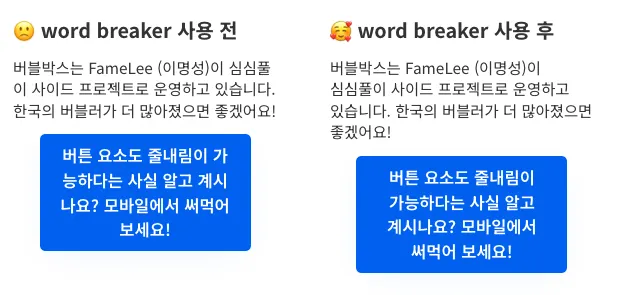
버블에서 긴 문장을 입력할 때, 영어는 단어를 기준으로 줄내림을 해줍니다. 하지만 한국어는 단어를 기준으로 줄내림을 하지 않습니다. 아래 이미지를 보면, 왼쪽에 “심심풀이”라는 단어가 줄내림이 일어날 때, “심심풀”에서 끊어지는 걸 볼 수 있습니다. 해당 문제를 해결하기 위해 플러그인을 개발했습니다.
2. ChangeLog
1.0
•
단어 기준 줄내림 구현
Core
1. Instruction
id 값을 활용해 단어를 쪼갤 요소를 파악합니다.
Identify the element to split words using its id value.
2. Related Docu
플러그인 페이지
데모 링크
에디터 링크
3. Composition
a. word breaker
Element
특정 요소 안에 존재하는 문장을 줄내림 시, 단어 기준으로 줄내림을 일으킵니다.
When wrapping text within a specific element, ensure line breaks occur at word boundaries.
Input
field | type | Required | 설명 |
id | text | 단어 줄내림을 적용할 단어를 입력합니다.
Input the word to split line by word |
Tutorial
1. Env. Setup
플러그인을 사용하기 위해 요소에 Id 값을 설정할 수 있어야 합니다. 다만, 앱을 만들고 별도 설정을 하지 않으면 id 값을 입력할 수 없습니다.
If you use this plugin, you should set the id value on element. To set Id value, you add additional setting on your app
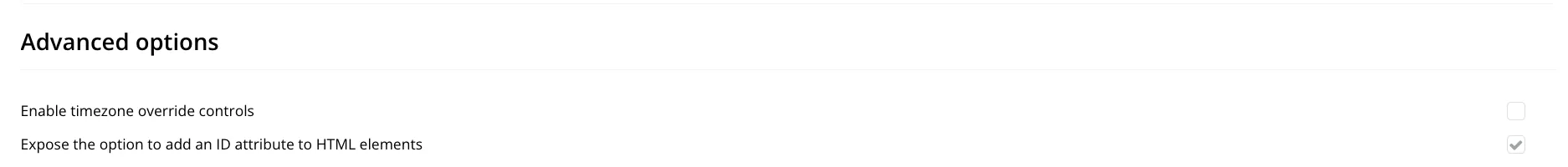
[Settings] > [General]로 이동한 후, 페이지 최하단으로 스크롤하면 [Expose the option to add an ID attribute to HTML elements]가 있습니다. 이를 활성화합니다.
Go to [Settings] > [General]. If you scroll down to bottom, there is [Expose the option to add an ID attribute to HTML elements]. Activate this
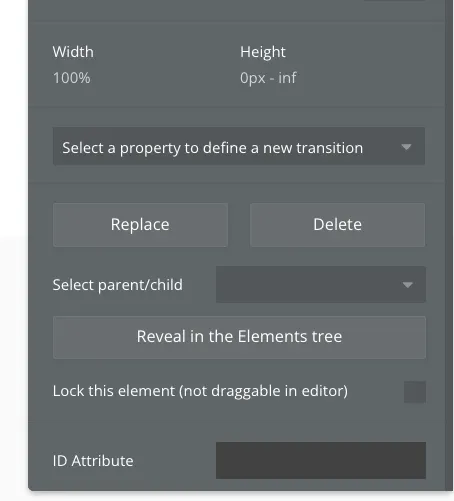
이제 생성한 요소의 속성 에디터를 키고, [Appearance] 탭의 최하단을 보면 [ID Attribute]가 보입니다.
From now, you can check [ID Attribute] input on [Appearance] tab in element editor
2. Word Breaker
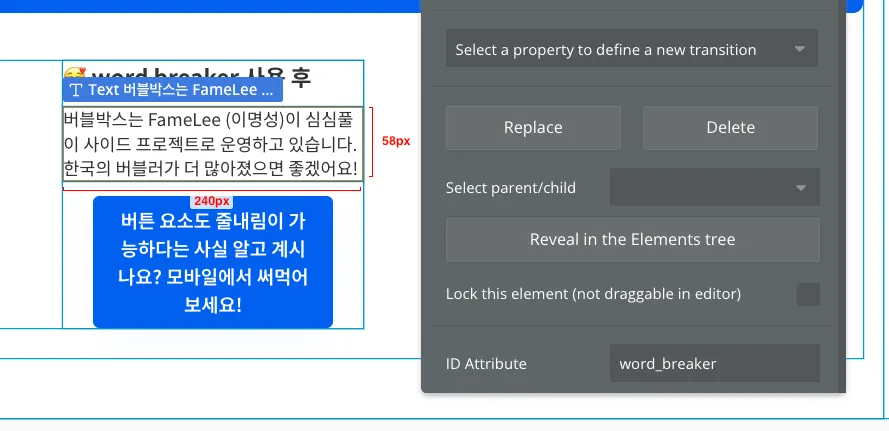
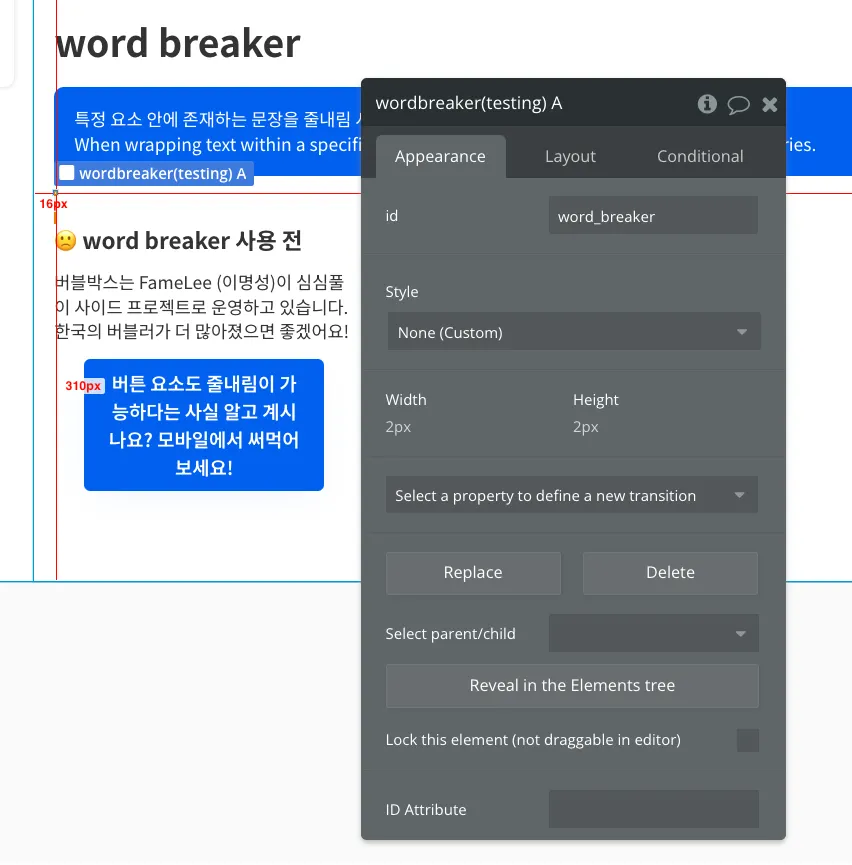
단어 쪼개기를 적용할 요소의 [ID Attribute]에 값을 입력합니다.
Input the value in [ID Attribute] where the element you want to apply word breaking
플러그인을 다운 받으면, [word breaker] 요소를 사용할 수 있습니다. 페이지에 해당 요소를 추가합니다. 그리고 앞서 설정한 ID 값을 입력합니다.
If you download this plugin, you can use [word breaker] element. Create this in page and Input Id of element
그러면 요소에 단어 쪼개기가 적용됩니다.
Then, word breaking is applied on this element
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox