한 줄 요약
버블의 기본 요소인 팝업을 바텀 시트 형식으로 바꿔주는 플러그인입니다.
This is a plugin that converts the basic element of a bubble, the popup, into a bottom sheet format.
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Intro
1. Why
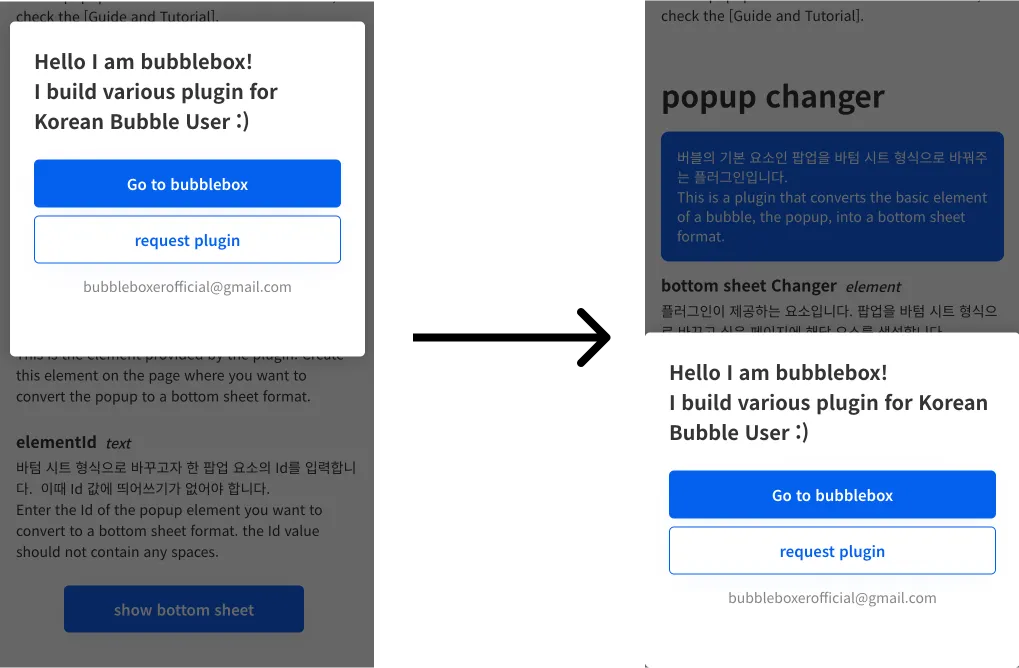
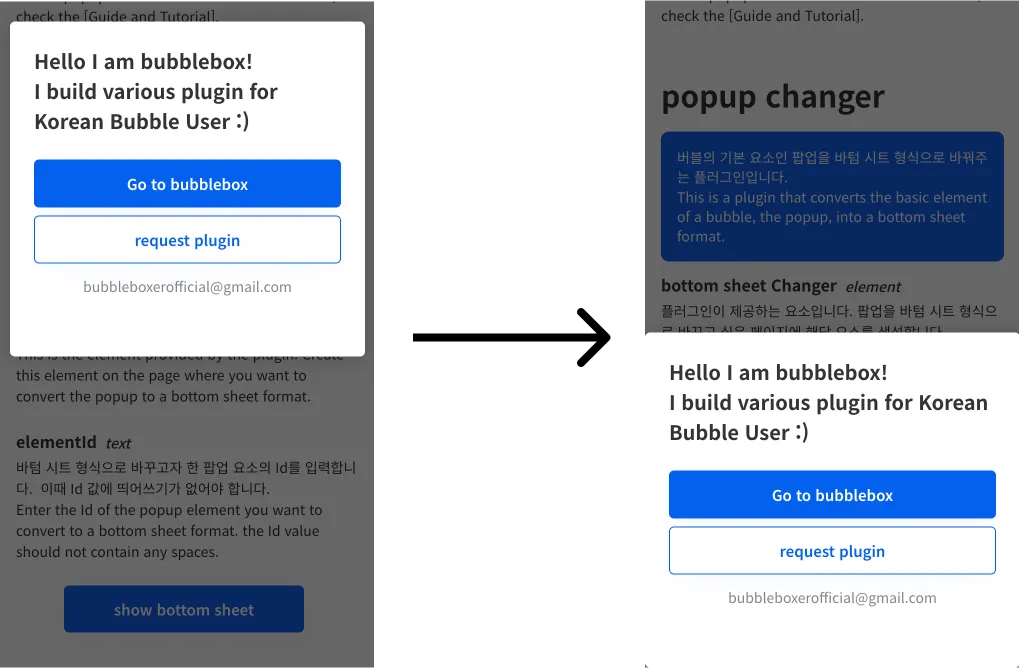
유저에게 특정 정보를 보여줄 때마다 새로운 페이지로 이동시키는 건 UX 경험에 좋지 않습니다. 이때, 팝업을 활용하면 간단한 정보를 페이지 이동 없이 유저에게 보여줄 수 있습니다. 하지만 버블의 기본 팝업 요소는 화면의 상단에 출력되며, 이는 모바일에서 적합하지 않습니다. 모바일에서는 팝업을 화면 최하단에 배치해서 보여주는 바텀 시트 형식을 주로 사용합니다. 팝업 요소의 형식을 바텀 시트로 바꾸면 좋을 거 같아서 플러그인을 개발했습니다.
When showing specific information to users, redirecting them to a new page every time isn't good for the user experience. In such cases, utilizing pop-ups allows you to present simple information to users without redirecting them. However, the default pop-up element in Bubble appears at the top of the screen, which isn't ideal for mobile devices. On mobile, bottom sheets are commonly used to display pop-ups at the bottom of the screen. I developed a plugin to convert the pop-up element into a bottom sheet format.
2. ChangeLog
1.0
•
팝업을 바텀 시트 형식으로 변환하기
change popup as bottom sheet format
Core
1. Instruction
•
본 플러그인을 사용하려면 팝업 요소에 Id 속성을 설정할 수 있어야 합니다. 자세한 설명은 [상세 가이드 및 튜토리얼]에서 확인할 수 있습니다.
•
To use this plugin, you need to set the Id attribute for the popup element. For detailed instructions, check the [Guide and Tutorial].
2. Related Docu
플러그인 페이지
데모 링크
에디터 링크
3. Composition
a. bottom sheet Changer
Element
버블의 기본 요소인 팝업을 바텀 시트 형식으로 바꿔주는 플러그인입니다.
This is a plugin that converts the basic element of a bubble, the popup, into a bottom sheet format.
Input
field | type | Required | 설명 |
elementId | text | 바텀 시트 형식으로 바꾸고자 한 팝업 요소의 Id를 입력합니다. 이때 Id 값에 띄어쓰기가 없어야 합니다.
Enter the Id of the popup element you want to convert to a bottom sheet format. the Id value should not contain any spaces. |
Result
Tutorial
1. Env. Setup
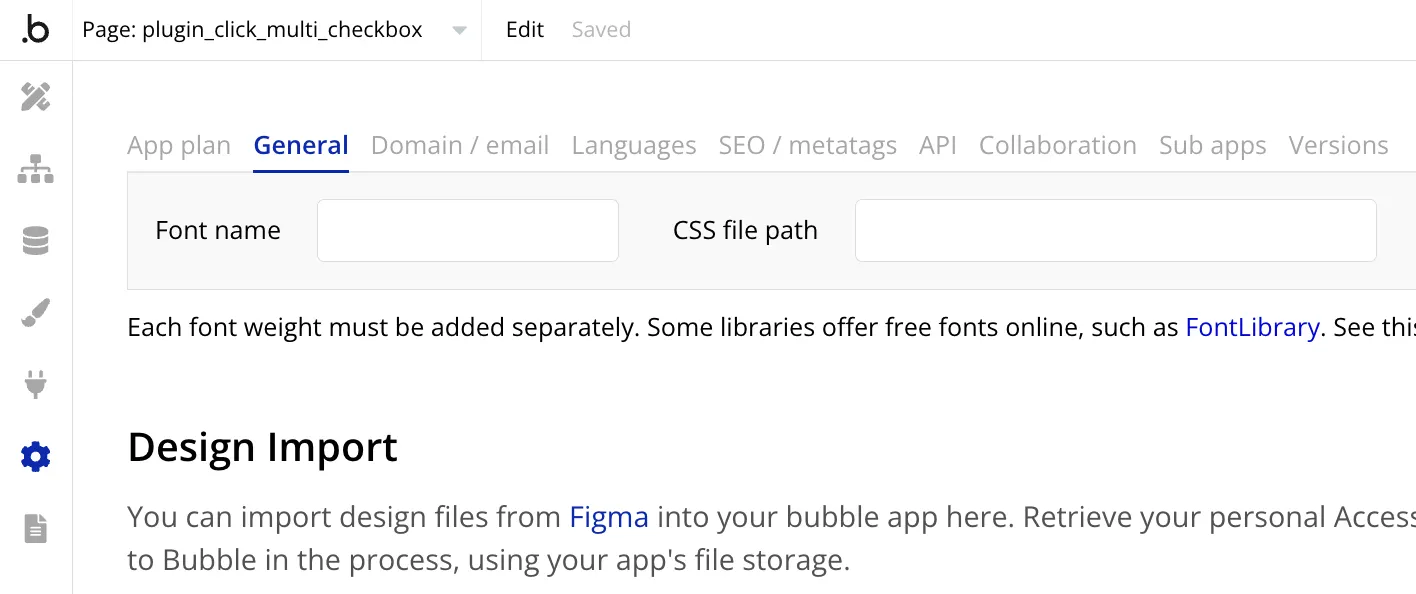
해당 플러그인을 바텀 시트로 형식을 변환할 팝업 요소를 Id 값을 활용해 찾습니다. 즉, 생성한 팝업 요소에 Id 값을 부여해야 합니다. 버블에서 별도 설정을 하면, 자신이 생성한 요소에 id 값을 지정할 수 있습니다. [Settings] > [General]로 이동하고 맨 밑으로 스크롤을 합니다.
To convert the pop-up element into a bottom sheet format, the plugin searches for the pop-up element based on its Id value. Therefore, you need to assign an Id value to the pop-up element you create. In Bubble, you can set an Id value for your created element by navigating to [Settings] > [General] and scrolling to the bottom.
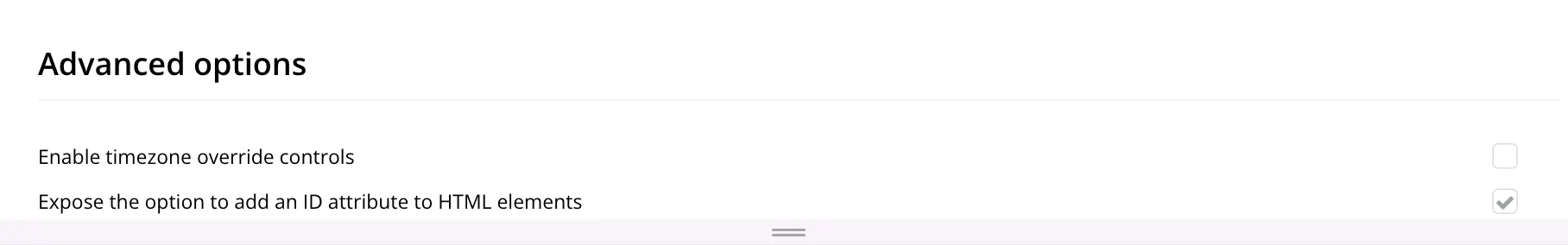
그러면 [Advanced options] 섹션에서 [Expose the option to add an ID attribute to HTML elements]가 있습니다. 이를 활성화합니다.
You'll find an option called [Expose the option to add an ID attribute to HTML elements] under the [Advanced options] section. Activate this option.
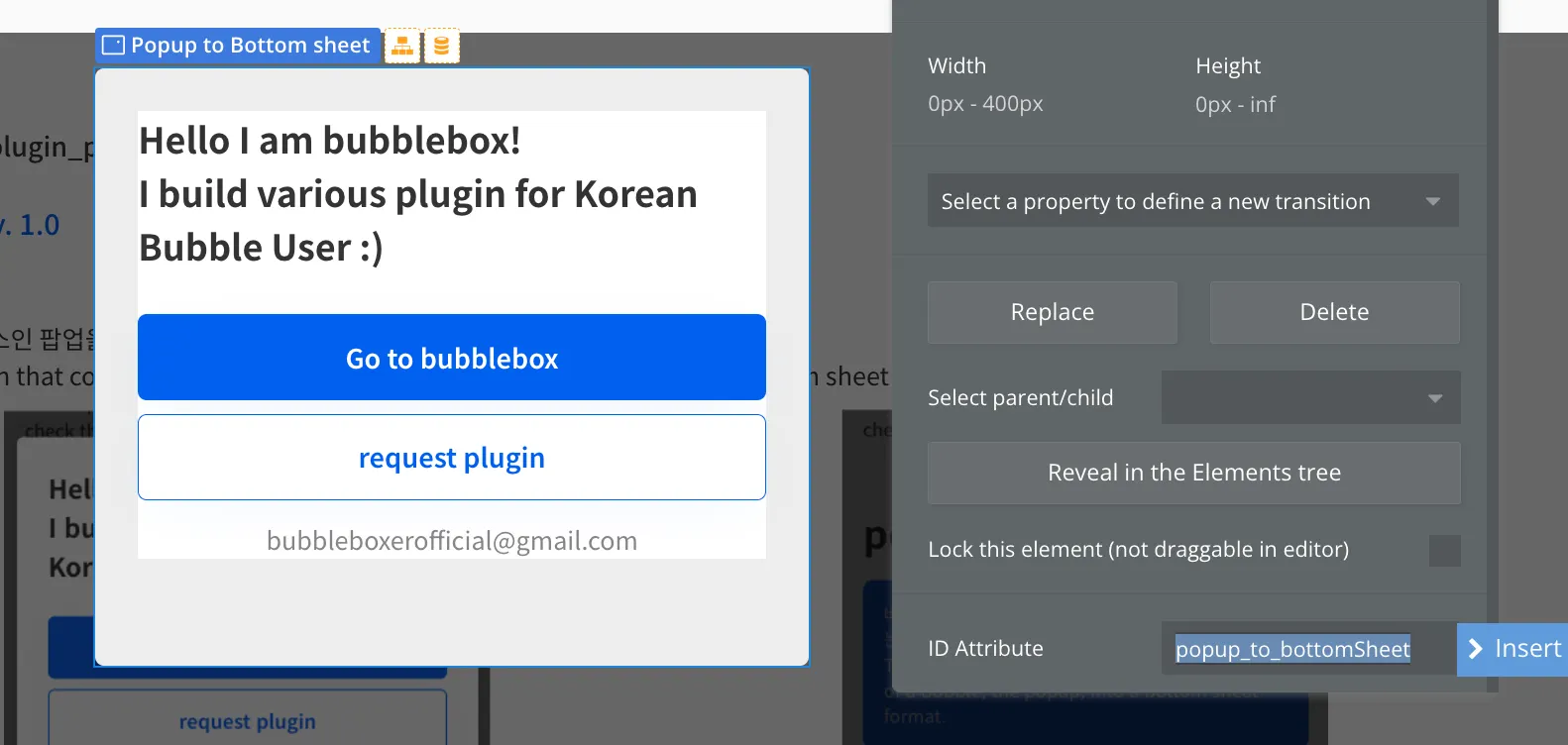
이제 페이지에 팝업 요소를 생성하고 설정 창을 켜보면, [Appearance] 탭의 최하단에 [ID Attribute]가 보이기 시작합니다. 여기에 해당 팝업 요소의 고유 id 값을 입력합니다. 이때, Id 값에는 공백이 있으면 안 됩니다.
Now, when you create popup element and open the settings window, you'll start to see [ID Attribute] at the bottom of the [Appearance] tab. Enter the unique id value for the popup here. Make sure there are no spaces in the Id value.
2. change popup as bottom sheet format
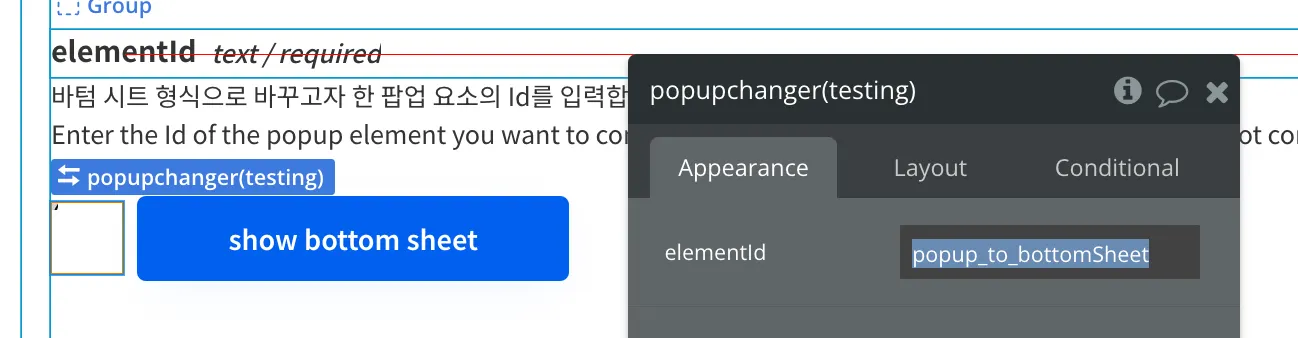
페이지에 플러그인이 제공하는 [popup changer] 요소를 생성합니다. 그리고 [elementId]에 앞서 팝업 요소의 [ID Attribute]에 입력한 값을 그대로 입력합니다.
Create a [popup changer] element provided by the plugin on your page. Then, in the [elementId] field, enter the value you previously entered in the [ID Attribute] of the pop-up element exactly as it is.
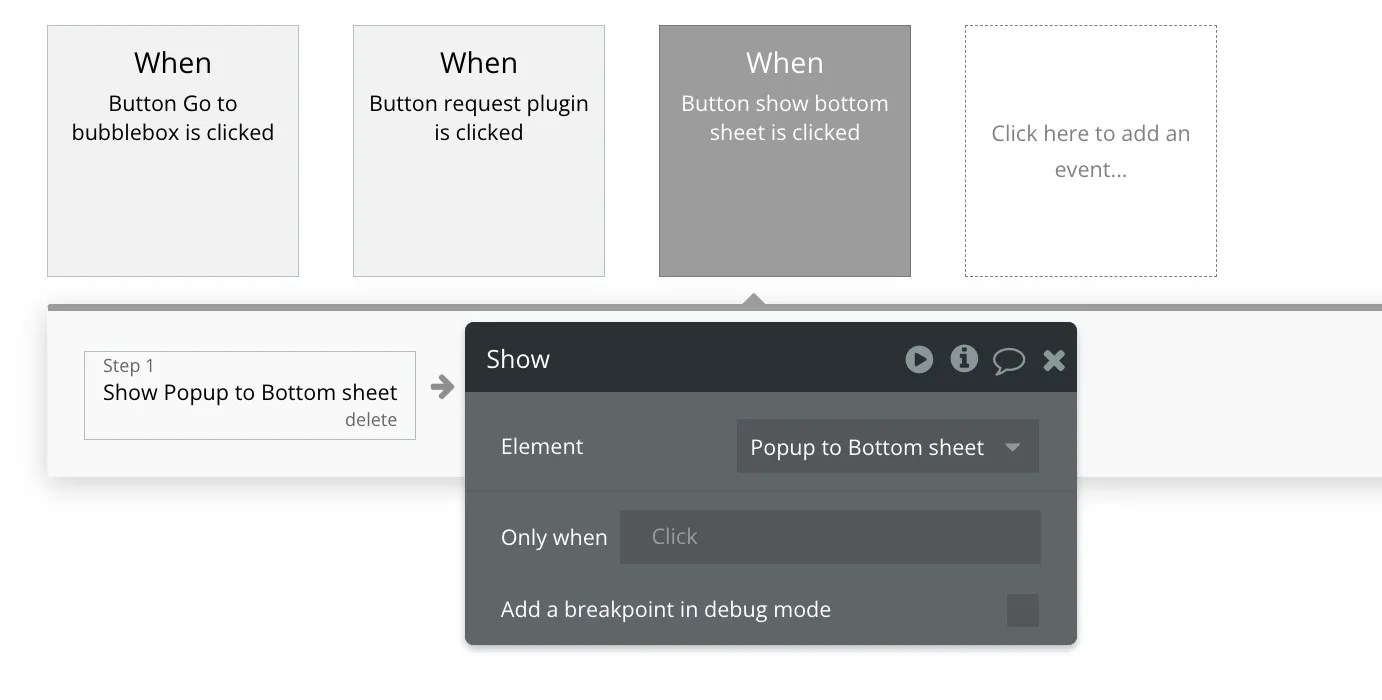
이제 워크플로우에서 [show element] 액션을 통해 해당 팝업을 보여주도록 설정하면, 바텀 시트 형식으로 출력됩니다.
Now, in the workflow, configure it to show the respective pop-up using the [show element] action, and it will be displayed in the bottom sheet format.
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox